Nyt modul i Siteimprove for "Accessibility"
Siteimprove har lanceret et nyt værktøj til at tjekke for webtilgængelighed, kaldet ”Accessibility NextGen”, eller blot ”NextGen”. Bedre tjek, færre falsk positive og generelt færre fejl er det billede, der møder brugeren i det nye modul.

Accessibility-værktøjets motor har gennemgået en forbedring, som gør den mere tro mod retningslinjerne fra Webtilgængelighedsloven.
Motoren til at crawle er, ifølge Siteimprove, blevet langt mere præcis og give langt færre af de falsk positive fejl (fejl, som viser sig ikke at være fejl, når man klikker ind på dem), som vi oplevede en del af i det nuværende modul. Ved et hurtigt gennemsyn kan man også se, at der generelt er langt færre fundne problemer på alle sites. Ifølge Siteimprove skyldes det en erkendelse af, at værktøjet før havde for stringent en opfattelse og reelt viste samme fejl på flere måder.
Hvad har ændret sig?
Vi har listet de vigtigste ændringer for dig, som har brugt det nuværende Accessibility-modul på AU's sites, så du nemt kan få et overblik over de ændringer, du skal være opmærksom på fremadrettet.
- Opdeling i roller og filtrering af problemer ud fra roller er ændret
- Opdeling i problemer og potentielle problemer er ændret
- Scoren udregnes nu ud fra dit valgte ”site-mål”
Vi har også lavet et Dashboard i Siteimprove for det nye NextGen, som gerne skulle give dig som redaktør det overblik, du har brug for. Så hvis du ikke ønsker selv at konfigurere eller udvælge filtre, så kan du få et overblik over Accessibility på dit site ved blot at klikke ind på dette Dashboard:
Det er også muligt at modtage månedlige rapporter direkte til din e-mail. Du skal blot skrive til typo3@au.dk, hvis du gerne vil modtage dashboardet som en månedlig rapport.
Opdeling i roller og filtrering af problemer ud fra roller er ændret
Det nuværende accessibility-modul har en opdeling i rollerne redaktør, webmaster og udvikler. I de webinarer vi holdt i 2019 underviste vi i, hvordan I kunne tildele de forskellige accessibility-problemer til disse roller med det formål at rydde de mere tekniske problemer, som en redaktør ikke kan løse, af vejen.
Denne mulighed findes ikke i Next Gen accessibility-modul. I stedet kan I bruge to nye funktioner for at filtrere i problemerne:
1. Vælg en side-sektion
Øverst på siden kan man vælge, hvilken side-sektion, man vil se problemer for (header, footer, metadata, sideindhold).
Det anbefales for redaktører blot at vælge sideindhold. Desværre kan I opleve, at der stadig optræder problemer fra footer, selvom I kun vælger side-indhold. Det er ikke alle footers som hos Siteimprove er kategoriseret som det, og desværre har vi ikke mulighed for selv at ændre det.
Siteimproves video om valg af "Side-sektion" (Sprog: UK)
2. Brug ansvarsområde og elementtyper
I listen over problemer kan man endvidere filtrere i ansvarsområder, som inddeles i ”Udvikling” ”Visuelt design” ”indholdstekst” og ”ux-design”. For de fleste redaktører skal man alene koncentrere sig om ”indholdstekst”, dog kan der også være fejl i ”visuelt design”, som skal løses af en redaktør.
Udover ”Ansvarsområder” har de i ”Next gen”-modulet også tilføjet filteret ”Elementtype”. Tanken med ”Elementtype” er fx, at du som redaktør kan sortere fejl i links, billeder, formularer, sidelayout (som stort set altid vil være teknik eller udvikling) og sidehoveder.
Der er altså kommet nogle lidt andre filtreringsmuligheder til, som gerne skulle give et bedre og hurtigere overblik over problemerne, uden at man skal bruge tid på selv at tildele til forskellige roller.
Til gengæld kan vi desværre ikke ændre et ansvarsområde på et problem, hvis man ikke er enig i kategoriseringen. Det gælder både for sideafsnit, ansvarsområder og elementtyper.
Opdeling i problemer og potentielle problemer er ændret
Siteimprove skelner (som tidligere) mellem problemer, som kan identificeres af Siteimproves crawler som fejl, og potentielle problemer, hvor Siteimprove blot kan identificere et element, som bør tjekkes af en redaktør for, om det overholder Webtilgængelighedsloven. I det gamle modul var potentielle problemer markeret med et øje i listen over problemer.
I det nye NextGen står de sorteret i menuen under Potentielle problemer (se evt. video nedenfor)
Disse problemer kræver altså en manuel gennemgang, hvor redaktøren skal bekræfte, hvorvidt det er en fejl eller ej.
Siteimproves video om "Potentielle problemer" (Sprog:UK)
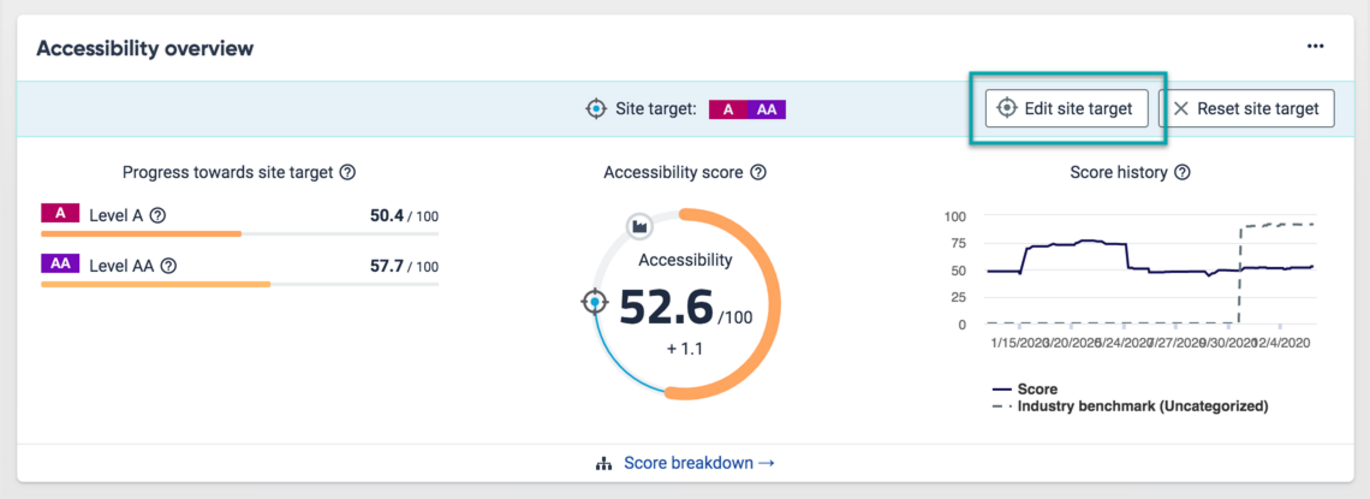
Scoren udregnes nu ud fra dit valgte ”site-mål”
Jeres score vil nu udelukkende blive udregnet ud fra det mål, I selv vælger for jeres site. Site-mål vælges i toppen (indsæt screenshot)
Vælger I fx kun A+AA så måles jeres score ud fra det. Vælger I også AAA eller en af de andre foreslåede ”best practises”, som ARIA og Siteimprove, måles scoren ud fra det.
Læs mere om at sætte Site Target eller se video:
Hvordan arbejder jeg bedst med ”Next gen” fremover?
- Start med at sætte et site-target
Forslag: vælg A+AA: så overholder du webtilgængelighedsloven - Vælg én eller flere side-sektioner (header, footer, metadata, sideindhold)
Forslag: Som redaktør vælg blot ”Sideindhold”, så filtrerer du de fleste generelle problemer i footer, menu oa. væk. Oftest alle sammen problemer som skal fixes af en udvikler. - Brug filtrering på ansvarsområder eller elementtyper i listen over problemer
Forslag: Som redaktør bør du kigge på ”indholdstekst” og ”visuelt design”. Det er oftest i disse to områder, problemer, som redaktører på AU kan redigere og ændre selv, findes. - Husk også at kigge på potentielle problemer – selvom de er gemt lidt længere væk nu, er de stadig relevante at tage stilling til.