Collapsible container
You can achieve fold-out functionality for a single element or for a container with multiple elements inside. These are also referred to as fold-out boxes, collapsible elements or containers, accordion, open/close elements, etc.
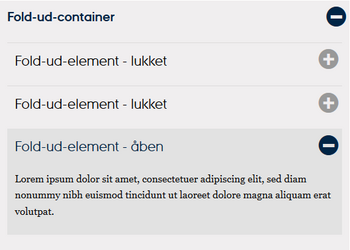
When you need to provide users with an overview of a large amount of content, you can use fold-out elements. When the element is closed, only the heading is visible while the content is hidden when the page is opened. It requires an extra click for the user to access the relevant content when the element is expanded; however, it allows for a quick overview if a page contains a lot of content.
How to Do It:
There are two different ways to create fold-out elements:
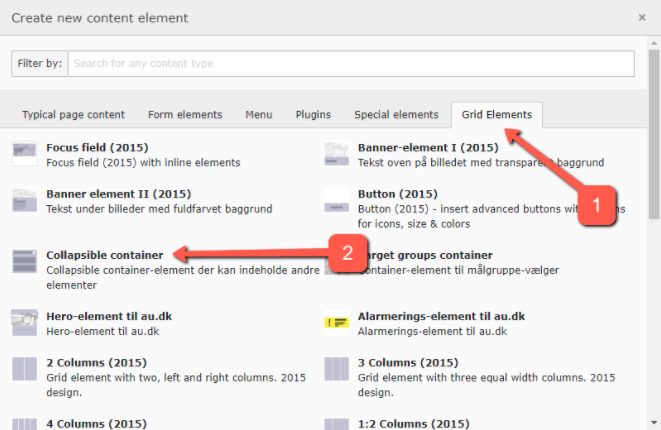
1. Using a Fold-Out Container: You can place the elements you need inside it—grouped together under one container. You can find the fold-out container under the Grid elements tab (view embed new element). This method is useful if you want more than one element inside your fold-out container.
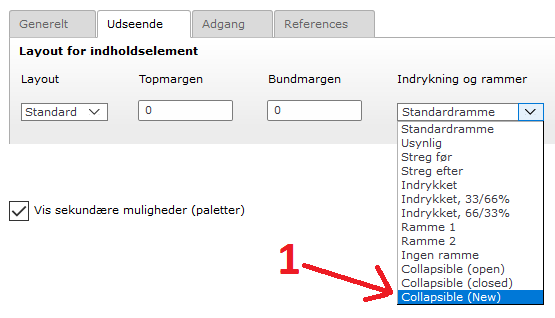
2. Enabling Fold-Out Functionality for Individual Elements: Alternatively, you can enable fold-out functionality for Text or Text & Images elements individually. You do this in the Appearance tab of the element, as shown below. This method is suitable if you only have one element that needs fold-out functionality.
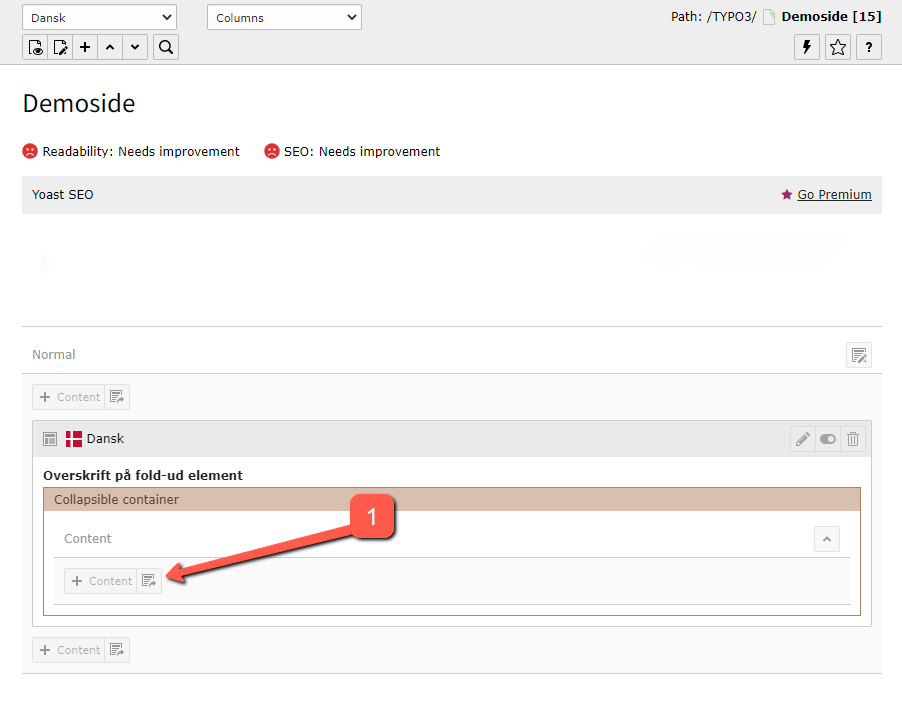
1. Insert collapsible container
- Select the tab Grid Elements.
- Choose the element Collapsible Container.

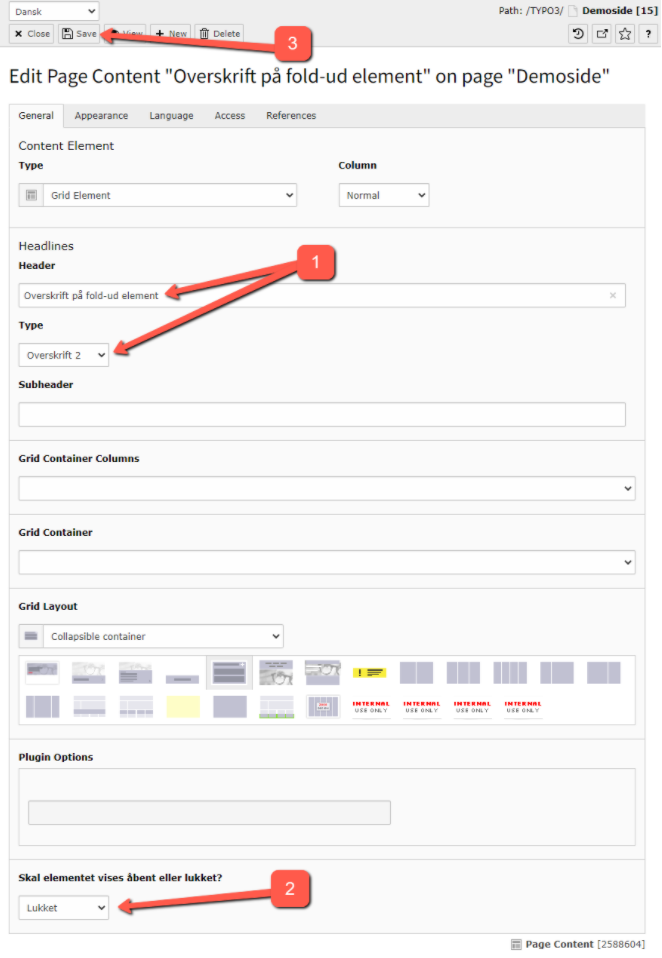
- Give the fold-out element a heading.
- Choose whether the fold-out element should be open or closed by default.
- Save and close.

The fold-out element is now created.
- You can now add the elements you need by clicking on the add content icon (+ Content).

2. Select collapsible container for a single element
1. Create a new element on your page by clicking on the + Content icon.

2. For example, select a basic text element
3. Give the fold-out box a heading.
4. Insert content into the text field.
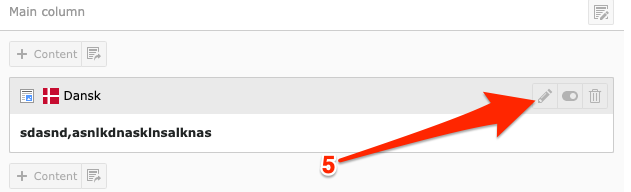
5. Click on the properties for the element you want to convert into a fold-out element.

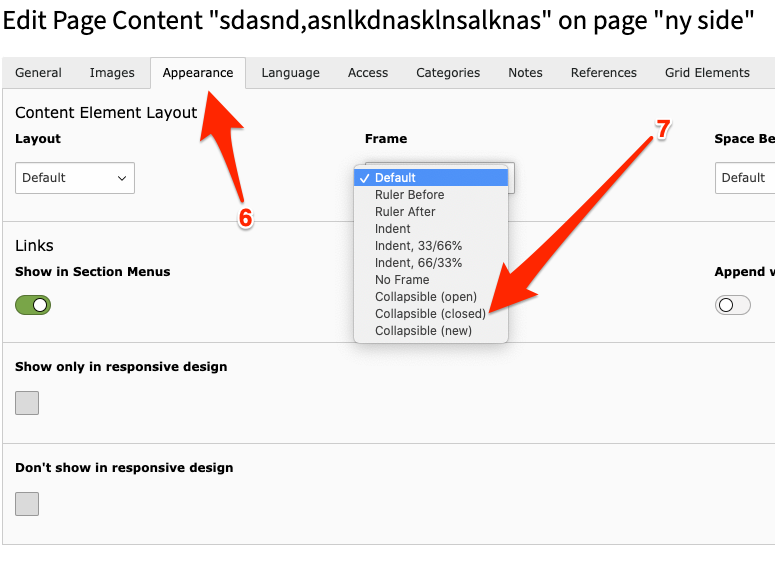
6. Switch to the Appearance tab.
7. Expand the drop-down menu under Frames and select either Collapsible (open) or Collapsible (closed).

Link to a collapsible container element
You link to a fold-out element just like any other element in TYPO3. When the user clicks on your link, the fold-out element will appear open.
If your fold-out element is on a page you don’t have access to in the backend, you’ll need to link to it slightly differently.
Combine collapsible containers with collapsible elements
It is possible to place one or more fold-out elements inside a fold-out container. To ensure the solution is not too cumbersome, a special design has been developed where closed fold-out elements are not displayed in boxes but are instead outlined with a thin line.
Save and close the element. The fold-out container is created.
You can now create one or more fold-out elements inside the fold-out container by following the guide above, titled "Select fold-out for a single element." Your fold-out elements will automatically receive the special design.