Oversigt over alle indholdselementer i TYPO3

På denne side finder du alle de forskellige typer elementer, du kan indsætte på din TYPO3-side. Under hvert eksempel finder du et link til vejledningen.
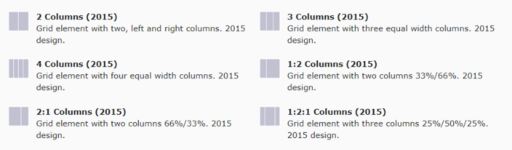
Du kan fordele dine elementer i kolonneelementer (gridelementer eller containere), som det også er gjort på denne side. På den måde kan du styre, hvor på siden indholdet bliver vist. Se vejledningen til gridelementer.
Fokusfelter
Velkommen til AU Elitesport
Styrker muligheden for at elitesportsudøvere kan forfølge deres sportslige ambitioner.
Fold-ud bokse
Fold-ud boks (åben)
Man kan selv vælge, om elementet som standard skal være foldet ud eller foldet ind.
Fold-ud boks (lukket)
Man kan selv vælge, om elementet som standard skal være foldet ud eller foldet ind.
Bannerelement I (transparent tekstfelt)
Blå / lys farvetone / 100 % overlay
Blå / lys farvetone / 33 % overlay
100 % overlay / m. brødtekst
Bannerelement II (fuldfarvet tekstfelt)
Knapper
PURE-plugin – mange varianter til visning af medarbejdere og publikationer
Visning af kontaktinformation på medarbejdere laves med et PURE-plugin. På den måde er kontaktinformationerne altid opdaterede. Det gælder uanset, om det er en enkelt person eller en hel afdeling, som yderligere kan opdeles i bl.a. VIP'er og TAP'er. Elementet kan se ud på mange forskellige måder, fra minimal information til visitkort, billedvisning og forskellige listetyper.
Det er muligt at vise dobbelte visitkort med felterne Forskningsområder og Ekstra tekst til hjemmeside, hvis de er udfyldt i PURE.
Der kan også laves publikationslister vha. PURE-pluginnet.
Minimal information
- Pure serveren er ikke tilgængelig lige nu.
Visitkort
- Pure serveren er ikke tilgængelig lige nu.
Dobbelt visitkort med enhed og forskningsområder
- Pure serveren er ikke tilgængelig lige nu.
Dobbelt visitkort med enhed og ekstra tekst til hjemmeside
- Pure serveren er ikke tilgængelig lige nu.
Listevisning
| Navn | Jobtitel | Telefon | Bygning |
|---|
- Pure serveren er ikke tilgængelig lige nu.
Billedvisning
- Pure serveren er ikke tilgængelig lige nu.
Kontaktbokse
Kontaktboks 1
-
HR
-
20881745
-
-
GSTS
-
87151253
-
-
Uddannelse
-
87151198
-
-
IT
-
87157794
-
-
Økonomi
-
87157665
-
87158258
-
87157769
-
30502430
-
Kontaktboks 1
Kontaktoplysninger vises i selve boksen.
Bruges, når man kun har få personer, fx til at vise en enheds partnere i administrationen.
Denne variant opsættes af den lokale websupport.
Det er dog redaktørens opgave at opdatere kontaktoplysningerne, hvis enheden får ny partner.
Kontaktboks 2
Kontakt kollega i AU IT
Kontaktboks 2
Der linkes til andre sider med kontaktoplysninger.
Bruges, når man har mange personer, f.eks. til at vise kontaktoplysninger for alle medarbejdere i en enhed.
Denne variant kan du selv opsætte.
Du kan også bruge den til andre typer af indhold end kontaktoplysninger.
Medarbejderserviceboks
Medarbejderservice på AU
Værktøjer, vejledninger og serviceydelser for alle ansatte
Slå op i emneindekset:
Bruges bl.a. på lokale medarbejderportaler til at give direkte adgang til fælles information for alle AU-ansatte.
Indlejring af video fra YouTube eller Vimeo
Du kan indlejre videokode på din side ved hjælp af en iframe. Til indlejring af YouTube videoer har vi også et særligt plugin, se nedenfor.
Vis LaTeX ved hjælp af MathJax
$a^2+b^2=c^2$
\[ \sum_{k=1}^n\left.\frac{1}{k!}\frac{d^k}{dt^k}\right|_{t=0}f(u(t)) + \int_0^1 \frac{(1-t)^n }{n!} \frac{d^{n+1}}{dt^{n+1}} f(u(t))\, dt. \]
\[ \sum_{n=1}^\infty \frac{1}{n^2} = \frac{\pi^2}{6} \]
\begin{align*} \sum_{n=1}^\infty \frac{1}{n^2} & = 1 + \tfrac{1}{4} +\tfrac{1}{9}+\cdots \\ &= \frac{\pi^2}{6} \end{align*}
Plugin til visning af YouTube
Med video-pluginnet kan du nemt vise videoer fra Youtube på hjemmesiden på en måde, så de passer ind i designet.
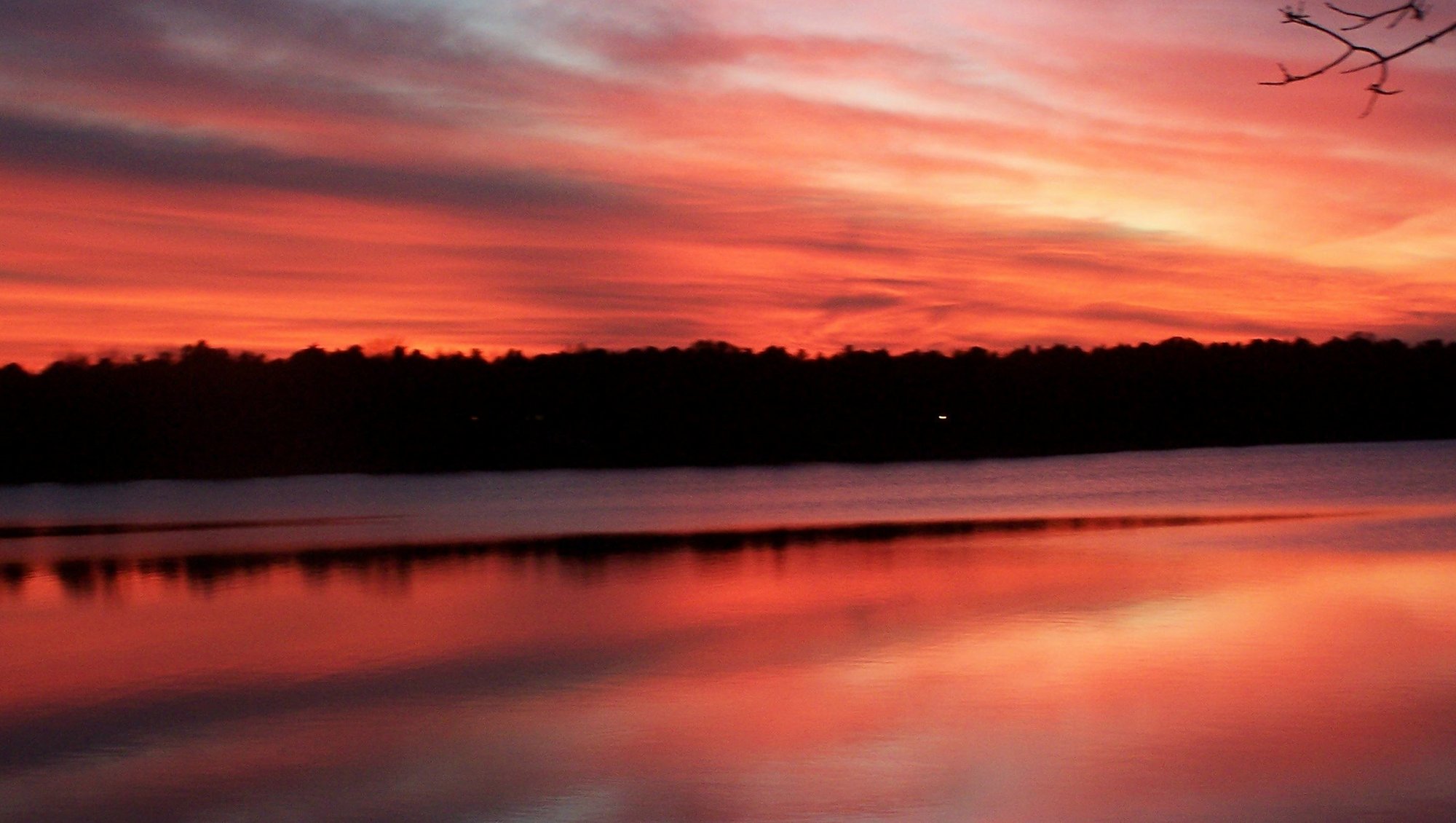
Billedkarrusel / Image slider
Image slider gør det muligt at oprette et billedelement, hvor brugeren enten selv kan skifte mellem billederne, eller skiftet sker automatisk. Det giver en effekt som en billedkarrusel eller slideshow.
Sådan ser er eksempel på en image slider ud:
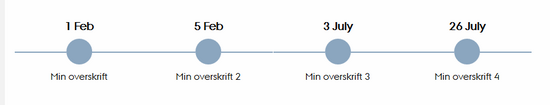
Tidslinjer
Med tidslinjen kan du give brugeren en visuel præsentation af et ansøgningsforløb eller en anden proces, hvor det er vigtigt, at brugeren hurtigt kan få overblik over f.eks. vigtige deadlines.

Tidslinjen er interaktiv. Når brugeren klikker på et punkt i tidslinjen, bliver den markeret med en anden farve og en ekstra tekstboks åbnes med flere informationer om punktet. Nederst i tekstboksen kan der linkes videre til uddybende informationer.
Tidslinjen er responsiv, hvilket betyder, at den også kan anvendes på små skærme som mobiltelefoner.