Teksteditoren
TYPO3's teksteditor er et vigtigst redskab i det daglige arbejde. Det fungerer ligesom enhver anden editor, og de fleste knapper ligner det, du kender fra f.eks. Word. Du kan indsætte citater, links til indhold, sider eller filer samt oprette tabeller, punktopstillinger osv.
- Hvis du holder musen over en knap, får du vist en lille popup, som fortæller dig, hvad knappen betyder.
- Mange almindelige tastaturgenveje kan også benyttes i TYPO3's editor f.eks. Ctrl+b (fed), Ctrl+i (kursiv), Ctrl+c (kopier), Ctrl+v (indsæt), Ctrl+x (klip) og Ctrl+z (fortryd, undo). Nedenfor gennemgår vi alle editorens ikoner.
- Du kan som redaktør ikke frit vælge skrifttype, farve og skriftstørrelse, da designet følger AU's retningslinjer.
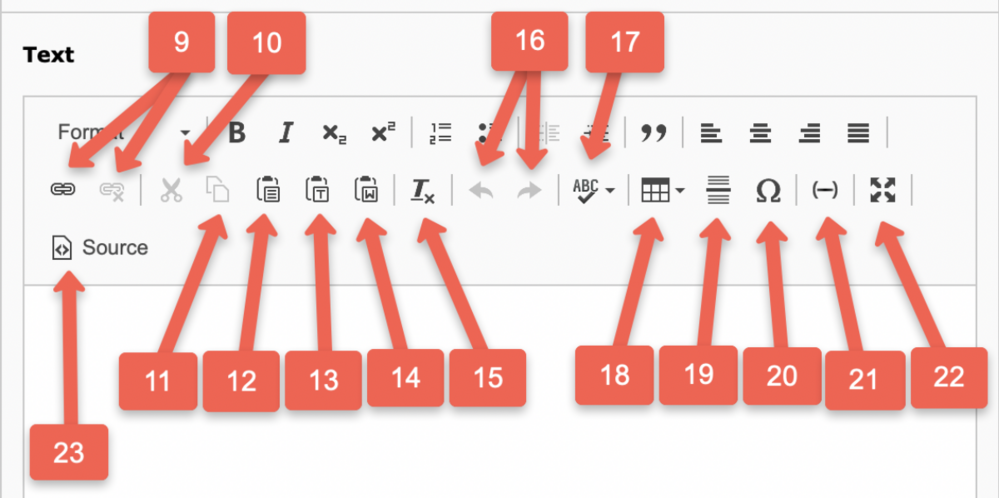
Beskrivelse af ikoner
- Vælg formatering: Du kan markere en del af teksten og angive, om den skal være almindelig brødtekst (Normal) eller en overskrift. Der er 4 overskriftsniveauer at vælge mellem (Overskrift 1 er forbeholdt sidens titel).
- Bold: Markér tekst og klik på B eller benyt genvejen Ctrl+b for at gøre skriften fed. Formateringen ophæves med samme genvej.
- Italic: Markér tekst og klik på I, eller benyt genvejen Ctrl+i for at gøre skriften kursiv. Formateringen ophæves ved at bruge den samme genvej.
- Sub-/supscript: Markér den tekst, som skal sænkes eller hæves, og klik på ikonet. Formateringen ophæves ved at klikke på ikonet igen.
- Punktopstilling: Du kan vælge mellem punktopstilling med tal eller punkter.
- Formindsk eller forøg indrykning: Du kan lave punktopstillinger i flere niveauer vha. indrykning ligesom i Word. Ikonerne bliver kun tilgængelige, når der er lavet punktopstillinger og musemarkøren er placeret i punktopstillingen. Indrykning kan ikke benyttes i almindelig brødtekst.
- Stort citat: Markér teksten, som skal fremhæves, og klik på citatikonet. Teksten fremhæves nu betydeligt.
- Sidejustering: Teksten kan justeres til højre eller venstre, centreres eller stå med lige margener i begge sider ligesom i Word.

- Indsæt, rediger eller fjern link: Du kan linke til en side i dit sidetræ, til et element på en side, til en fil, indsætte en ekstern webadresse (URL), indsætte en e-mail eller indsætte et telefonnummer. Den linktekst, som du markerer, bør være informativ i forhold til destinationen – altså det, som du linker til. Se en mere detaljeret guide til links under Opret link til side, element, fil, URL, e-mail eller telefonnummer på denne side.
- Klip: Markér tekst og klik på sakseikonet, eller benyt genvejen Ctrl+x for at klippe tekststykket ud til udklipsholderen. Du kan herefter indsætte det udklippede tekststykke et andet sted.
- Kopier: Markér tekst og klik på kopiikonet, eller benyt genvejen Ctrl+c for at kopiere tekststykket til udklipsholderen.
- Indsæt: Klik på ikonet, eller benyt genvejen Ctrl+v for at indsætte elementer fra udklipsholderen. OBS. Klik på ikon for at indsætte fra udklipsholder virker ikke i Chrome og Edge.
- Indsæt uden formatering: Klik på ikonet, eller benyt genvejen Ctrl+shift+v for at indsætte elementer fra udklipsholderen uden formatering. Hvis det udklippede har en anden skrifttype eller markering med fed/kursiv, følger formateringen ikke med – kun den rene tekst bliver indsat. OBS. Klik på ikon for at indsætte fra udklipsholder virker ikke i Chrome og Edge.
- Indsæt fra Word: Klik på ikonet, eller benyt genvejen Ctrl+v for at indsætte indhold fra udklipsholderen. Benyttes når du indsætter tekst fra Word ved copy/paste. OBS. Klik på ikon for at indsætte fra udklipsholder virker ikke i Chrome og Edge.
- Fjern formatering: Markér ord eller tekst og klik på 'Fjern formatering'. Nu renses teksten for formatering fra kilden, du har kopieret fra.
- Fortryd eller gendan seneste handling: Genvejene Ctrl+z og Ctrl+y kan også bruges.
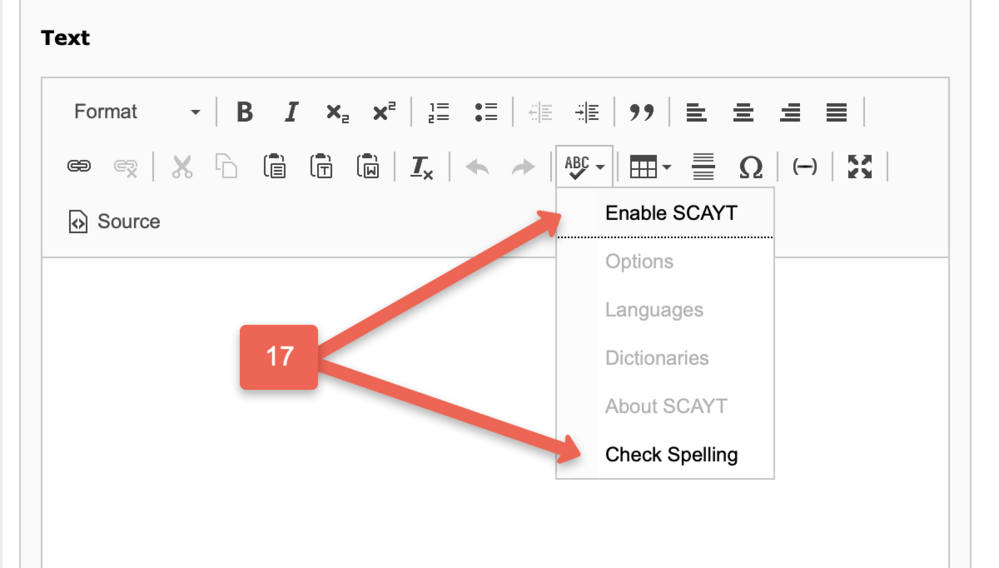
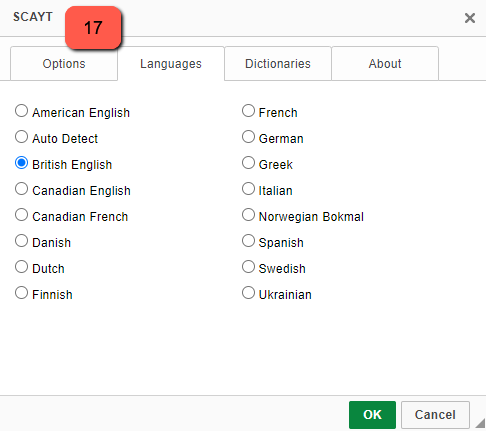
- Stavekontrol: Her kan du slå stavekontrol til ved at vælge 'Enable SCAYT' (SpellCheckAsYouType) eller åbne et nyt vindue med stavekontrol.
- Tabel: Klik på 'Indsæt tabel', eller rediger en eksisterende tabel.
- Vandret streg: Indsætter en vandret streg (ligeså bred som din tekst). Brug den med omtanke, da den kan forveksles med det øvrige design på siden.
- Indsæt specialtegn: Her finder du f.eks. bogstaver, der ikke indgår i det danske alfabet.
- Indsæt blød bindestreg ('Soft hyphen'): Bruges for at dele lange ord pænt i frontend. Det kan bruges til at hjælpe med orddeling fx i tabeller.
- Maksimér eller formindsk visningen af tekstfeltet. Det kan være praktisk at maksimere redigeringsfeltet.
- Slå HTML-visning til/fra: Du kan vælge at se den html-kode, som danner baggrund for teksten i dit indholdselement. Det behøver du normalt ikke bekymre dig om, men en gang imellem kan det være lettere at rette direkte i html-koden (fx hvis du skal fjerne en tom overskrift <h3></h3>).



Opret link til side, element, fil, URL, e-mail eller telefonnummer
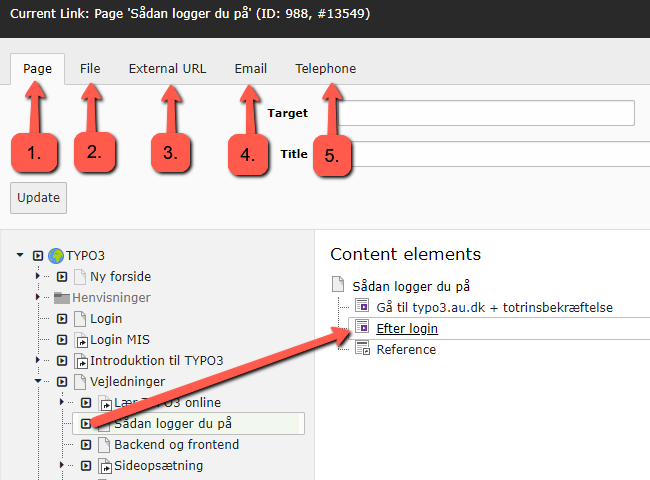
Marker den tekst, du vil lave til et link. Klik på linkikonet i teksteditoren. Vælg nu én af følgende muligheder:
- Link til en side i dit sidetræ, som du navigerer dig frem til og vælger ved at klikke på sidens titel i sidetræet. Du kan også linke til et bestemt element på siden: Klik på den lille sorte pil ved sideikonet i sidetræet, så dukker sidens elementer op. På den måde kan elementet fungere som et anker eller bogmærke (anchor). Det kalder vi også at linke dybt eller deep linking. Hvis du kender både side-id og element-id, som du ønsker at linke til i dit sidetræ, kan du indsætte side-id#element-id (f.eks. 1613#9567) i fanen External URL (pkt. 3).
- Link til en fil i Filelist:
- Enten har du allerede uploadet filen i Filliste-modulet og skal nu vælge filen i fanen File. Her er ikke et søge-felt, men du kan bruge browserens Ctrl+F til at søge filen frem og vælge den.
- Eller, du vil uploade filen nu og sætte link til den: Du vælger mappen, som filen skal ligge i. I bunden af mappen har du mulighed for at klikke Choose Files og Send filer. Når filen er uploadet, kan du bruge browserens Ctrl+F til at finde filen frem og vælge den.
- Kan du i Filelist se, at der er en reference til din fil, men du ved ikke fra hvilken side, der er link til filen? Så tjek vejledningen under Filer: Find det element, som linker til din fil.
- Link til en ekstern URL, dvs. du indsætter URL'en til den side, du ønsker, linket skal føre til. Det kan være en af AU's hjemmesider, som du ikke har adgang til i dit sidetræ og derfor ikke kan navigere frem til. Eller det kan være en ekstern side på nettet. OBS. Hvis du kender både side-id og element-id, som du ønsker at linke til i dit sidetræ, kan du indsætte side-id#element-id (f.eks. 1613#9567) i fanen External URL. Du kan også indsætte file:fil-id (f.eks. file:3069) i External URL, så linker TYPO3 automatisk til din fil med id 3069.
- Link til en mailadresse. Når brugeren klikker på maillinket, åbner ens mailprogram.
- Link til et telefonnummer. Når brugeren klikker på nummerlinket, bliver man bedt om at vælge en app til formålet.
Opret link til element på en anden hjemmeside
Hvis vi vil oprette et link til et element på en side, som vi ikke har adgang til i backend, er vi nødt til at se på sidens kode for at få fat i elementets id. Alle browsere har et indbygget værktøj, som kan bruges til det. Åbn sidens URL i en browser:
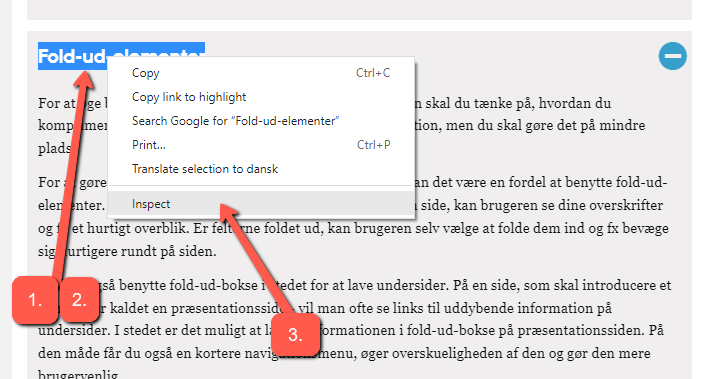
- I frontend markerer du titlen på det element på siden, som du ønsker at linke til.
- Højreklik på den markerede tekst.
- Klik på Inspect (Vis detaljer om elementet, Undersøg eller lignende).
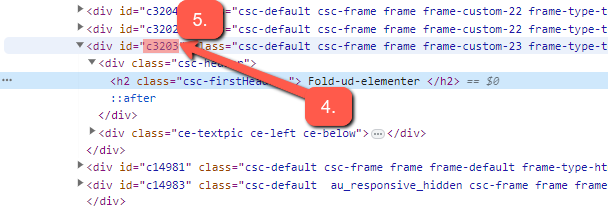
Herefter åbner et vindue på din skærm, som viser koden for siden. Det markerede tekststykke vises.
- Find elementets titel (ofte i en <h2>) og kig nu efter den nærmeste <div> med et id.
- Marker og kopier id'et og det foranstillede c. I dette eksempel c3203.
Tilføj nu #c3203 efter sidens URL. I dette eksempel er den side, som vi ikke har adgang til i backend, denne https://typo3.au.dk/optimer-webindhold/responsivt-design/opbygning-af-sider, og det endelige link til element-id 3203 på siden bliver https://typo3.au.dk/optimer-webindhold/responsivt-design/opbygning-af-sider#c3203.
Rensning af formatering fra andre kilder (Word, pdf, web)
Når du kopierer tekst fra andre kilder, f.eks. Word, din e-mail, en PDF-fil eller et andet website, vil den kopierede tekst typisk have sin originale formatering med. Hvis ikke du renser teksten for denne fremmede formatering, kan den blive vist på din side og overskrive AU-designet. Formateringen ødelægger også for søgemaskineoptimering. Du kan sikre dig, at den originale formatering ikke kommer med, ved at bruge Ctrl+shift+v, når du indsætter kopieret tekst. Du kan også fjerne original formatering ved at markere teksten og trykke på ikonet 'Fjern formatering' (ikonet med Tx).
Du kan kigge i html-koden vha. knappen '<> Kilde' ('Slå html-visning til/fra') og se, om teksten er korrekt renset. Alternativt kan du sætte den kopierede tekst ind i f.eks. Notepad først, hvorved al formatering forsvinder. Derefter kopierer du teksten fra Notepad ind i TYPO3's teksteditor.