Image slider
Image slider gør det muligt at oprette et billedelement, hvor brugeren enten selv kan skifte mellem billederne, eller skiftet sker automatisk. Det giver en effekt som en billedkarrusel eller slideshow.
Sådan ser er eksempel på en image slider ud:
Indsæt image slider
Image slideren indsættes som alle andre elementer
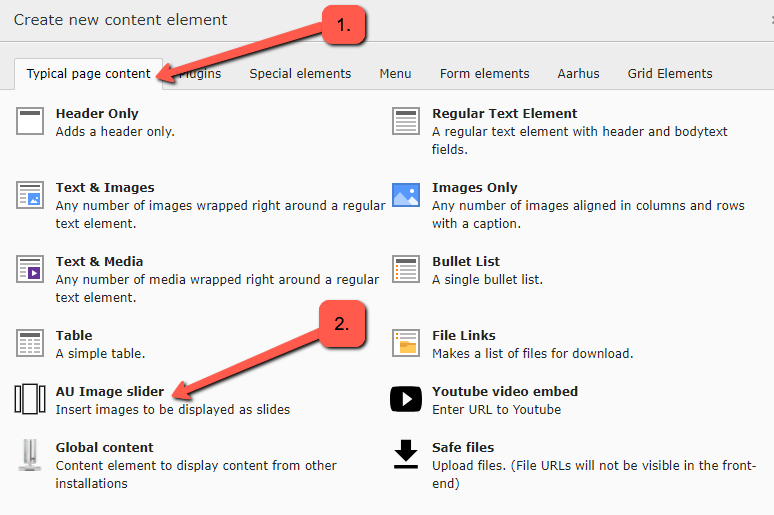
1. Vælg Typical page content
2. Vælg AU Image slider

Vælg billeder og indstillinger for image slider
Når du tilføjer billeder skal de mindst være i formatet 1920X1160 px. Billederne skaleres til en bredde på 2000px og croppes til 1130px højde. Du kan tilføje så mange billeder du vil. Se næste afsnit for hvordan du tilføjer de enkelte billeder
Vær opmærksom på at beskære billedet på en måde, så det centrale i billedet så vidt muligt er placeret i billedets midte, da det vil give de bedste resultater.
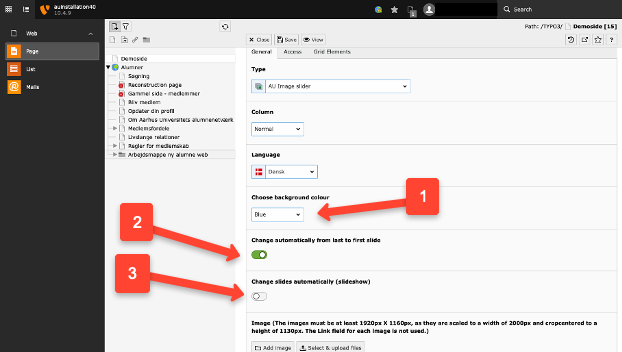
1. Farveskemaet vælges her
2. Du kan vælge, at image slideren automatisk skal gå fra sidste til første billeder, således at image slideren automatisk begynder forfra når brugeren har nået det sidste billede.
3. Du kan vælge om billederne skal skifte automatisk. Hvis du vælger dette kan du selv sætte antal sekunder der skal være mellem hvert billedskift.

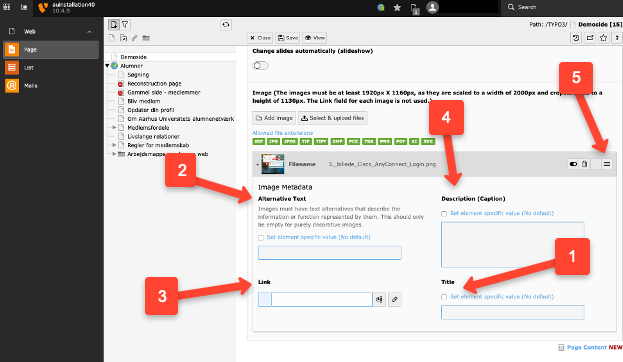
Tilføj billeder
Når du tilføjer et billede, vil du få nogle specifikke valgmuligheder for dette billede.
1. Title udfyldes normalvis ikke, da den ikke vil blive vist i det færdige resultat.
2. Alternative tekst, vises når du holder musemarkøren over billedet og bruges af blinde og svagtseende. Denne funktion bruges altså til at beskrive indholdet/informationen på billedet.
3. Link skal ikke udfyldes
4. Description bliver vist som billedtekst til billedet.
5. Ved at trække i de tre streger kan du om-arrangere rækkefølgen af billederne.