Tidslinje
Med tidslinjen kan du give brugeren en visuel præsentation af et ansøgningsforløb eller en anden proces, hvor det er vigtigt, at brugeren hurtigt kan få overblik over f.eks. vigtige deadlines.

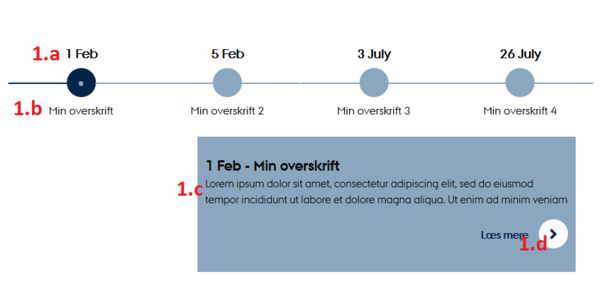
Tidslinjen er interaktiv. Når brugeren klikker på et punkt i tidslinjen, bliver den markeret med en anden farve og en ekstra tekstboks åbnes med flere informationer om punktet. Nederst i tekstboksen kan der linkes videre til uddybende informationer.
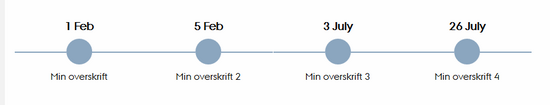
Tidslinjen er responsiv, hvilket betyder, at den også kan anvendes på små skærme som mobiltelefoner.
BEMÆRK:
- For at oprette eller redigere en tidslinje skal du arbejde med html-kode, så det skal du have mod på. Det kræver dog ingen særlig viden herom, da vejledningen beskriver meget præcist, hvad du skal gøre.
- Tidslinjen virker kun med 2016-sidelayout. Hvis du er i tvivl om, hvilket sidelayout du bruger på dine websider, kan du få hjælp hos din lokale websupport.
Sådan gør du!
Indsæt en tidslinje
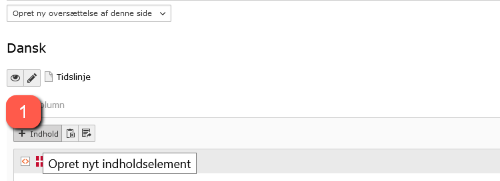
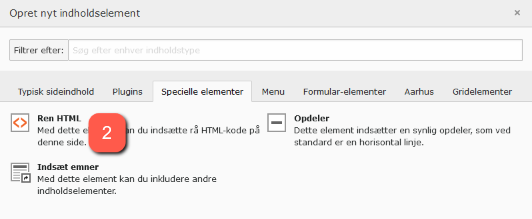
1. Opret nyt element

2. Vælg 'Ren HTML' på fanebladet 'Specielle elementer'.

3. Kopier koden i nedenstående felt. Det gør du nemmest ved at sætte curseren i feltet, trykke Ctrl + A og derefter Ctrl + C.
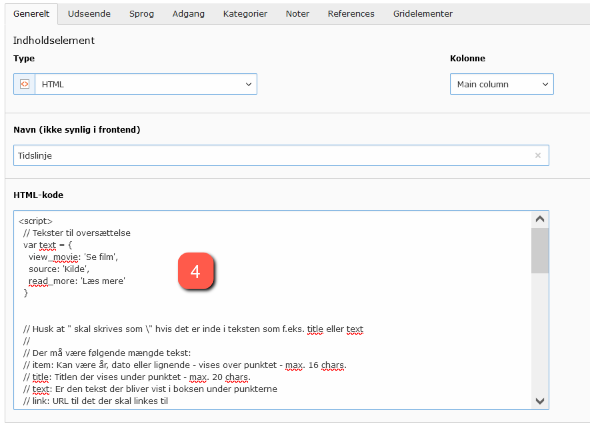
4. Sæt den kode, du lige har kopieret, ind i feltet HTML-kode i dit element.

5. Nu er du klar til at redigere indholdet i tidslinjen. Se næste afsnit.
Rediger indholdet i tidslinjen
Når du skal redigere indholdet i din tidslinje – hvad enten du lige har oprettet den, eller du skal rette i en, der allerede er lavet – skal du arbejde direkte i html-koden. For hvert punkt i tidslinjen udfyldes følgende oplysninger:
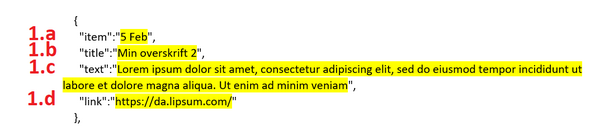
1.a item: Kan være år, dato eller lignende. Vises over punktet. Max. 16 tegn.
1.b title: Titlen. Vises under punktet. Max. 20 tegn.
1.c text: Uddybende tekst i boksen, der åbner, når man har klikket på et punkt.
1.d link: URL til den side, der skal linkes til. Hvis der ikke skal linkes til nogen side, fjerner du blot URL'en.
Udskift den tekst, der er markeret med gult på billedet nedenfor med din egen tekst, dvs. der, hvor der står 5 Feb, Min overskrift 2 etc. Bemærk, at du skal være meget præcis med kun at udskifte den tekst, der står mellem tegnene " ". Alle øvrige tegn har nemlig en bestemt funktion, og koden vil derfor ikke virke, hvis du retter eller sletter bare et enkelt tegn.
Tidslinjen består som udgangspunkt af 5 punkter, når du har oprettet en ny tidslinje. I næste afsnit får du en vejledning i, hvordan du kan tilføje eller fjerne flere punkter.
Tilføj eller fjern punkter i tidslinjen
Hvert punkt i tidslinjen består af nedenstående html-kode. Når du vil tilføje et ekstra punkt til tidslinjen, kopier du denne kode (sæt curseren i feltet, tryk Ctrl + A og herefter Ctrl + C). Herefter indsætter du koden i tidslinjen der, hvor du gerne vil have punktet.
Du fjerner et punkt i tidslinjen ved at slette koden for punktet.