Fold-ud-element
Fold-ud-funktionaliteten kan du opnå for ét enkelt element eller for en container med flere elementer indeni. De omtales også som fold-ud bokse, collapsible elementer eller containere, harmonika, åbn-luk elementer osv.
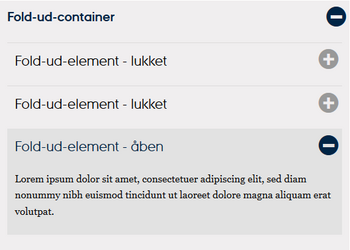
Når du hurtigt skal give brugeren overblik over en stor stofmængde, kan du bruge fold-ud-elementer. Er elementet lukket, er kun overskriften synlig, mens indholdet er skjult, når siden åbnes. Det giver et ekstra klik for brugeren at få adgang til det relevante indhold, når elementet skal foldes ud – til gengæld er det hurtigt at danne sig et overblik, hvis en side har meget indhold.
Sådan gør du:
Der er to forskellige måder, at lave fold-ud-elementer på:
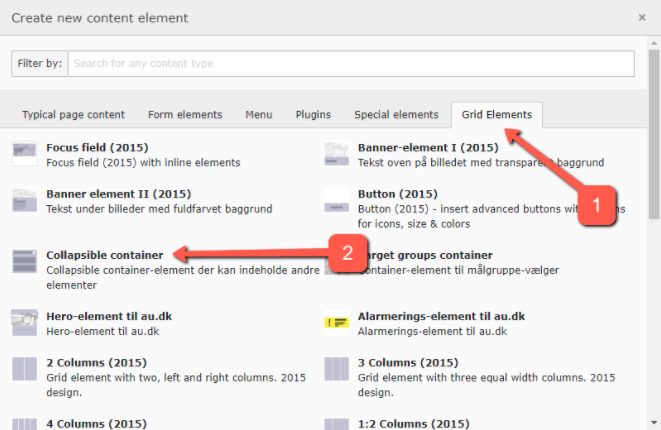
1. Vælger du en fold-ud-container, kan du placere de elementer, du har behov for, i den – samlet under ét. Fold-ud-containeren finder du under fanebladet Grid elements (se Indsæt nyt element). Metoden er anvendelig, hvis du gerne vil have mere end ét element indeni din fold-ud-container.
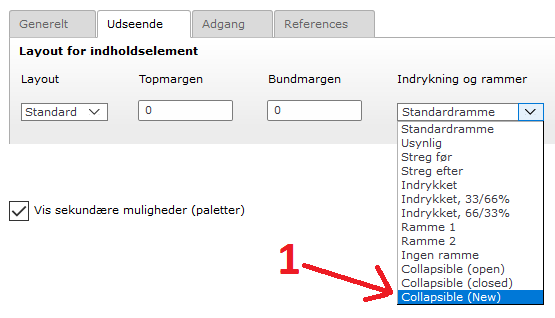
2. Du kan i stedet vælge at slå fold-ud-funktionaliteten til for Tekst- eller Tekst & billeder-elementer enkeltvis. Det gør du i elementets faneblad Udseende, som vist nedenfor. Denne metode er god, hvis du kun har et element, som skal have fold-ud-funktionalitet.
1. Indsæt fold-ud-container
1. Vælg fanebladet Grid Elements.
2. Vælg elementet Collapsible container.

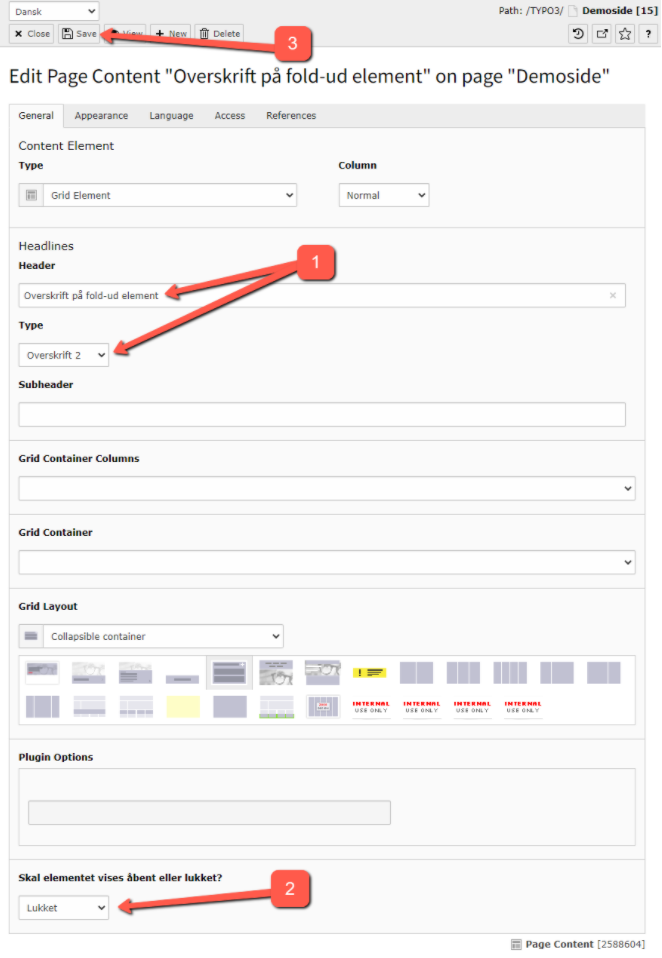
1. Giv fold-ud-elementet en overskrift.
2. Vælg om fold-ud-elementet skal være åbent eller lukket som udgangspunkt.
3. Gem og luk.

Nu er fold-ud-elementet oprettet.
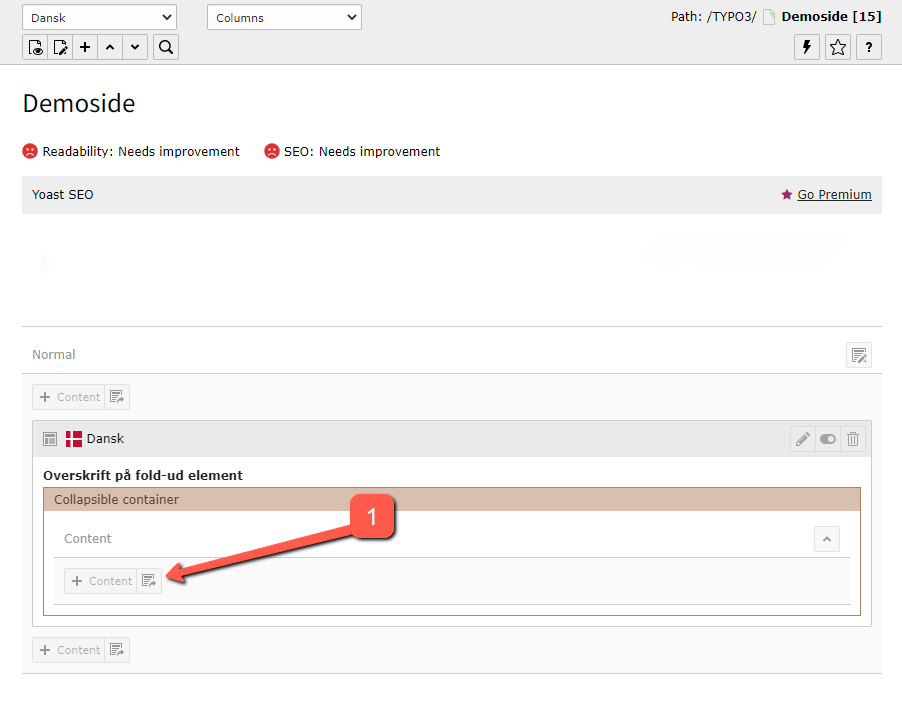
1. Du kan nu tilføje de elementer, du har behov, for ved at klikke på ikonet for tilføj sideelement (+ Content).

2. Vælg fold-ud for et enkelt element
1. Opret et nyt element på din side ved at trykke på ikonet + Content.

2. Vælg f.eks. Almindeligt tekstelement
3. Giv fold-ud-boksen en overskrift.
4. Indsæt indhold i tekstfeltet.
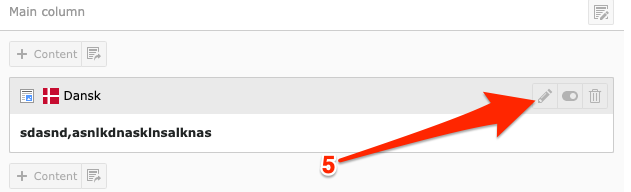
5. Klik på egenskaber for det element, du vil lave om til et fold-ud-element.

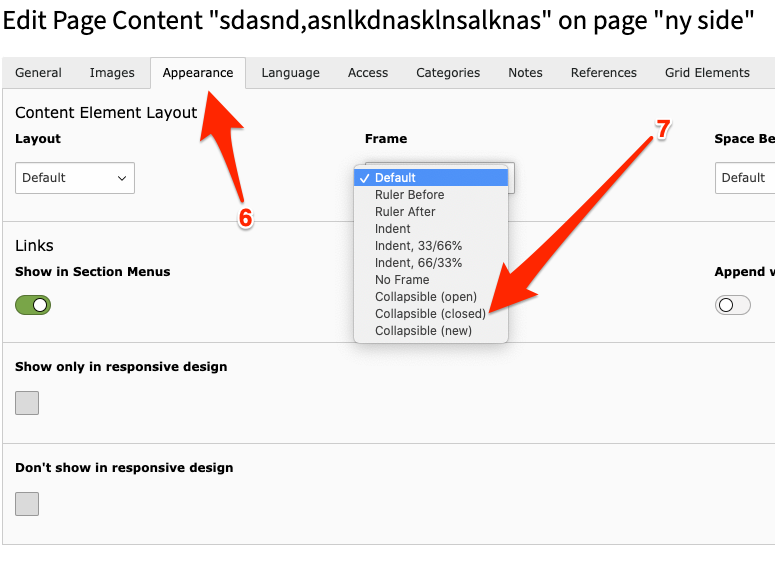
6. Skift til fanebladet Appearance.
7. Fold rullemenuen under Frames ud, og vælg enten Collapsible (open) eller Collapsible (closed).

Linke ind til et fold-ud-element
Du linker til et fold-ud-element som til alle andre elementer i TYPO3. Når brugeren klikker på dit link, vises fold-ud-elementet åbent.
Hvis dit fold-ud-element ligger på en side, som du ikke har adgang til i backend, skal du linke til det på en lidt andet måde.
Kombiner fold-ud-container med fold-ud-elementer
Det er muligt at placere et eller flere fold-ud-elementer inden i en fold-ud-container. For at løsningen ikke bliver for klodset, er der udarbejdet et særligt design hertil, hvor lukkede fold-ud-elementer ikke vises i bokse, men i stedet afgrænses med en tynd streg.
Gem og luk elementet. Fold-ud-containeren er oprettet.
Nu kan du oprette et eller flere fold-ud-elementer inden i fold-ud-containeren ved at følge den vejledning ovenfor, som hedder Vælg fold-ud for et enkelt element. Dine fold-ud-elementer vil automatisk få det særlige design.