Timeline
The timeline allows you to provide users with a visual presentation of an application process or another process where it is important for users to quickly get an overview of, for example, key deadlines.

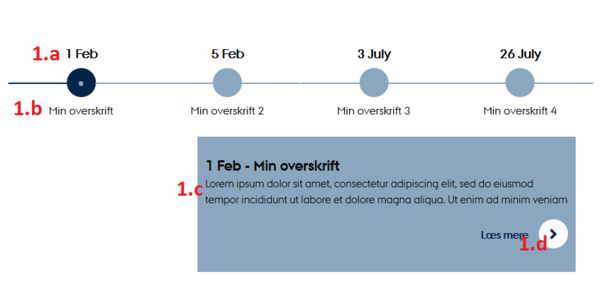
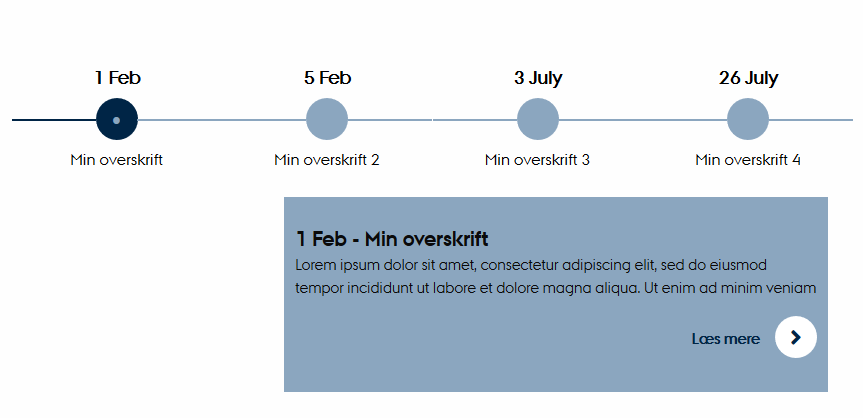
The timeline is interactive. When users click on a point in the timeline, it is highlighted in a different color, and an additional text box opens with more information about that point. At the bottom of the text box, there can be links to more detailed information.
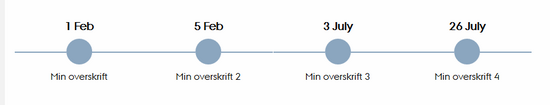
The timeline is responsive, meaning it can also be used on small screens such as mobile phones.
NOTICE:
-
To create or edit a timeline, you will need to work with HTML code, so you'll need to be comfortable with that. However, no special knowledge is required, as the guide provides very precise instructions on what to do.
- The timeline only works with the 2016 page layout. If you're unsure about which page layout you're using on your web pages, you can get assistance from your local websupport.
Here’s how you do it!
Insert a timeline
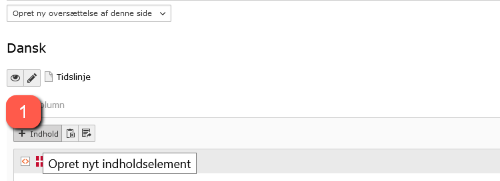
1. Create new element

2. Select 'Plain HTML' on the 'Special Elements' tab.
![[Translate to English:] Vælg HTML-element](/fileadmin/ingen_mappe_valgt/Vaelg_html-element.png)
3. Copy the code from the field below. The easiest way is to place your cursor in the field, press Ctrl + A, and then Ctrl + C.
4.Paste the code you just copied into the HTML code field of your element.
![[Translate to English:] Indsæt koden i feltet HTML-kode](/fileadmin/ingen_mappe_valgt/Indsaet_html-kode.png)
5. Now you are ready to edit the content in the timeline. See the next section.
Edit the content in the timeline
When you need to edit the content of your timeline—whether you have just created it or need to make changes to an existing one—you will need to work directly with the HTML code. For each point in the timeline, fill in the following details:
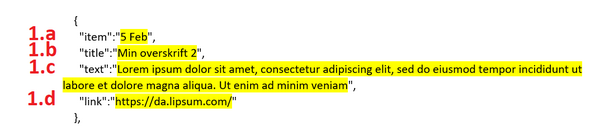
1.a item: This can be a year, date, or similar. It appears above the point. Max. 16 characters.
1.b title: The title. It appears below the point. Max. 20 characters.
1.c text: Detailed text in the box that opens when you click on a point.
1.d link: URL to the page that should be linked. If no page is to be linked, simply remove the URL.
Replace the text highlighted in yellow in the image below with your own text, i.e., where it says 5 Feb, My headline 2, etc. Note that you need to be very precise in only replacing the text between the quotation marks " ". All other characters have specific functions, and the code will not work if you modify or delete even a single character.
By default, the timeline consists of 5 points when you create a new timeline. The next section will guide you on how to add or remove additional points
Add or remove points in the timeline
Each point in the timeline consists of the HTML code below. To add an extra point to the timeline, copy this code (place the cursor in the field, press Ctrl + A, and then Ctrl + C). Then, paste the code into the timeline where you want the point to appear.
You can remove a point from the timeline by deleting the code for that point.

![[Translate to English:] Tidslinje mobil Timeline mobile](/fileadmin/_processed_/c/3/csm_tidslinje_mobil_2c1fc91a49.png)