Vis LaTeX på din TYPO3-side
Kom godt i gang
I denne vejledning lærer du, hvordan du kan vise LaTeX-formler på din TYPO3-side. Vejledningen består af tre dele, som kort fortalt går ud på at:
- Uploade en konfigurationsfil til Filliste
- Indsætte ét bestemt html-element på den eller de sider, hvor du ønsker at vise dine LaTeX formler
- Indsætte et eller flere html-elementer med din LaTeX-kode på den aktuelle side
OBS. Når du arbejder dig gennem vejledningen, så vær opmærksom på at tilpasse webadresserne, så de matcher din hjemmeside, ikke vejledningens.
$a^2+b^2=c^2$
\[ \sum_{k=1}^n\left.\frac{1}{k!}\frac{d^k}{dt^k}\right|_{t=0}f(u(t)) + \int_0^1 \frac{(1-t)^n }{n!} \frac{d^{n+1}}{dt^{n+1}} f(u(t))\, dt. \]
\[ \sum_{n=1}^\infty \frac{1}{n^2} = \frac{\pi^2}{6} \]
\[ \begin{aligned} \nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} & = \frac{4\pi}{c}\vec{\mathbf{j}} \\ \nabla \cdot \vec{\mathbf{E}} & = 4 \pi \rho \\ \nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} & = \vec{\mathbf{0}} \\ \nabla \cdot \vec{\mathbf{B}} & = 0 \end{aligned} \]
1. Upload konfigurationsfil til Filliste
Trin 1-6 skal du kun udføre én gang:
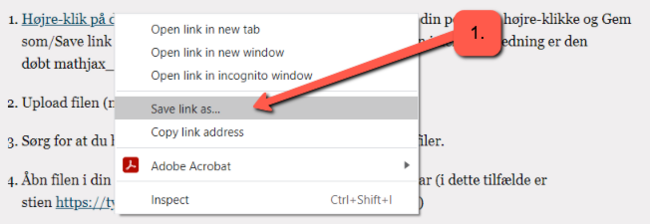
- Højre-klik på dette link, og gem filen som "mathjax_local.js" på din pc ved at højreklikke og klikke 'Gem som'/'Save link as'. (Du kan vælge at give filen et andet navn, men i denne vejledning er den døbt mathjax_local.js.)
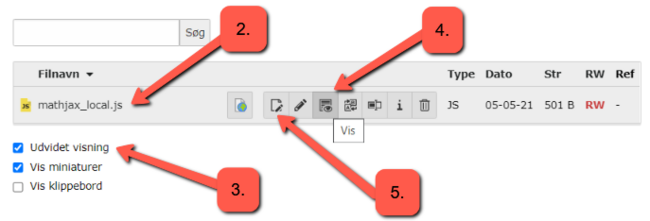
- Upload filen (mathjax_local.js) i Filliste i TYPO3.
- Sørg for, at du har slået 'Udvidet visning' til nederst i din liste af filer.
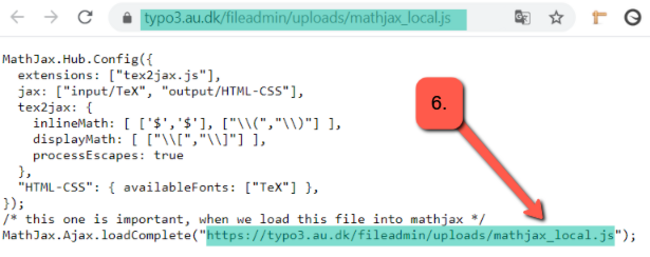
- Åbn filen i din browser via Filliste og kopier den sti, som filen har (i dette tilfælde er stien https://typo3.au.dk/fileadmin/uploads/mathjax_local.js).
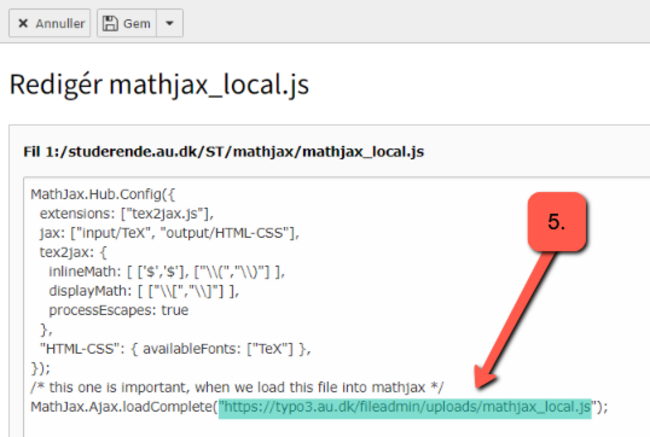
- Du kan nu redigere filen i TYPO3's Filliste. Klik på 'Redigér indhold' og indsæt filens korrekte sti, som du fandt lige ovenfor (punkt 1.4). Klik 'Gem'. Filen lukker automatisk. Bemærk, at der er to billeder til dette punkt.
- Hvis du igen åbner filen via Filliste (Reload eller Ctrl+F5 den viste side), vil den nye korrekte sti fremgå.
OBS. Vær opmærksom på at tilpasse webadresserne, så de matcher din hjemmeside, ikke vejledningens.
2. Indsæt et HTML-element på hver side, hvor LaTeX skal vises
Dette trin skal du gentage på hver side, hvor du ønsker at vise LaTeX formler:
- Indsæt et HTML-element på de TYPO3-sider, hvor du ønsker LaTeX/matematikfortolkning. Elementet bør komme tidligt/øverst på siden. Det ses ikke i frontend. Dit HTML-element skal indeholde koden nedenfor, som du kan kopiere og sætte ind. Men HUSK at opdatere koden, så der henvises til den sti, som du fandt i punkt 1.4 ovenfor.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS_HTML,https://typo3.au.dk/fileadmin/uploads/mathjax_local.js"></script>
- Hvis du skal bruge MathJax på mange sider, kan du kontakte din websupport og bede dem lægge denne kode på domænets template.
3. Indsæt tekstelementer med din LaTeX-kode
Dette trin kan du følge lige så mange gange, som du har brug for formler:
- Nu kan du indsætte så mange tekstelementer med LaTeX kode, som du vil. Du kan placere dem i containere (grids), så de står pænt ved siden af hinanden eller under hinanden.
LaTeX i nyheder og arrangementer?
Du kan sætte matematiske udtryk ind i nyheder og arrangementer. Du skal udføre punkt 2 ovenfor på din singlevisningsside for nyheder og på din singlevisningsside for arrangementer (og deres oversatte side). Det er dér, hvor der ligger et nyhedsplugin med Nyhedssystem: Detaljevisning. Derefter indsætter du LaTeX-koden i nyhedens teksteditor.