Backend and frontend
When we work in TYPO3, we often talk about what we do in the backend to make something appear in the frontend. The backend is the website where you are logged in and working in TYPO3. The frontend is the website as it appears to the users.
Backend – Where you work
Once you have logged into TYPO3, you will be directed to the backend. The backend is the web interface from which you work. From here, you can edit pages, upload files, create news, set up events, and more.
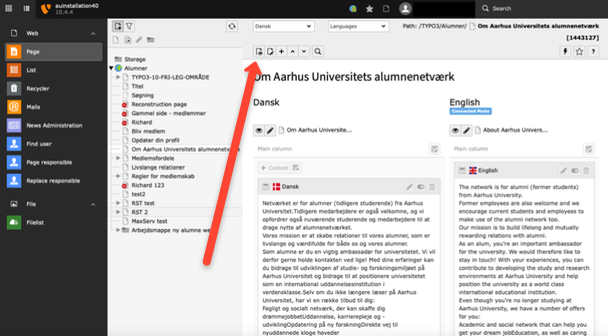
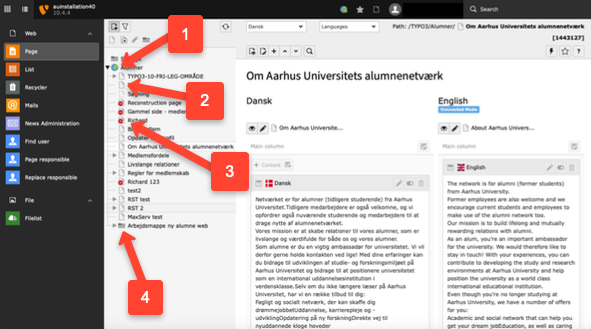
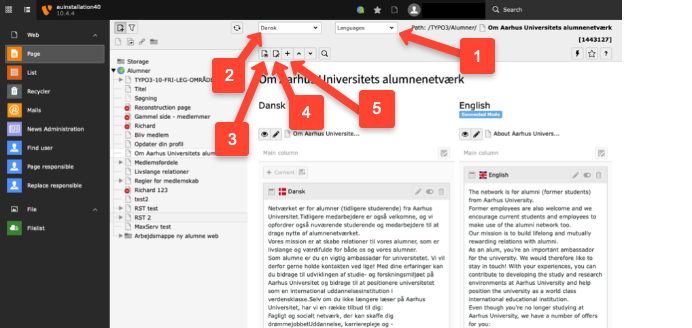
The backend interface is displayed as follows:
- In column 1, you can access the various tools available. In TYPO3, a tool is typically referred to as a module.
- Depending on which module is selected in column 1, you navigate through data in column 2 that you can work with. In the example below, the Page module is selected. In column 2, you then navigate between the pages on the website. This is also known as the page tree.
- Column 3 is the workspace, called the Detail View. This area changes depending on what you click on in the page tree. You can click directly on the elements you wish to edit. Here, you work with the content on the page or with the page’s properties (e.g., metadata or page templates).
- At the very top, you will find a general bar with options to switch between the websites you have access to, bookmark frequently used pages, access recently visited content, manage your User Settings and User Module (if you are a user administrator), and use the search function.
TYPO3 is a comprehensive system, and not all users have access to all functionalities. Users are set up based on their needs for editing the website.
The administrator is the one who can create editor profiles. The administrator can control down to the finest detail which modules, buttons, and fields an editor has access to.
As a result, the screen view varies depending on which user is logged in and which website the user is logged into.
Frontend – What users see
Frontend is the website as users see it on the web. From the backend, you can view the page in the frontend by clicking the 'View page' icon in the gray bar.

Connection between the page tree and the frontend
The page tree is where you navigate between the pages and content that make up the website. The menu in the frontend reflects the structure of the page tree.
In addition to displaying the pages contained within the website, the page tree also shows folders, shortcuts, and other items created for use within the website. Not everything you see in the page tree is visible in the frontend; it depends on the page settings, shortcuts, etc.
The typical icons in the page tree are:
- Icon for a website. Clicking on a branch with this icon opens the page tree for the website.
- Icon for individual pages that make up the website.
- Icon for an inactive page. The page is not available in the frontend for users (will result in a 404 error), but can be viewed by an editor logged into TYPO3.
- Icon for news and event folders. As a web editor, you might have access to news and event folders.

Modules
In TYPO3, a tool is typically referred to as a module. In the backend, you have access to a set of modules in the left column. Your permissions determine how many modules you can see. Here, we will go through the typical modules.
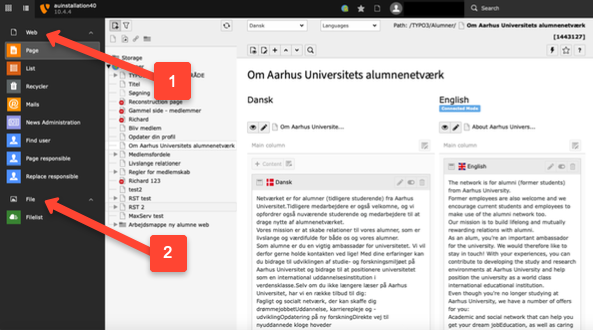
- WEB-module
-
Page: Choose Page, when you want to create or edit page or page content. Page provides you with the navigation view of the page tree. You navigate between different pages by clicking on them, which then displays the detail view of their content.
- List: In TYPO3, all content is stored in a database. Select List to view a list of all data associated with a page or folder. You can also see configuration files linked to the page, which are to be viewed in the backend but not in the frontend. When you select List, the clipboard for advanced copy/paste operations is also displayed.
-
- FILE-module
-
Filelist: Select Filelist to view the files and folders you have access to. These are located on a file server.
-

Toolbars
In the backend, you have various toolbars to work with.
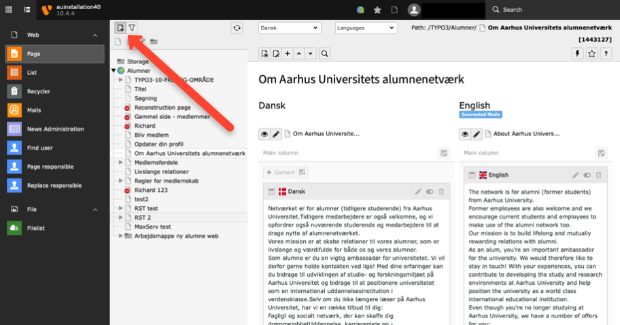
In the topmost toolbar, you can switch between different websites (Switch user role), find information about your user access, and use the search function.
At the top left of the next toolbar, you can create a new page

When you have clicked on a page in the page tree, you can also:
- Choose how you want to view the page in the backend (either in columns or split by language)
- Select which language version of the page you want to edit
- Open and view the page in the frontend
- Edit the page's properties
- Create a new content element on the page. An overlay with various content options will appear. Drag and drop your new element into place.

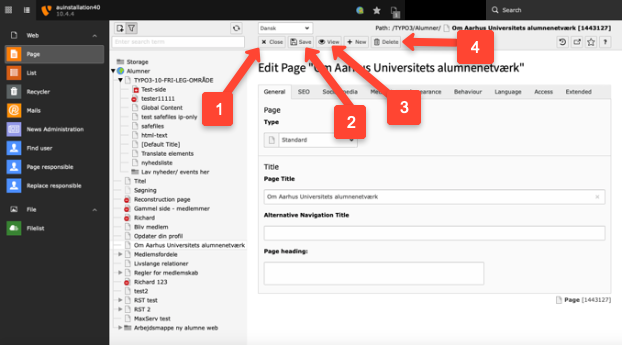
When you choose edit the page properties, a new toolbar will appear with the following icons:
- Close the current editing window without saving.
- Save the page and remain in editing mode.
- View the page in the frontend (the page will open in a new window, so remember to disable popup blockers).
- Delete the selected element (in this case, the page).
The icons displayed depend on the selected module.

Change language in TYPO3 backend
When you log in to TYPO3 for the first time, the TYPO3 backend will be in English. You can switch from English to Danish backend (and vice versa) as follows
- Click on your name.
- Click on User Settings (Personal user setup). Your personal settings will now open.
- Select Danish from the language menu in the Personal data tab.
- Click on Save

![[Translate to English:] Link går til forstørret version](/fileadmin/_processed_/d/0/csm_User-Settings-12_35b6845504.png)
![[Translate to English:] Link går til forstørret version](/fileadmin/_processed_/b/e/csm_User-Settings-34_8c2bd9a39f.png)