Opbygning af sider
Som udgangspunkt er der ikke begrænsninger for, hvordan du kan opbygge dine sider med elementer i TYPO3, eller hvilke indholdstyper du kan benytte, så som tekst, billeder og video, når du skal tilpasse dine sider til responsivt design. Du skal bare være opmærksom på, hvordan de bliver præsenteret i responsivt design, og eventuelt tilpasse opbygningen og indholdets placering.
Layout
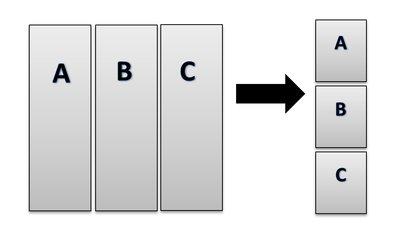
Dit sideindhold bliver stablet ovenpå hinanden fra venstre mod højre, når det vises på mindre skærme, men faktisk tilpasser indholdet sig også til store skærme, f.eks. en stor skærm til en computer. I de overvejelser, som du skal gøre dig i forhold til indhold, skal du primært tænke på indhold til mindre skærme. Det er også det, vejledningen her omhandler.

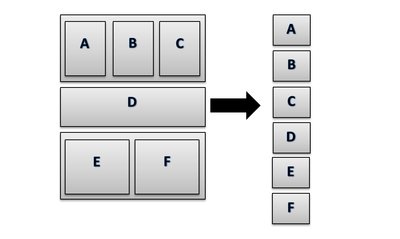
Har du inddelt din side i tværgående blokke, vil placeringen af dit indhold se sådan ud:

Placering af indhold
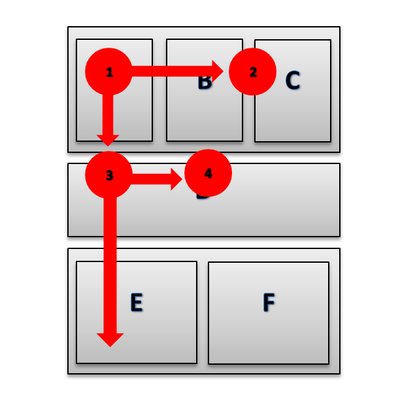
Når du skal placere dit indhold, skal du altid placere det vigtigste for brugeren øverst og til venstre. Dels viser brugerundersøgelser, at brugerne benytter op til 70% af tiden på venstre side af en webside. Og dels viser eyetracking tests, at brugere læser websider som et F.

Det betyder ikke, at det, du placerer i nederste højre hjørne, ikke bliver set, men du skal vurdere rækkefølgen af indholdet. F.eks.: Hvad skal brugeren til sidst i besøget på siden? Tilmelde sig efter at have læst om arrangementet eller uddannelsen? Så giver det god mening med en tilmeldingsknap i nedreste højre hjørne.
Som nævnt over bliver dit indhold stakket ovenpå hinanden fra venstre mod højre, når det vises i responsivt design. Hvis du følger anbefalingerne til placering af indhold, vil det vigtigste blive vist først.
Fold-ud-elementer
For at øge brugervenligheden på sider med responsivt design skal du tænke på, hvordan du komprimerer dit indhold. Du skal ikke give mindre information, men du skal gøre det på mindre plads.
For at gøre teksttunge eller lange sider mere overskuelige kan det være en fordel at benytte fold-ud-elementer. Er felterne foldet ind, når brugeren lander på din side, kan brugeren se dine overskrifter og få et hurtigt overblik. Er felterne foldet ud, kan brugeren selv vælge at folde dem ind og f.eks. bevæge sig hurtigere rundt på siden.
Du kan også benytte fold-ud-bokse i stedet for at lave undersider. På en side, som skal introducere et emne – her kaldet en præsentationsside – vil man ofte se links til uddybende information på undersider. I stedet er det muligt at lægge informationen i fold-ud-bokse på præsentationssiden. På den måde får du også en kortere navigationsmenu, øger overskueligheden af den og gør siden mere brugervenlig.
Fold-ud-bokse skal ikke alene bruges som layout på en side. Brugen skal afvejes i forhold til formålet. Fold-ud-bokse egner sig godt til at kommunikere konkret information på en overskuelig måde. En anden mere visuel og kortere form at præsentere indhold på en præsentationsside er at benytte TYPO3's grafiske elementer.
En fold-ud-boks er ét element, hvor du kan have tekst eller tekst og billede i relation til hinanden. Du kan også benytte et fold-ud-element (Collapsible container), hvor du har mulighed for at indsætte flere typer TYPO3-elementer samlet.