Neutral containers
What are neutral containers?
Neutral containers are multifunctional and can be used in many different contexts. A neutral container is a type of invisible holder or box primarily used to store and group content, making it easy to style or copy to other pages. If you create a neutral container without content, you won't be able to see it in the frontend. A neutral container does not affect the surrounding content.
In this guide, we will go through how to create a neutral element, how it can be styled, and when it is useful to use them.
Create a neutral container
- Select + Content on the page where you want to create a neutral element
- Choose Grid Elements and scroll down until you find Neutral Container (2015)
Now the neutral element has been created. You can now choose to use the functions to modify the empty element.
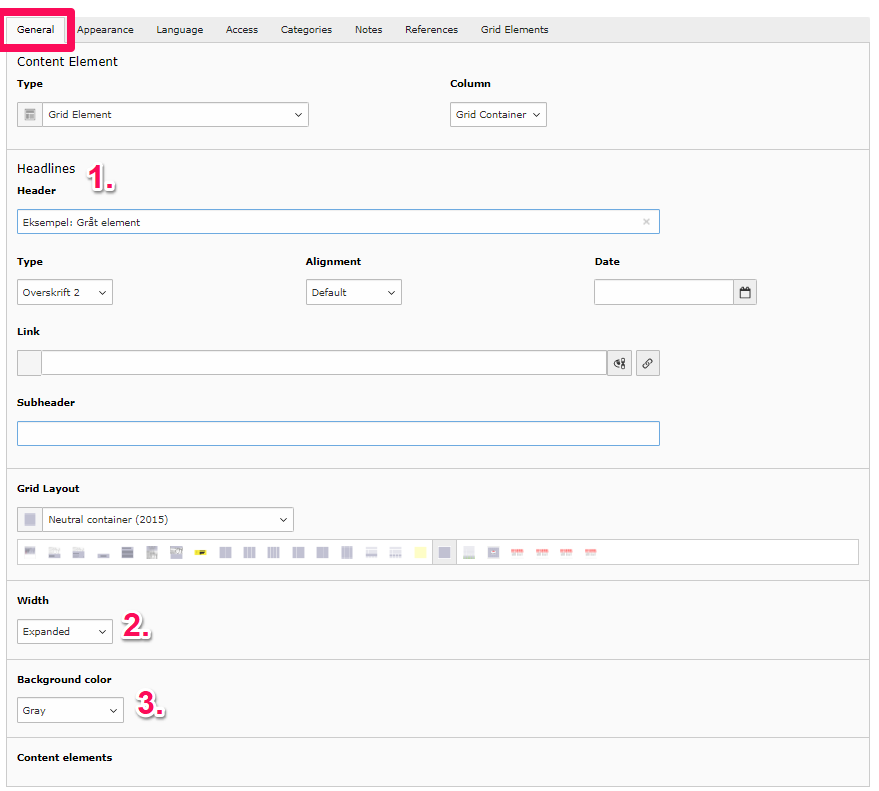
- Header: Choose a header for your element. This makes it easier to find later. The header is always hidden in the front-end.
- Width: You can choose to adjust the width of your element. Normal gives you the same width as other elements within your margin. Expanded gives the element more margin, making the text/images more centered. In the first row of examples at the bottom of the page, you can see the difference between the two options.
- Background color: Here, you can choose whether the element should have a background color. You can select from different colors but cannot add your own color via code. You can see examples of the colors at the bottom of this guide.

Under the Appearance tab, you also have the option to change the appearance of the element. Note that the settings do not affect the neutral container itself; they only affect the elements inside the container (e.g., text elements).
-
Layout: This feature has no function when working with neutral containers.
-
Frame:
- Ruler before: divider line before your content
- Ruler after: divider line after your content
- Indent: Indentation on the element. 33/66% shifts the text to the right, creating a margin on the left side. 66/33% shifts the text to the left, creating a margin on the right side.
- Collapsible: Cannot be used on neutral containers.
-
Space before: Increases the top margin, pushing the text further down in the container.
-
Space after: Increases the bottom margin, creating more space after the text.
When to use neutral containers?
Neutral containers are primarily used at AU for two purposes:
-
To group multiple elements that need to be moved or copied at once or used as global content. The neutral element functions as a <div>. When you group elements in a container, it becomes much easier to copy several elements to new or existing pages. If a neutral container surrounds the elements you want to move or copy, you can simply copy the neutral container, and the rest will follow automatically.
-
To add background colors. When you create a neutral container on your page, you have the option to select from a range of background colors. If you need to highlight an element on your page or make something visually distinct, it is ideal to build the content elements into a neutral container. The colors are fixed, so you cannot create your own custom color.
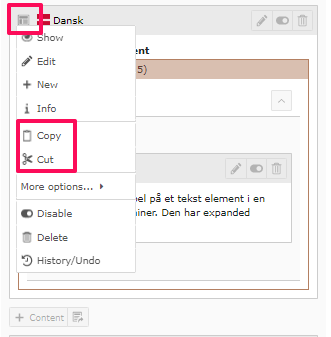
How to copy/cut a neutral container
Right-click on the element and select 'Copy' to make a copy of the element, or 'Cut' to move the element to another location or page.

Examples of containers with background color
Examples of neutral containers with expanded width
Examples of neutral containers with normal width
This is an example of a text element in a dark blue, neutral container. It has a normal width.
This is an example of a text element in a green, neutral container. It has normal width.
This is an example of a text element in a green, neutral container. It has normal width.
Examples of Neutral Containers with Indent of 33/66% and 66/33%
This is an example of a text element in a purple, neutral container. It has a normal width and an indent of 33/66%.
This is an example of a text element in a dark purple, neutral container. It has a normal width and an indent of 33/66%.
This is an example of a text element in a turquoise, neutral container. It has a normal width and an indent of 66/33%.
This is an example of a text element in a dark turquoise, neutral container. It has a normal width and an indent of 66/33%.
Examples of neutral containers with space before and space after
This is an example of a text element in a dark orange, neutral container. It has a normal width and small space before and space after.
This is an example of a text element in an orange, neutral container. It has a normal width and medium space before and space after.
This is an example of a text element in a red, neutral container. It has a normal width and large space before and space after.
This is an example of a text element in a magenta, neutral container. It has a normal width and extra large space before and space after.
Examples of neutral containers with ruler before/after
This is an example of a text element in a yellow, neutral container. It has a normal width and ruler before.
This is an example of a text element in a dark yellow, neutral container. It has a normal width and ruler after.