Sådan sætter du adgangsbegrænsning på en side
Det kan i nogle tilfælde give mening at adgangsbegrænse en side, så udvalgte indholdselementer først bliver synlige, efter at brugeren er logget ind med et brugernavn og et kodeord.
OBS. Det anvendte brugernavn og password har intet at gøre med AU's totrinslogin. Adgangsbegrænsning beskrevet her erstatter ikke den sikkerhed, der er i samarbejde og fildeling på Teams eller Sharepoint, som AU IT kan hjælpe dig med, eller Labbook.au.dk. Vær også opmærksom på, at selvom du har adgangsbegrænset en side med password, vil de filer, du evt. linker til fra den adgangsbegrænsede side, stadig kunne tilgås uden login. For at sikre dig imod, at søgemaskiner kan finde frem til dine filer, kan du bruge pluginnet 'Sikre filer'. Så vil filerne udelukkende kunne tilgås, hvis brugeren er logget på den side, hvor filen er lagt på.
Hvis du vurderer, at indholdet på din side må ses af alle ved AU, men ingen uden for AU, kan du overveje blot at IP-begrænse siden. Når du IP-begrænser en side, betyder det, at kun computere, der er på et AU-netværk, vil kunne se siden. IP-begrænsning sætter du ved at gå til sidens egenskaber, vælge fanebladet 'Adgang' og sætte 'IP-begrænsning' til 'Universitet'.
Kun brugeradministratorer kan adgangsbegrænse en side. Er du redaktør, må du bede din enheds lokale brugeradministrator om at gøre det for dig.
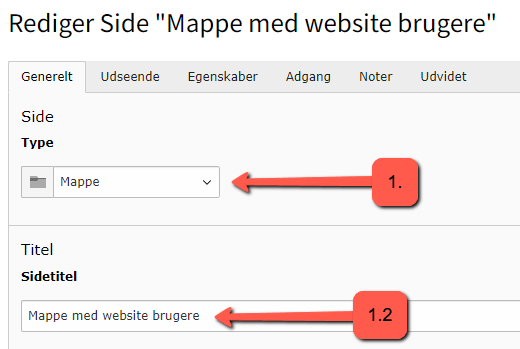
1. Opret en ny side af typen Mappe
1.2 Giv herefter den nye mappe en passende titel fx "Mappe med website brugere".
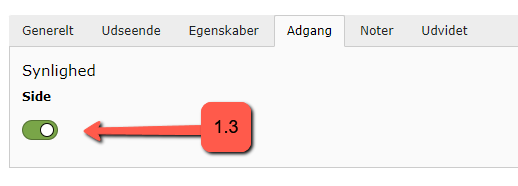
1.3 Sørg for, at mappen er synlig under fanebladet Adgang.
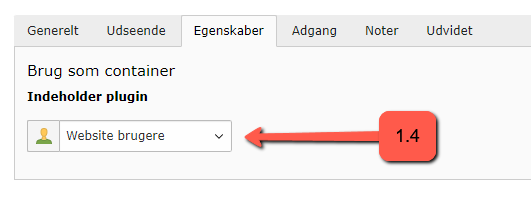
1.4 Vælg fanebladet Egenskaber. I den lille menu Indeholder plugin vælges Website brugere.
1.5 Gem og Luk siden.



2. Opret en Frontend brugergruppe
I Mappen med website brugere skal du nu oprette to nye TYPO3 elementer (markeret med grønt) på følgende måde:
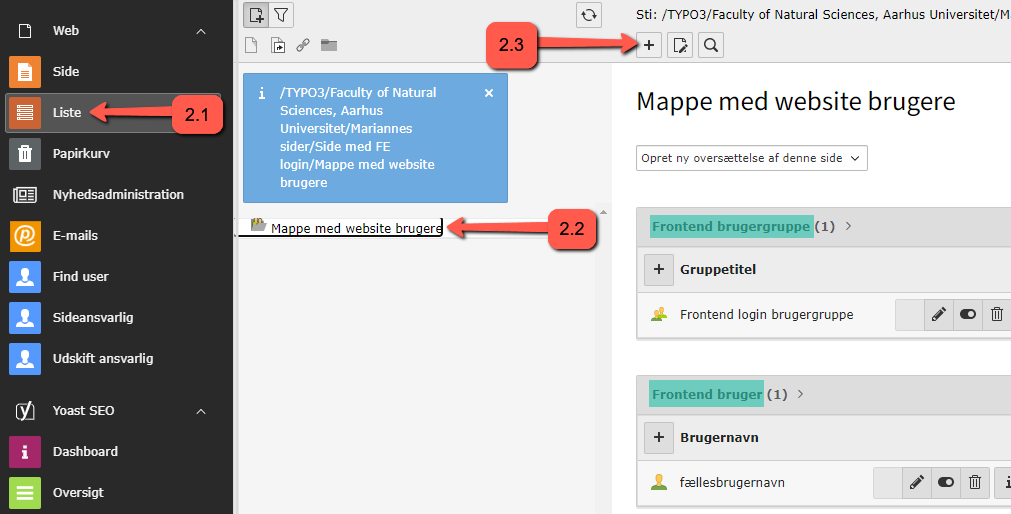
2.1 Klik på Liste-modulet under WEB i venstre kolonne.
2.2 Klik på mappen Mappe med website brugere (eller det du kaldte din mappe under pkt. 1.2).
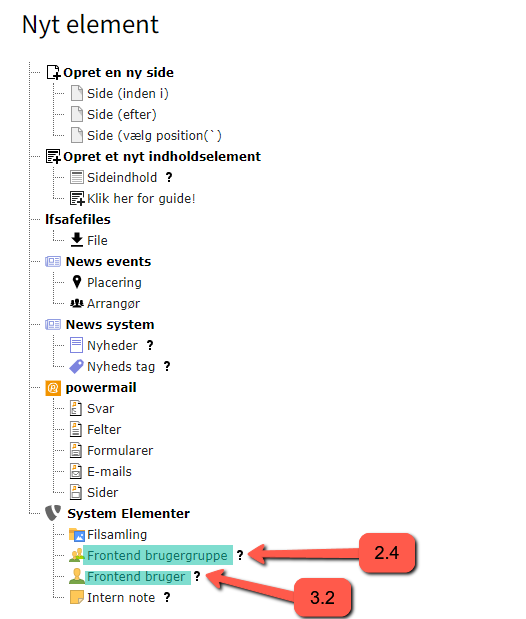
2.3 Du skal nu oprette det første af to nye elementer. Klik derfor på det lille sorte plus +.
2.4 Under System Elementer vælges Frontend brugergruppe.
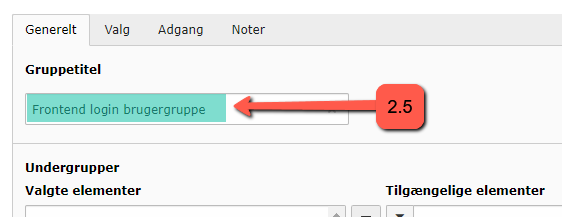
2.5 Du skal nu give gruppen et veldefineret og sigende navn. Dette navn skrives i feltet Gruppetitel. Det er vigtigt, at gruppens navn er sigende, for du skal senere kunne genfinde det blandt måske 20 andre gruppenavne. Lav gerne en Beskrivelse under fanebladet Noter, så du kan huske, hvad denne brugergruppe skal bruges til.
2.6 Gem og Luk elementet.



3. Opret en Frontend bruger (brugernavn og password)
3.1 Klik igen på det lille sorte plus + for at oprette et nyt element (se pkt. 2.3 ovenfor).
3.2 Under System Elementer vælges denne gang Frontend bruger.
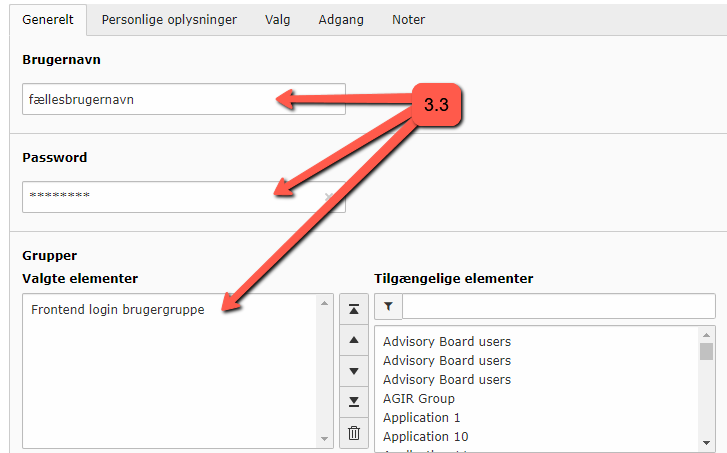
3.3 Under fanebladet Generelt skal du nu gøre følgende: Indtast det fælles brugernavn og fælles password, som du vil udlevere og dele med de brugere, som skal kunne logge sig på. Klik efterfølgende på gruppens titel under 'Tilgængelige elementer' og find den titel, du gav gruppen under punkt 2.5 (se pil nr. 2.5 ovenfor, hvor brugergruppen i dette eksempel er navngivet "Frontend login brugergruppe"). Bemærk, det er dig, som bestemmer brugernavn og password, og det valgte brugernavn og password har ingen relation til andre login-informationer på AU.
3.4 Gem og Luk elementet.

4. Indsæt en Log-ind formular
I det følgende forklares, hvordan du indsætter en login-boks, så dine udvalgte elementer eller sider kun kan ses, hvis man er logget ind med de oplysninger, du gav "Frontend brugeren" i punkt 3.3 ovenfor.
4.1 Find den side, hvor du vil placere login-boksen, f.eks. på forsiden.
4.2 Klik på + Indhold det sted på siden, hvor du vil placere login-boksen.
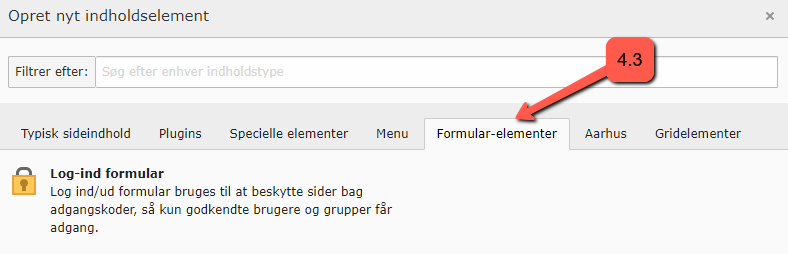
4.3 Vælg nu fanen Formular-elementer og klik derefter på elementet Log-ind formular.
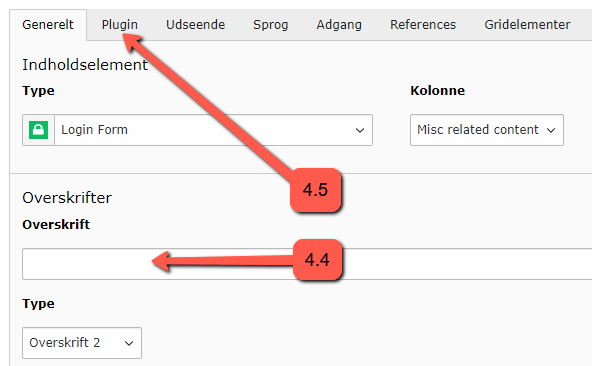
4.4 Giv login-elementet en passende overskrift (evt. skjult) i fanebladet Generelt.
4.5 Klik nu på fanebladet Plugin.
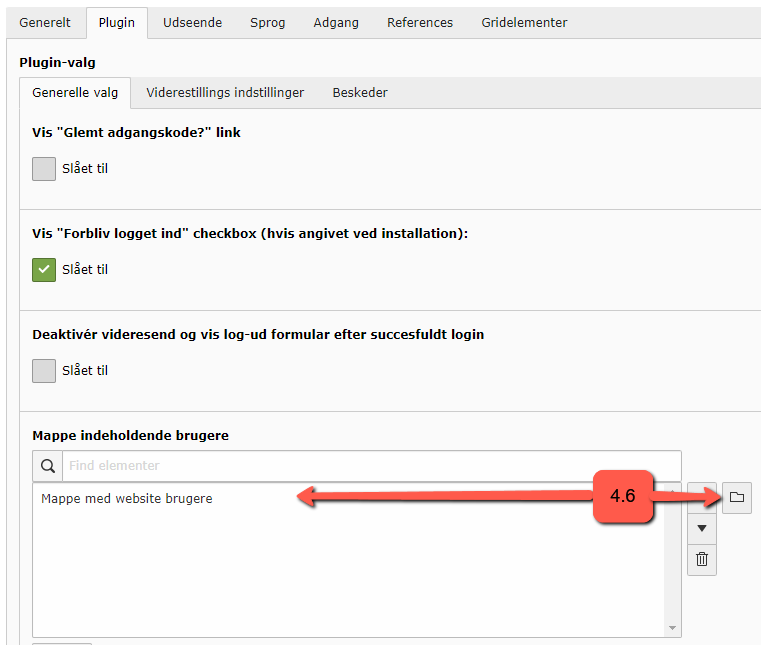
4.6 Du skal fortælle login-elementet, hvilken brugergruppe der skal kunne logge ind: Klik på fanebladet Generelle valg under Plugin. Under Mappe indeholdende brugere skal du navigere dig frem til din mappe med Frontend brugergruppe og Frontend brugeren dvs. det navn, du gav mappen i punkt 1.2 (i dette eksempel Mappe med website brugere).
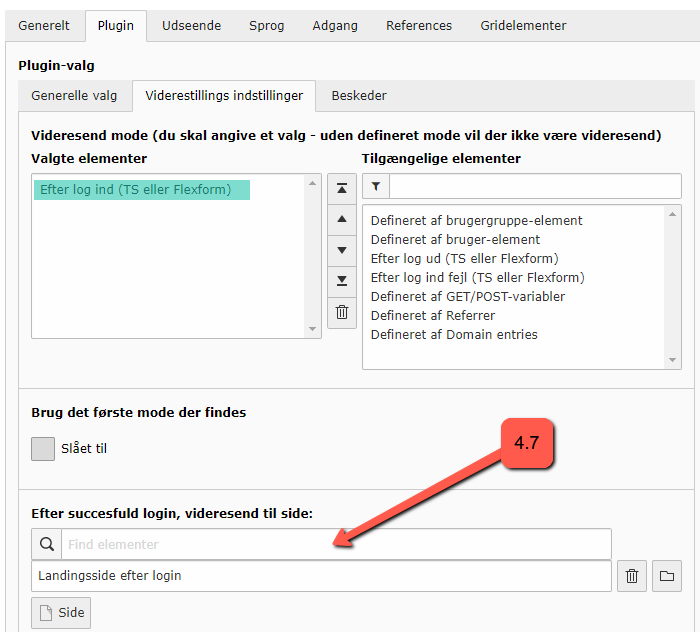
4.7 I fanebladet Viderestillings indstillinger kan du angive, hvilken side brugeren skal lande på efter succesfuld login. Husk at markere Efter log ind (TS eller Flexform), er markeret med grønt.
4.8 Gem og Luk elementet




5. Bestem, hvilke elementer eller sider der kun må ses efter login
Skjul elementer
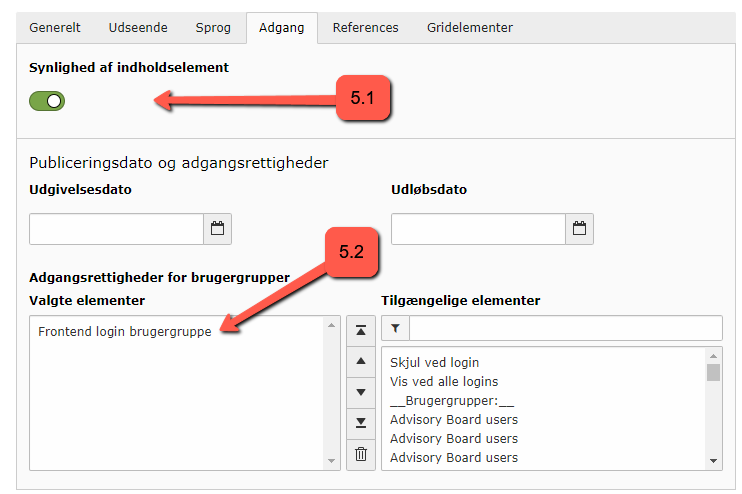
5.1 For at skjule et element på en side for dem, der ikke er logget ind, skal du først redigere det enkelte element. Åbn elementet og klik på fanebladet Adgang. Sørg for at elementet er synligt.
5.2 Nu skal du finde og vælge gruppens titel under Tilgængelige elementer (se evt. pkt. 2.5 hvor du navngav gruppen).
5.3 Gem og Luk elementet. Elementet er nu skjult for dem, der ikke er logget ind.
Skjul hele sider
Den eneste forskel på at skjule en side fremfor et element er, at du i stedet for at redigere Adgang for det enkelte element skal redigere Adgang for siden i sidens egenskaber. Ellers kan du følge punkterne 5.1-5.3 ovenfor.

6. Afslutning: Test dit login og tilføj beskeder
Nu er du færdig med opsætningen af adgangsbegrænsede sider og elementer. Klik på ikonet 'Vis webside' øvert på siden med login-elementet og afprøv login fra frontend. Hvis alt virker, som det skal, kan du nu videregive login-informationerne (brugernavn og kodeord) til den skare af folk, som du ønsker skal kunne se de adgangsbegrænsede elementer eller den adgangsbegrænsede side.
Du kan tilføje beskeder, som brugeren vil møde i frontend før og efter login. Det gør du ved i backend at gå til login-elementets faneblad 'Plugin' og derefter klikke på fanebladet 'Beskeder'. Udfyld felterne, gem og vis siden.