Webdesign
Hvad er webdesign?
Når man designer en side, kan en vigtig overvejelse være, hvordan sidens elementer er opbygget. Der kan være flere forskellige aspekter, herunder layout, indholdsstruktur, farver, grafik, som man kan tage i mente, når man designer en side.
Din side bør være æstetisk og minimalistisk designet.
Det vil sige, at websitet ikke bør indeholde information, som er irrelevant eller sjældent brugt. Hvis der er for meget tekst på din side, kan det overdøve det mest vigtige, som brugeren bør læse.
Det kan være vigtigt at spørge sig selv, når man designer sin side:
-
Fremstår siden overskuelig?
-
Er det tydeligt markeret i designet, hvad der er vigtigst?
-
Er designet organiseret og grupperet på en overskuelig og logisk måde?
For at få en hurtig forståelse af, hvordan webdesign fungerer, kan man benytte sig af gestaltelovene. Gestaltlovene, også kendt som gestaltpsykologiens principper, er en række regler inden for visuel perception, som beskriver, hvordan mennesker naturligt organiserer visuelle elementer i sammenhængende mønstre eller helheder, når vi ser på ting.
Loven om nærhed
Loven om nærhed siger, at symboler, der er anbragt nær hinanden, opfattes som sammenhørende.
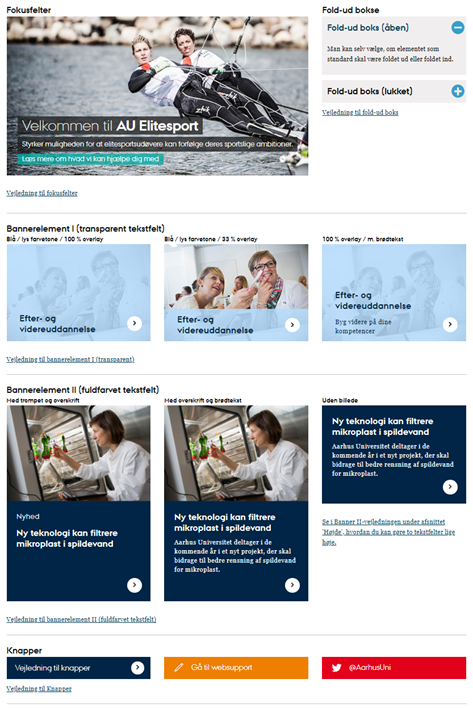
I TYPO3-vejledningerne anvendes loven om nærved, ved at der er anbragt en opdeler, for at skabe et mellemrum. Dette gør, at man som læser opfatter, at de forskellige ting er i nærheden af hinanden og hænger sammen. Det kan derfor være en god ide at benytte sig af en opdeler, når du gerne vil prøve at anbringe ting i nærheden af hinanden, eller skabe et større mellemrum mellem forskellige punkter.
For at indsætte en divider skal du trykke på
- Opret nyt indholdselement
- Specielle elementer
- Opdeler
Loven om lighed
Loven om ligheder siger, at symboler, der ligner hinanden i form, farve, størrelse eller andre egenskaber, opfattes som en del af samme gruppe.
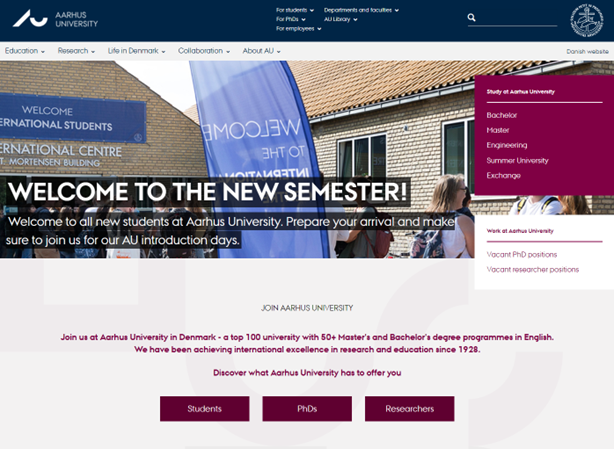
På Aarhus Universitets internationale hjemmeside anvendes loven om lighed ved, at lignende elementer, som links og menupunkter, er grupperet og præsenteret med samme design og formatering. For eksempel er alle knapper og tekst for forskellige uddannelsesprogrammer (Bachelor, Master, PhD) ensartede i stil og placering, hvilket skaber en visuel sammenhæng, der hjælper brugeren med at opfatte disse som relaterede enheder. Ved at have boksen under med forskellige arbejdspositioner stadig samme farve men designet anderledes, opfatter man dem stadig som værende indirekte relateret, hvilke skaber et overordnet sammenhæng på hele siden. Vær opmærksom på, hvordan du anvender former og farver i TYPO3.
Loven om lukkethed
Loven om lukkethed siger, at symboler, der står i samme ramme, opfattes, som om de hører sammen.
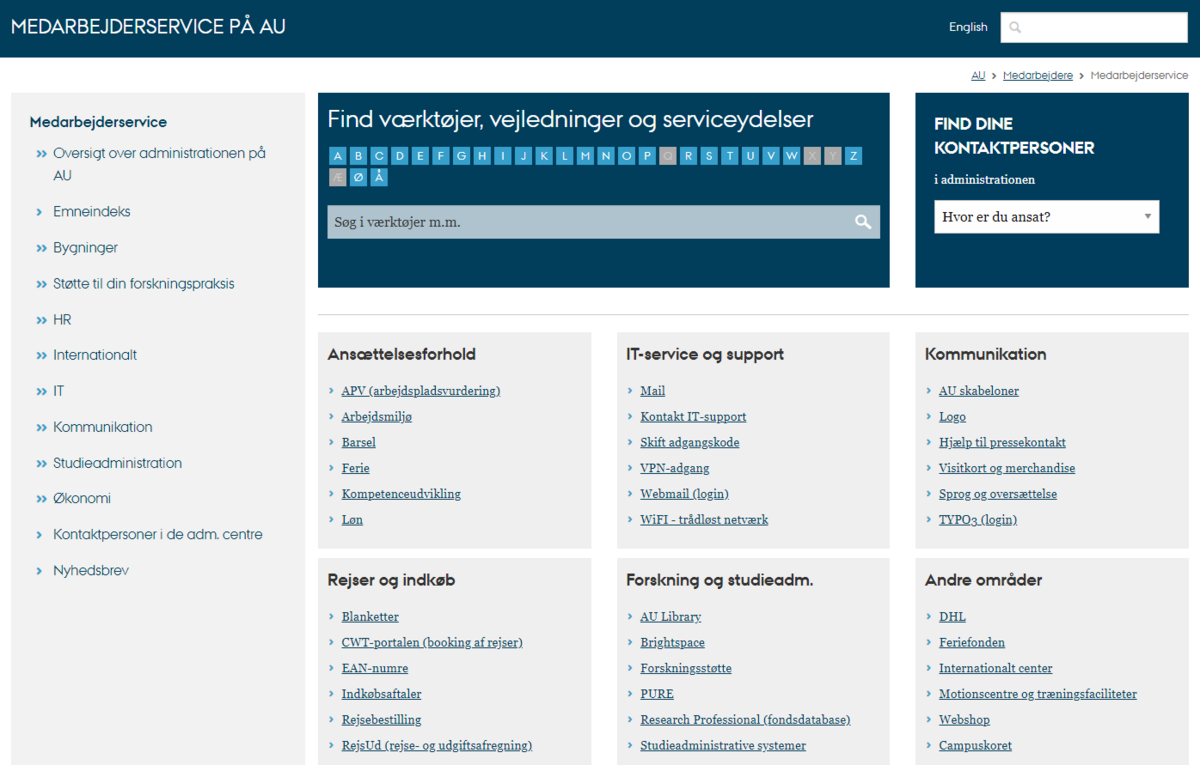
På Aarhus Universitets medarbejderservice anvendes der visuelle rammer, såsom bokse, for at gruppere relaterede oplysninger sammen. Når elementer på siden er organiseret i bokse, kan det hjælpe brugeren med at navigere og finde information hurtigere. Derudover kan brugeren hurtigt overskue, hvilke ting der er relateret ved at sætte dem i boksene. Tænk over, hvornår det er relevant at placere forskellige elementer i bokse.
Loven om forbundethed
Loven om forbundethed siger, at symboler, der er arrangeret på en linje eller en kurve, opfattes som relaterede, og vi følger naturligt de glatte overgange.
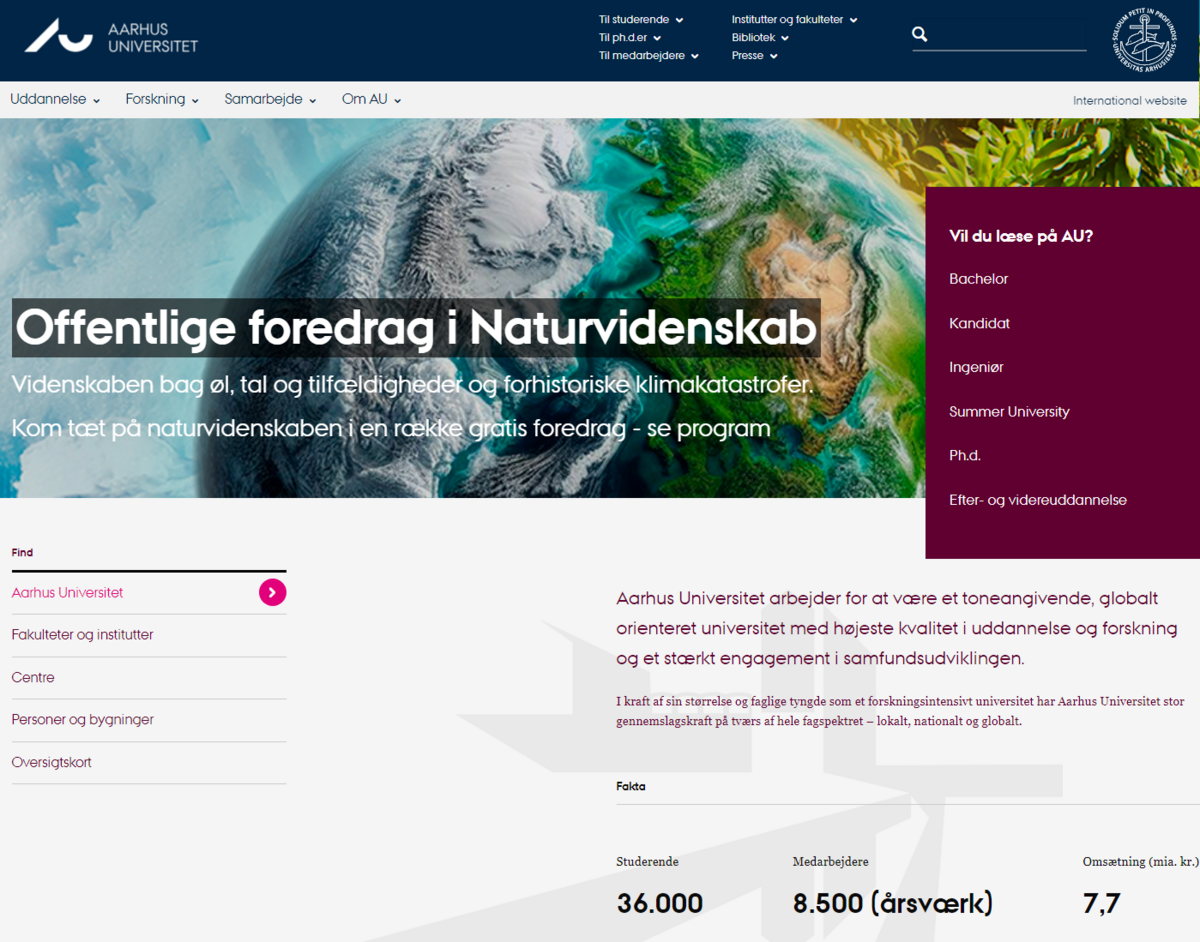
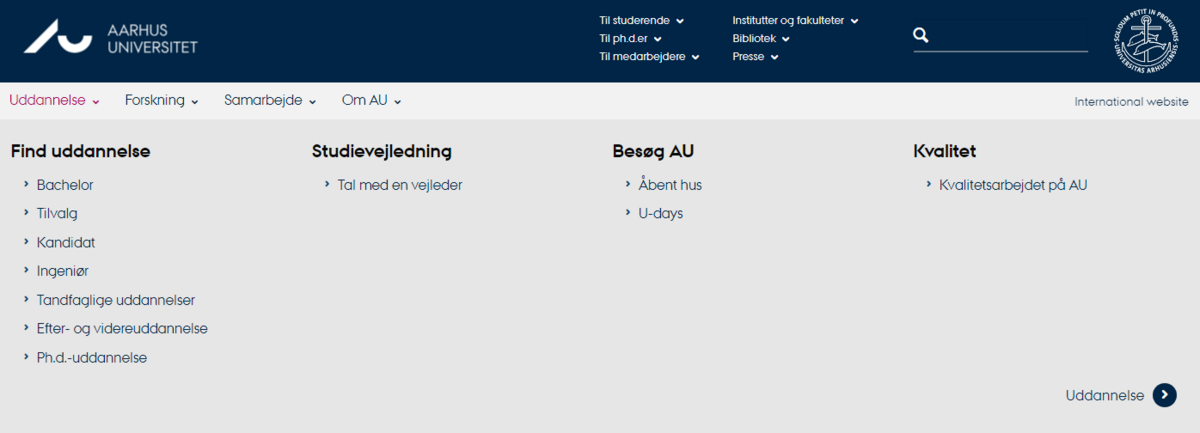
På Aarhus Universitets officielle hjemmeside er der en navigationsmenu, hvor links til forskellige sektioner "Uddannelse", "Forskning", ”Samarbejde” og "Om AU" er placeret på en horisontal linje. Denne placering på en lige linje skaber en visuel forbindelse mellem de forskellige sektioner, hvilket gør det klart, at de er en del af den samme navigationsstruktur.
Undersektioner i Dropdown-menuer:
Når du klikker på en af hovedkategorierne i navigationsmenuen, åbner der sig en dropdown-menu med underkategorier, der er organiseret i en kurve eller en lodret liste. Denne organisering gør det lettere for brugeren at følge og finde relateret indhold uden at føle sig overvældet af en stor mængde information.
Ved at arrangere elementer på en linje skaber AU en naturlig og intuitiv navigation. Dette hjælper brugerne med at forstå, hvordan de forskellige dele af webstedet hænger sammen.