Billeder
- Brug kun billeder og grafik, hvis de fortæller brugeren noget og har en funktion for din side. Ikke blot som fyld.
- Vurder, om det giver mening at vise din grafik på f.eks. en smartphone, eller om den skal skrives som tekst i stedet.
- Tjek altid, hvordan dine billeder ser ud i responsivt design, hvis du ønsker dem præsenteret på en bestemt måde.
Hvis du vil bruge dit billede i et grafisk element, så se vejledningen Bannere og knapper.
Indsæt billeder
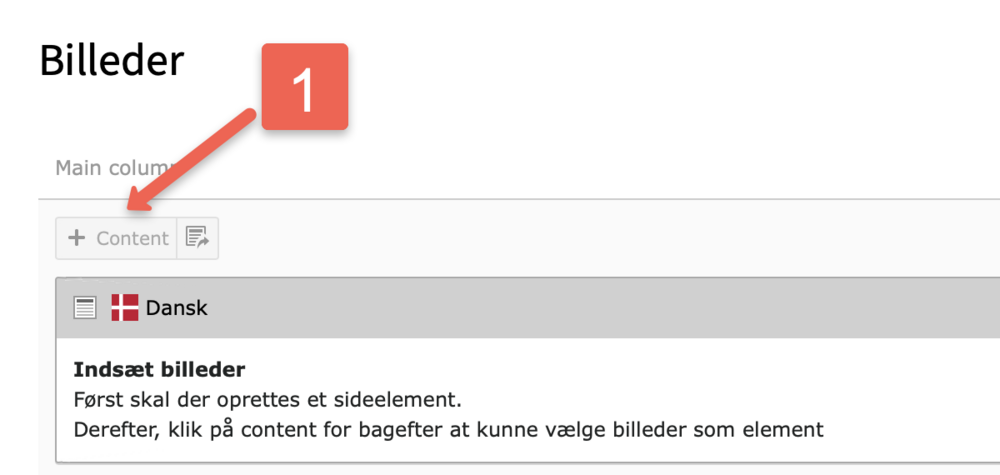
1. Klik på knappen + Content for at tilføje et nyt element. Herefter vises de forskellige elementer, man kan indsætte på siden.
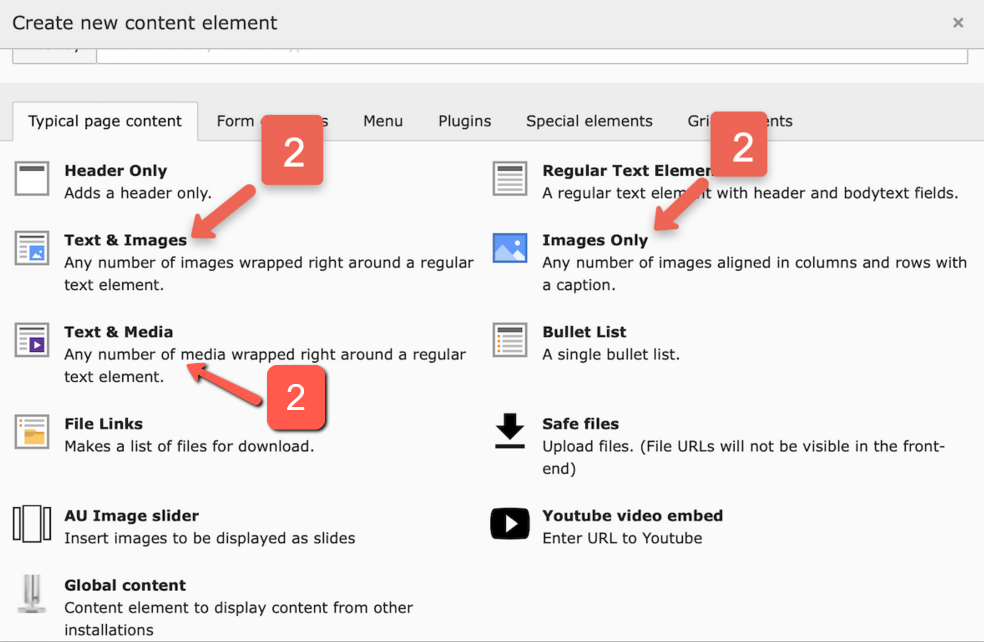
2. For at indsætte billeder på siden kan man enten vælge elementet Text & Images (Tekst og billeder), elementet Images Only (Billeder) eller Text & Media (Tekst & medier).

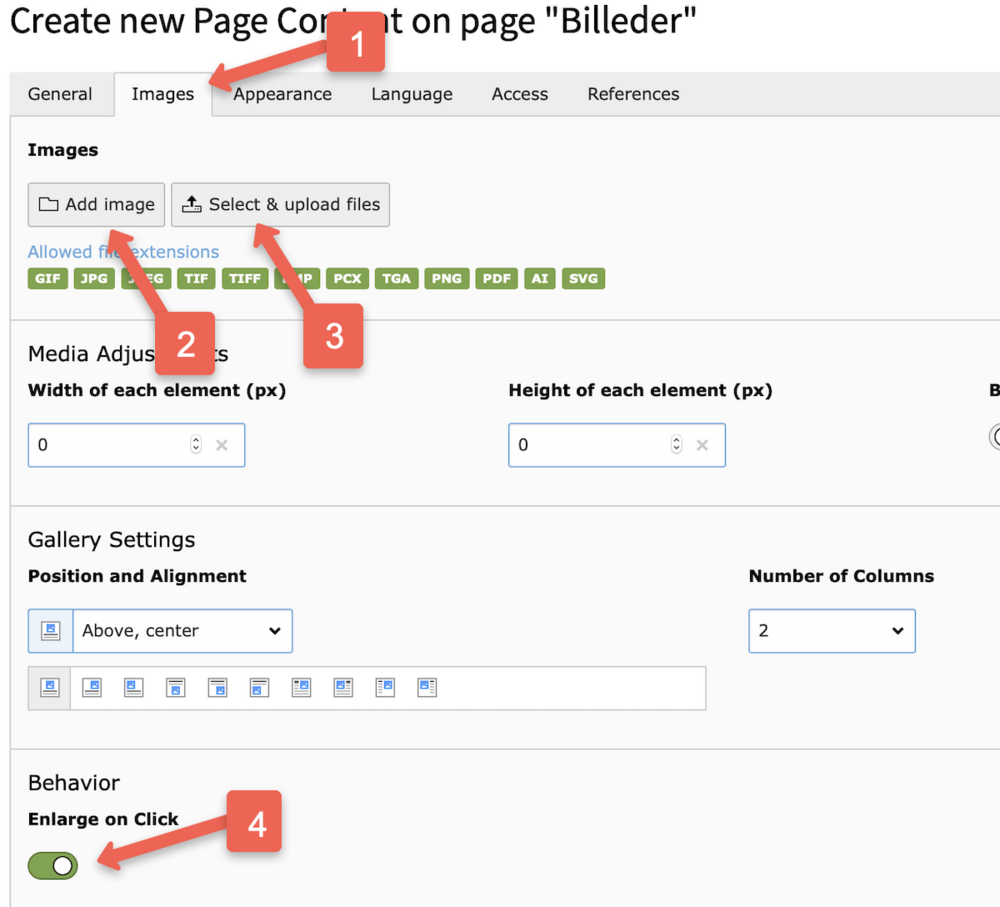
- For at tilføje og redigere i billeder på siden skal fanen Image (Billeder) vælges.
OBS. Før du uploader til TYPO3, bør du reducere billedets størrelse i et billedbehandlingsprogram. Billedet må max være 1 MB. For store billeder gør din hjemmeside langsom, trækker ned i googles søgeresultater og har et stort klimaaftryk.
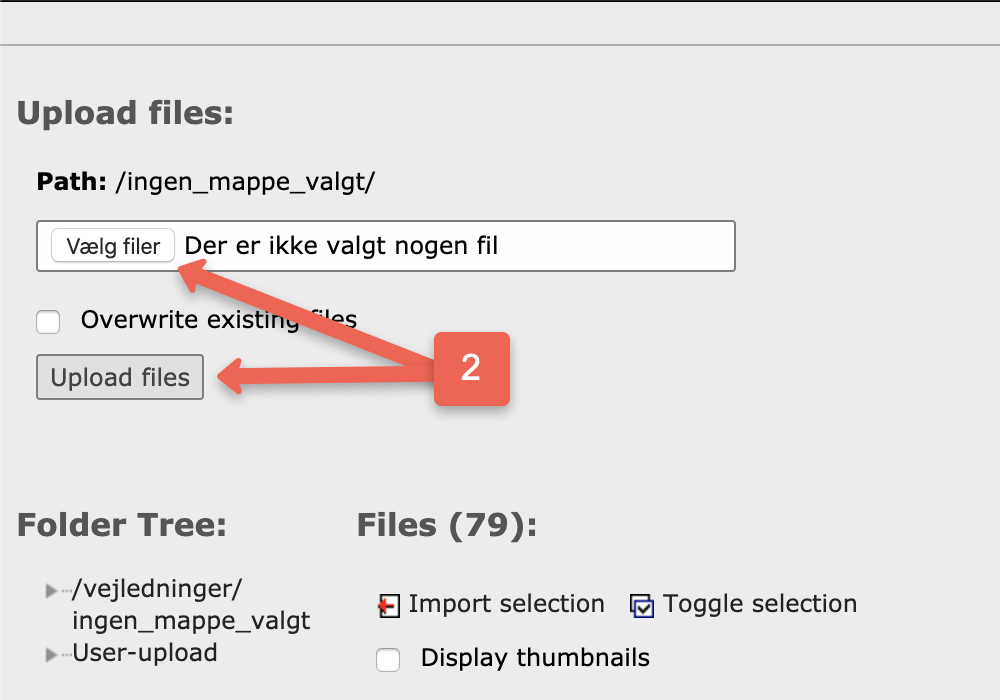
- Anbefalet metode: Klik på Add image (Tilføj billede), hvis du ønsker at bruge et billede fra fillisten i TYPO3. Hvis du ønsker at uploade et billede til fillisten, kan du gøre det nu ved at vælge den mappe, du ønsker at lægge billedet i undgå (ingen_mappe_valgt) og så klikke på Vælg filer og Upload files (i bunden af mappen). Når et billede er uploaded i fillisten, har man overblik over alle billeder, der er brugt, og en selv og andre redaktører kan nemt genfinde og genbruge dem. Du kan bruge Søge-feltet, hvis du har mange filer i din mappe.
- Du kan også uploade et billede ved at klikke på Select & upload files (Vælg og upload filer). Her er det muligt at trække et billede frem fra stifinderen på computeren over i feltet Drag-and-drop til upload filer. OBS. Billeder uploaded på denne måde bliver automatisk lagt i mappen ingen_mappe_valgt.
Da det er bedst at undgå (ingen_mappe_valgt) anbefales det ikke at bruge Select & Upload files. - Hvis Forstør ved klik/Enlarge on click er slået til, kan man i frontend klikke på billederne og få dem vist i en større størrelse. Visningen afhænger af, hvilken størrelse du uploadede dit billede i, men vises i maks. 800 px bredde. NB! Hvis du indtaster links på et billede i linkfeltet, deaktiveres funktionen Forstør ved klik.


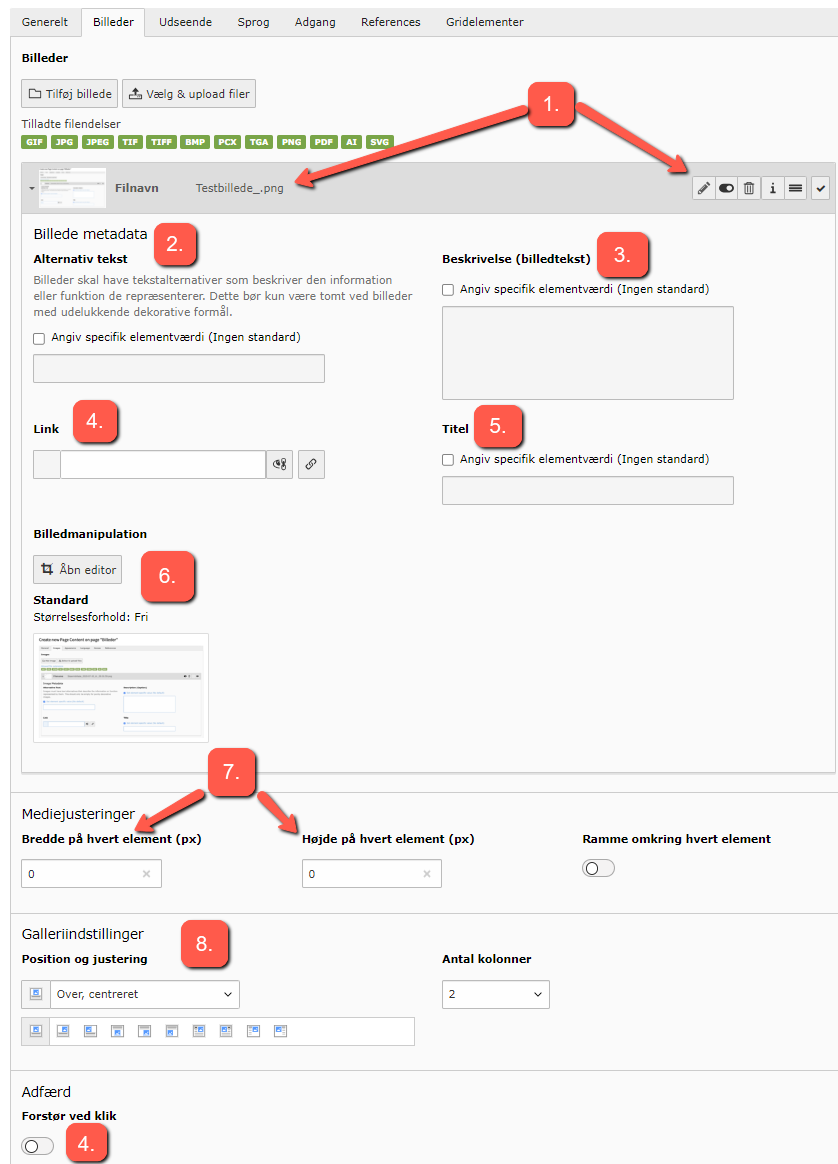
Position, størrelse, metadata
Når du har indsat dit billede i fanen Billeder (Image), er du klar til at vælge position, skrive billedtekst osv.
- Filnavn: Når et billede er uploadet, kan du i den grå bjælke se filnavnet på den uploadede fil. Efter klik på Gem, dukker der flere ikoner op i den grå bjælke. Længst til højre på bjælken kan du klikke på skraldespandsikonet for at slette billedet eller skjule billedet ved at klikke på knappen Skjul element. Ikonet med de tre små streger gør det muligt at flytte rundt på billederne på siden (vha. træk-og-slip). Et klik på i vil åbne et overlay med mere information om billedet. Undlad at klikke på blyanten.
- Alternativ tekst: Alternativ tekst skal udfyldes af alle offentlige institutioner, medmindre dit billede kun er til pynt, så skal du ikke udfylde en alternativ tekst. Markér feltet Angiv specifik elementværdi og giv billedet en alternativ tekst. Teksten er ikke synlig i frontend, men bruges af søgemaskiner til at indeksere billeder og af hjælpeprogrammer til f.eks. svagtseende. Det skal ikke være en lang tekst, men en kort og præcis beskrivelse af, hvad der sker på billedet. Hvis der er link på billedet (pkt. 4), skal det også stå i Alternativ tekst.
- Beskrivelse (billedtekst): Også kaldet Caption. Markér feltet Angiv specifik elementværdi for at kunne skrive i feltet. Beskrivelsen bliver vist lige under billedet i frontend. Det kan være en kort beskrivelse af billedet og kreditering af fotografen, f.eks. "Foto: Lars Kruse, Aarhus Universitet".
- Link: I feltet Link kan du indsætte forskellige typer af links. Du kan fx indsætte en URL til en side. Når man klikker på billedet i frontend, vil man blive ført til den pågældende side. Du kan skrive URL'en i feltet eller klikke på den lille blyant for enden af feltet. Når du klikker på blyanten, vil du også få mulighed for at indsætte link til en side i dit sidetræ, til en fil fra fillisten eller til en mailadresse. NB! Hvis du indsætter et link, vil funktionen Enlarge on Click/Forstør ved klik blive deaktiveret.
- Titel: Teksten i feltets titel ser vi i frontend, når vi holder musen over billedet. Der kan f.eks. stå en kort beskrivelse og hvad der sker, hvis man kan klikke på billedet.
- Billedmanipulation. Du kan åbne billededitoren og læse videre i vejledningen Beskær billeder.
- Mediejusteringer: Skal billedstørrelsen ændres fra den størrelse, billedet er uploadet i, udfyldes felterne Width (bredde) og Height (højde) med tal i pixels (px). Indtaster du en bredde, tilpasser højden sig proportionelt og omvendt. Indtast derfor ENTEN bredde ELLER højde.
- Galleriindstillinger: Har du valgt elementet Text & Images, kan du under Position og justering placere dit billede i forhold til din tekst.

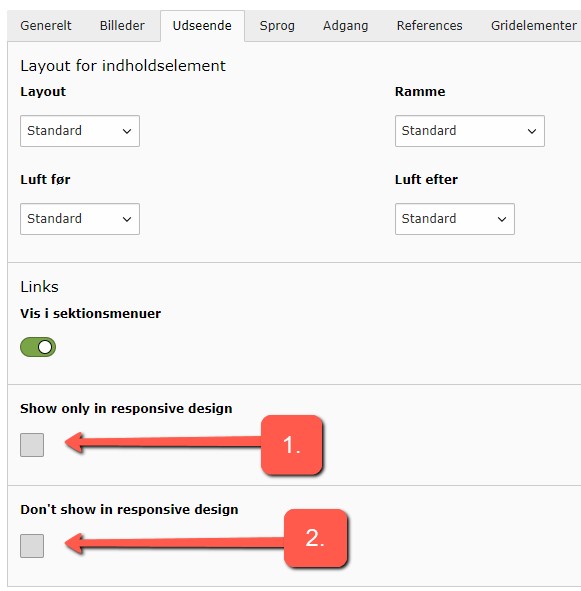
Vis ikke (eller vis kun) billede i responsivt design
Tjek altid, hvordan dine billeder ser ud i responsivt design. Hvis dit billedes dimensioner gør det svært at vise optimalt i responsivt design, har du to muligheder:
- Vis kun billedet i responsivt design.
- Vis ikke billedet i responsivt design.
Eksempel: Du opretter to elementer med hvert sit billede. Det ene vises kun i responsivt design og ses altså ikke på desktop. Det andet vises ikke i responsivt design og ses derfor kun på desktop.
Eksempel: Du kan vælge ikke at vise billedet i responsivt design (fx hvis det alligevel bare er pynt).

Rettigheder til billeder
Husk at sikre dig at du har de nødvendige rettigheder til de billeder, du lægger på din hjemmeside. Det er vigtigt, da brugen af billeder på nettet er underlagt ophavsretsloven. Læs mere om de faldgruber der kan være i brugen af billeder under sektionen om ophavsret.