Sideegenskaber
I sideegenskaber kan du skjule en side, gøre den usynlig i venstremenuen, sætte adgangsbegrænsning på, udfylde metadata, ændre sidens design, vise indhold fra andre sider og meget mere.
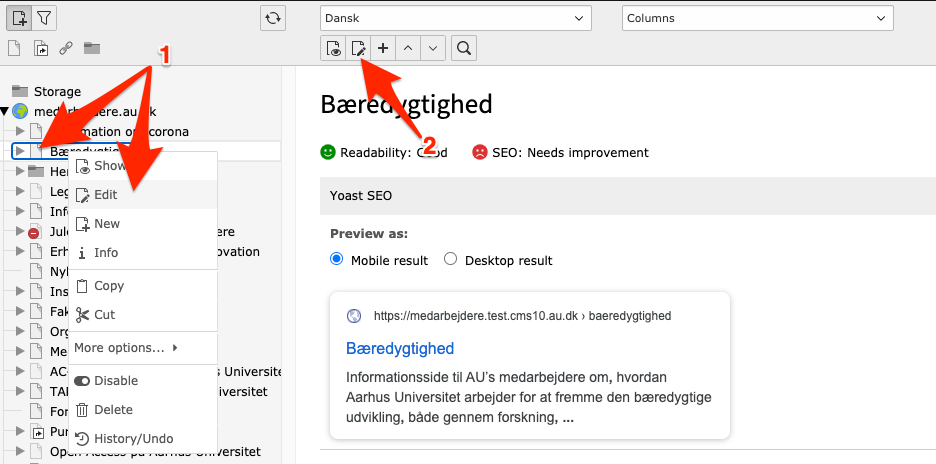
Du kan få adgang til sideegenskaberne i backend på to forskellige måder:
- Klik på ikonet ud for siden og vælg Rediger (Edit) i menuen.
- Klik på Rediger sideegenskaber (Edit page properties) i værktøjsbjælken øverst i dit skærmbillede (ikonet med blyanten).

I det følgende gennemgår vi de forskellige faneblade under sideegenskaber.
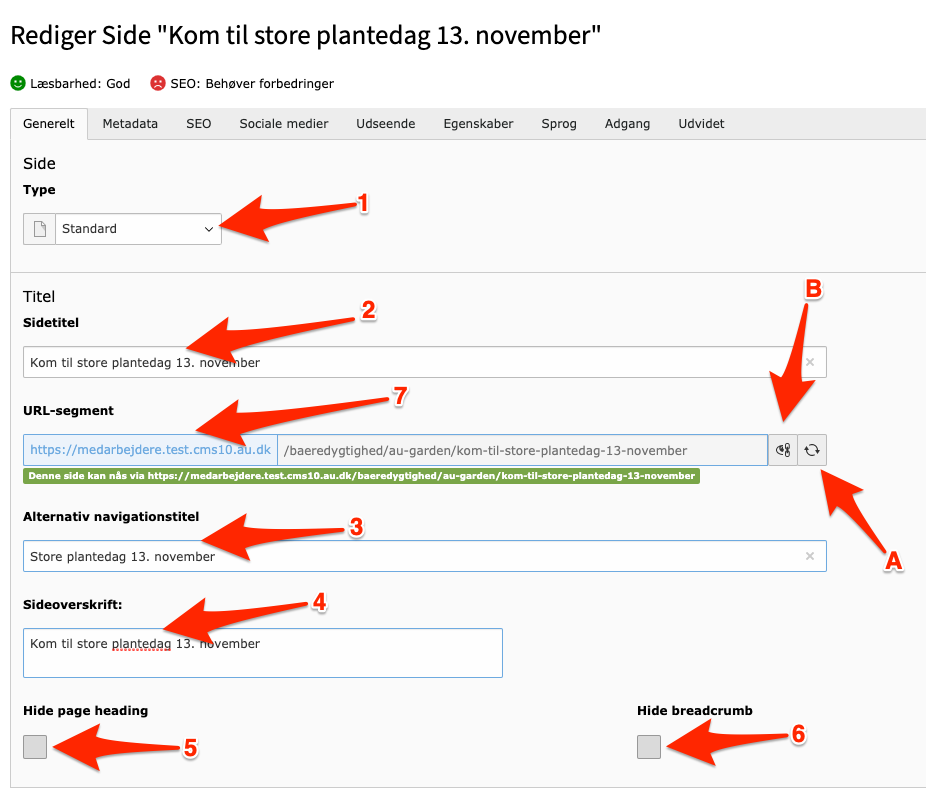
Generelt
- Type – Her kan du vælge, hvilken type siden skal være. Det vil typisk være en Standard-side, men du kan også vælge Genvej, Link til ekstern URL eller Systemmappe.
- Titel – Giv siden et meningsfuldt navn, som indeholder ét eller flere nøgleord fra sidens indhold. Undgå punktum, som nogle browsere ikke kan fortolke. Bemærk, at Google kun viser de første 65 tegn i sidens titel inkl. mellemrum. Sidetitlen slår igennem tre steder: I søgeresultater, i sociale medier og i browsere (faneblad og bogmærker).
- Alternativ navigationstitel – Normalt er det sidetitlen, som vises i menuerne på hjemmesiden, men du kan overskrive dette ved at udfylde feltet 'Alternativ navigationstitel'. Hvis sidetitlen er meget lang, kan det være praktisk at anvende en alternativ navigationstitel for menuen.
- Sideoverskrift – Normalt anvendes sidetitlen også som overskrift på siden i frontend. Ved at udfylde feltet 'Sideoverskrift' kan du give siden en overskrift, som adskiller sig fra sidetitlen.
- Hide page-heading – Ved at sætte en markering her kan du skjule sidens overskrift. Dette kan være praktisk, hvis man f.eks. har et grafisk element øverst på siden (f.eks. et fokusfelt), der fungerer som en overskrift. Vær dog opmærksom på, at der skal være en anden H1-overskrift på siden, når man skjuler overskriften.
- Hide breadcrumb – Ved at sætte en markering her kan du skjule brødkrummen på din side. Vi anbefaler generelt ikke at skjule brødkrummen, da den hjælper brugerne med at orientere sig på din side. I enkelte tilfælde kan det dog være praktisk at have muligheden.
- URL-segment – Her kan du vælge mellem to forskellige metoder A eller B. Husk at genberegne URL'en for begge sprog, hvis siden er oversat.
A) Beregn URL automatisk ud fra sidens titel og placering i sidetræet: Dette er den mest brugte metode, hvor TYPO3 automatisk danner en URL ud fra sidens placering i sidetræet og dens titel.
B) Manuel indtastet URL: Denne metode er velegnet, hvis man vil have en kortere URL for sin side. Ved at bruge den manuelle metode kan man selv bestemme, hvad der skal stå efter domænet. Brug denne mulighed med forsigtighed, da den kan gøre det sværere for brugerne at finde rundt på hjemmesiden, hvis URL'erne ikke afspejler, hvor på hjemmesiden man befinder sig. Du kan læse mere om at oprette korte URL'er.
Vær opmærksom på, at TYPO3 automatisk opretter en viderestilling fra den oprindelige URL til den nye, hvis du omdøber den. Der er derfor ikke risiko for, at en bruger får en fejlmeddelelse, hvis de forsøger at tilgå en side via en tidligere URL.

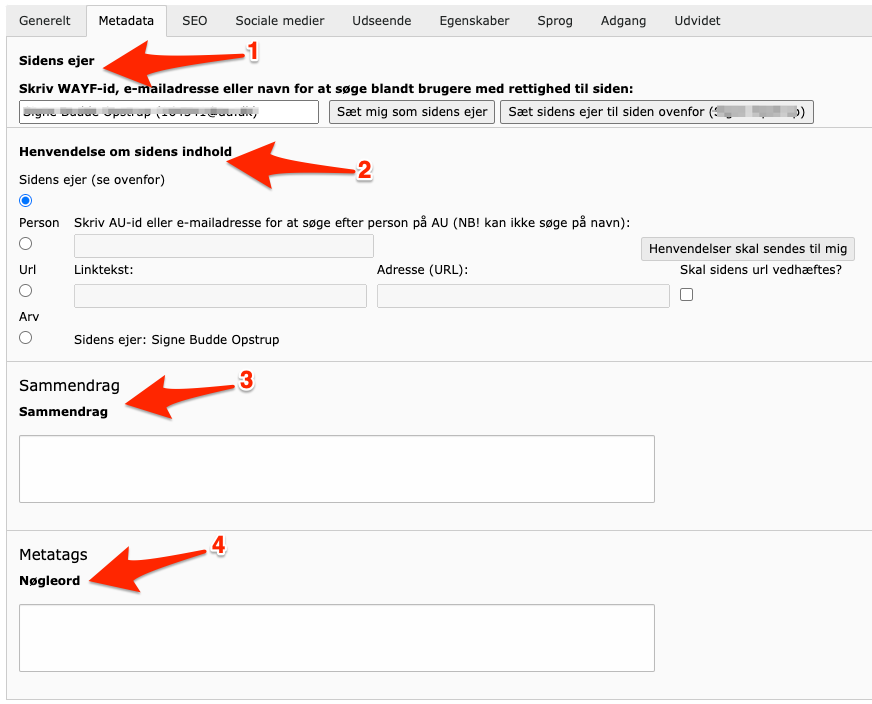
Metadata
Her kan du angive oplysninger vedrørende sideejerskab og henvendelse om sideindhold samt udfylde metatags. Metadata er data-om-data altså oplysninger om sidens indhold, som ikke er direkte synlige på siden, men som fortolkes af søgemaskiner. Søgemaskinerne anvender metadata som led i deres indeksering af indholdet og værdisætning af indholdets relevans for folks søgninger på f.eks. Google. Dette spillede en større rolle tidligere, mens det i dag er mindre væsentligt, da søgemaskiner i højere grad prioriterer det synlige sideindhold (brødtekst, overskrifter, filnavne på billeder).
- Sidens ejer – Skal altid være en redaktør, som har adgang til siden i TYPO3. Sidens ejer ses ikke i frontend.
- Henvendelse om sidens indhold – Her er der frihed til at sætte personer eller funktionsmails på som den synlige kontaktperson på siden. Sidens ansvarlige ses i frontend nederst på siden ved siden af dato for sidste revision.
Man kan enten skrive AU-ID eller mail på en ansat på AU i feltet 'Person' – eller man kan vælge at skrive en tekst i feltet 'Linktekst' og indsætte en email i feltet 'Adresse (URL)' – f.eks. en funktionsmail. Endelig kan man vælge 'Arv', hvor en kontaktperson for siden på et højere niveau i sidetræet også bliver kontaktperson for denne side.
Punkt 3 og 4 nedenfor ('Sammendrag' og 'Metatags') skal ikke udfyldes. Benyt i stedet SEO-fanebladet og vejledningen Yoast bruges til optimering af SEO.
SEO
SEO-fanebladet bliver grundigt gennemgået i vejledningerne om SEO – Yoast. Vi henviser derfor til denne vejledning for mere information.
Sociale medier
Her kan du arbejde med Open Graph tags til Facebook og Twitter Cards for at optimere, hvordan dine sider tager sig ud, når de bliver delt på sociale medier.
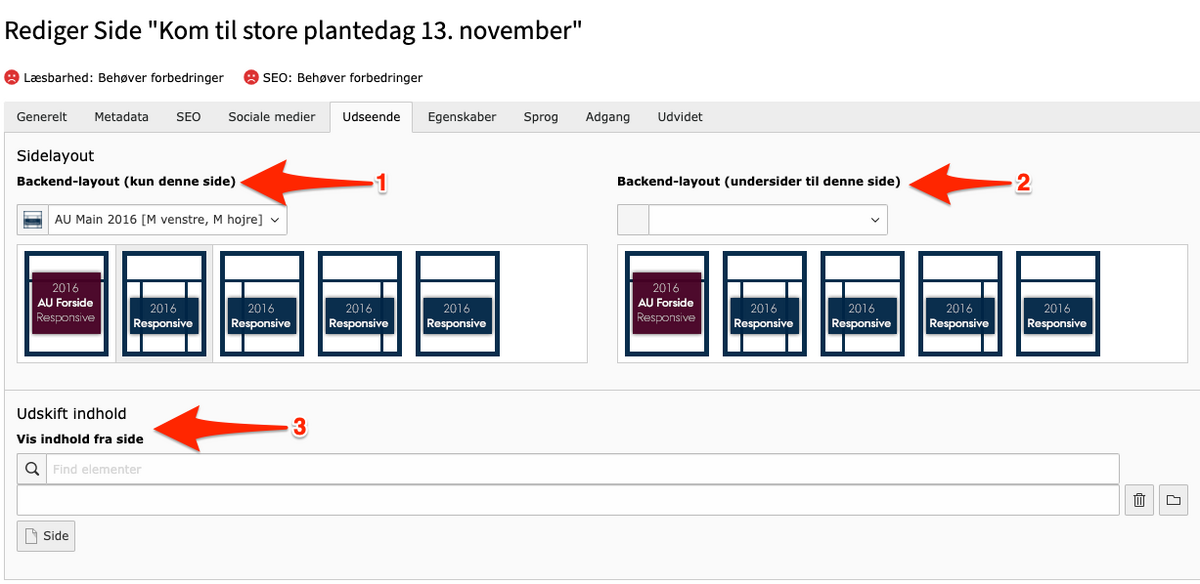
Udseende
I det daglige omtaler vi sidens udseende som sidens layout (skabelon eller template).
Du kan vælge imellem disse sideskabeloner:
- Med venstremenu, med højrekolonne
- Med venstremenu, uden højrekolonne
- Uden venstremenu, uden højrekolonne
- Uden venstremenu, med højrekolonne
- '2016 AU Forside' er forbeholdt au.dk's forside og kan ikke bruges på andre sider end au.dk.
I langt de fleste tilfælde skal din side have en venstremenu ('M venstre'), som automatisk afspejler sidetræet. Hvis du fravælger venstremenuen, skal du selv sørge for, at brugeren kan navigere rundt på sitet via knapper, et sitemap eller links på siderne.
Forklaring til felterne under 'Udseende':
1. Backend-layout (kun denne side) – Her vælger du sidelayout for den aktuelle side.
2. Backend-layout (undersider til denne side) – Her kan du angive, hvilket layout sidens undersider skal have. Det kan sagtens være et andet layout end det, der er benyttet på den aktuelle side. Udfylder du ikke dette felt, nedarves sidelayout for den aktuelle side automatisk.
3. Udskift indhold – Her kan du vælge at vise indhold fra en anden side i stedet for det indhold, der er indsat på den aktuelle side. Dette er kun muligt, hvis din TYPO3-adgang har adgang til både den aktuelle side og siden, du vil indsætte indhold fra. Vær forsigtig med at have det samme indhold liggende på flere sider, da det ikke er godt for søgeoptimering.
Læs mere om valg af sidelayout.

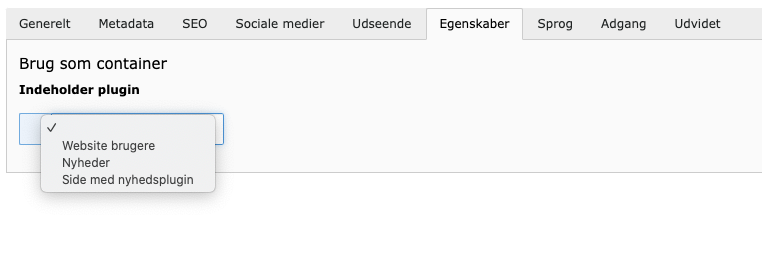
Egenskaber
En side i sidetræet vises normalt med et stykke papir som ikon. Under Egenskaber kan du skifte ikonet for din side. Dette kan være praktisk, hvis du vil adskille f.eks. nyhedsfoldere og brugerlister (til adgangsbegrænsede sider) fra dine almindelige sider.
Fold menuen ud og vælg det udseende, du vil have. Det får ikke nogen betydning for sidens udseende eller funktion i frontend.

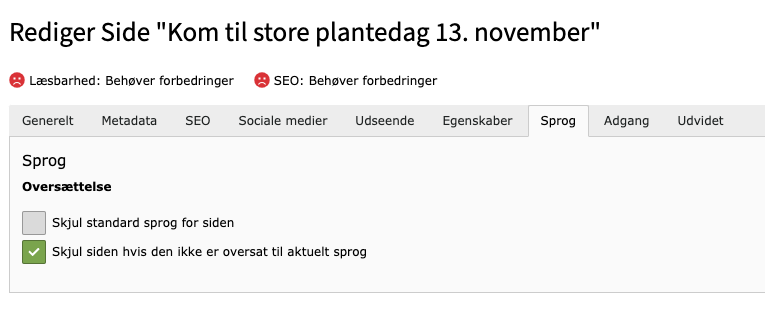
Sprog (kun administratorer)
Her kan du foretage oversættelsesindstillinger. I langt de fleste tilfælde skal markeringerne være som i eksemplet nedenfor.
- Skjul standardsprog for siden – Sæt flueben her, hvis du vil skjule siden i standardsproget, samtidigt med at en oversat version af siden forbliver synlig. Eksempel: Er standardsproget dansk og siden oversat til engelsk, sætter du flueben her, hvis du vil skjule den danske udgave.
- Skjul siden, hvis den ikke er oversat til aktuelt sprog – Et flueben her sikrer, at en side på standardsproget, som ikke er oversat, ikke vises i menuen for de oversatte sider. Dette flueben er automatisk udfyldt for sider, der oprettes på standardsproget.
Disse indstillinger er kun tilgængelige for TYPO3-administratorer. Ønsker du at ændre oversættelsesindstillingerne, skal du kontakte din webkoordinator.

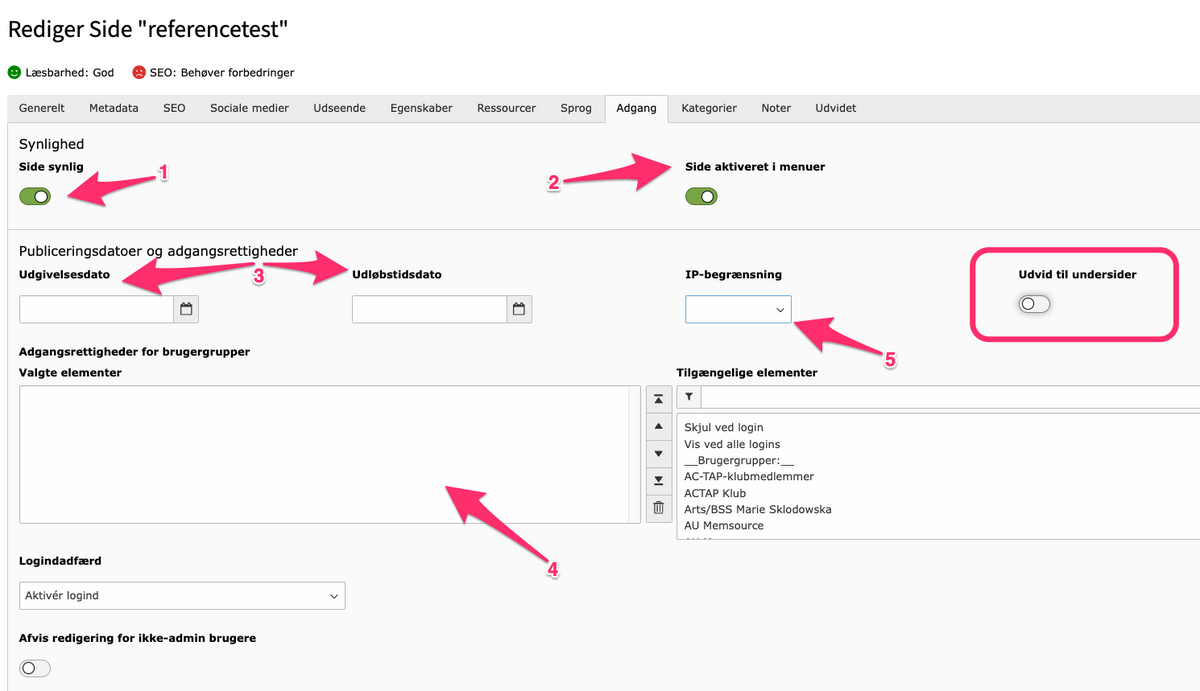
Adgang
- Side synlig – Vælg, om siden skal være synlig eller skjult i frontend. Er man logget ind i TYPO3, kan man stadig se den skjulte side. Andre, som tilgår et direkte link til siden, vil møde en 404-fejl/dødt link. Grøn markøren betyder, at siden er synlig. Klik på markøren, hvis du vil gøre din side utilgængelig (markøren vises nu grå). Søgemaskiner finder ikke sider, der er indstillet som usynlige.
- Side aktiveret i menuer – Vælg, om siden skal vises i sidens venstremenu (gælder for synlige sider). Sider, som ikke vises i menuen, er fortsat tilgængelige, hvis man har et direkte link til siden. Men man kan ikke klikke sig frem til dem i menuen. Søgemaskiner finder synlige sider, uanset om de er synlige i menuen eller ej.
- Publiceringsdatoer og adgangsrettigheder – Angiv dato for, hvornår siden skal være aktiv, og hvornår den skal de-aktiveres. Hvis du intet udfylder, er siden altid synlig. Du behøver ikke udfylde begge felter. Det er tiltrækkeligt kun at udfylde feltet 'Udløbstidsdato', hvis en side kun skal være synlig frem til en vis dato.
Ved at slå 'Udvid til undersider' til kan du vælge, at indstillingerne om udgivelsesdato og udløbsdato også skal gælde for sidens undersider. Så slipper du at sætte det på manuelt for hver enkelt underside. - Adgangsrettigheder for brugergrupper – Hvis du ønsker at adgangsbegrænse en side, er det her, du vælger, hvilken brugergruppe der skal have adgang til at se siden. Læs mere om adgangsbegrænsning.
- IP-begrænsning – Hvis en side kun skal kunne tilgås af medarbejdere på AU, kan man sætte IP-begrænsning på siden. På nuværende tidspunkt er det kun muligt at begrænse adgangen til universitetets IP-adresse. Det betyder, at kun dem, der befinder sig på en AU-lokation eller er logget på VPN, kan se siden. Siden bliver ikke indekseret af søgemaskiner, hvis IP-begrænsning er slået til.
Ved at slå 'Udvid til undersider' til kan du vælge, at indstillingerne om udgivelsesdato og udløbsdato også skal gælde for sidens undersider. Så slipper du at sætte det på manuelt for hver enkelt underside.
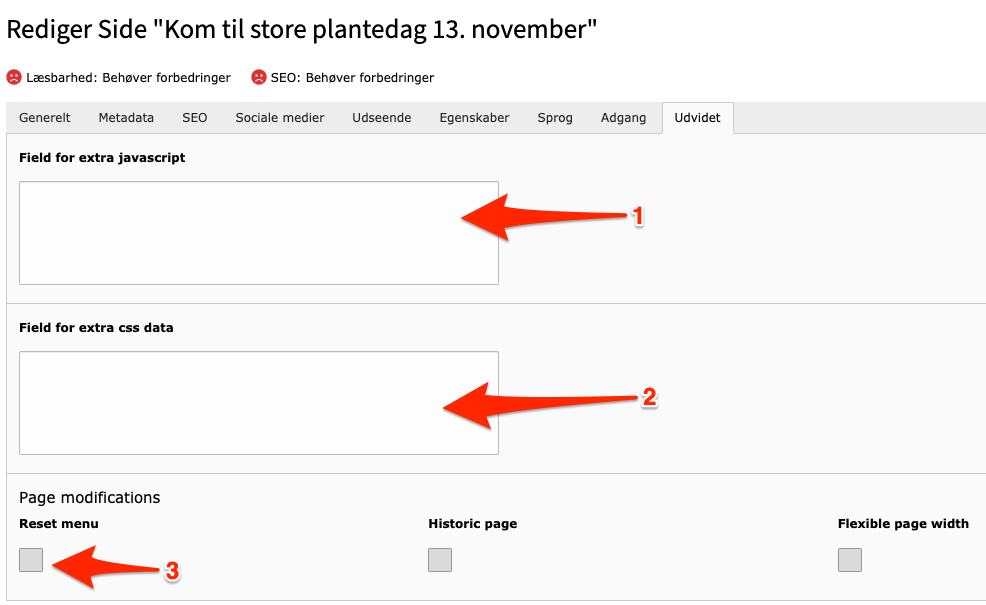
Udvidet
- Field for extra javascript – Feltet bruges til at tilføje javascript, som ikke er en del af TYPO3, f.eks. koder til indlejring af Facebook, Twitter, Instagram og lignende. Vær opmærksom på, at koder tilføjet her ikke nedarves på undersider.
- Field for extra css data – Man kan ændre udseendet på et element ved at skrive en CSS-kode i dette felt. Vær opmærksom på, at koder tilføjet her ikke nedarves på undersider.
- Reset menu – Sættes der flueben her, vil venstremenuen starte med denne side. Siden vil fungere som "roden" i menuen og herunder vise eventuelle undersider. Funktionen er oplagt på større domæner, hvor enkelte større grene kan have gavn af at have egen menu.
Funktionerne 'Flexible page width' og 'Historic page' er ikke aktiverede endnu, og det har derfor ingen effekt at slå dem til eller fra. Når de bliver tilgængelige, vil denne vejledning blive udvidet med information om, hvordan man bruger de to funktioner.