Neutrale containere
Hvad er neutrale containere?
Neutrale containere er multifunktionelle og kan bruges i mange forskellige sammenhænge. En neutral container er en form for usynlig beholder eller kasse, der hovedsagligt bruges til at opbevare og gruppere indhold, så dette nemt kan styles eller kopieres videre til andre sider. Opretter du en neutral container uden indhold, vil du derfor ikke kunne se den i frontend. En neutral container påvirker ikke det omkringliggende indhold.
I denne vejledning vil vi gennemgå, hvordan du opretter et neutralt element, hvordan det kan styles, og hvornår de er gode at bruge.
Opret en neutral container
- Vælg + Indhold på den side, hvor du ønsker at oprette et neutralt element
- Vælg Gridelementer og scroll ned til du finder Neutral container (2015)
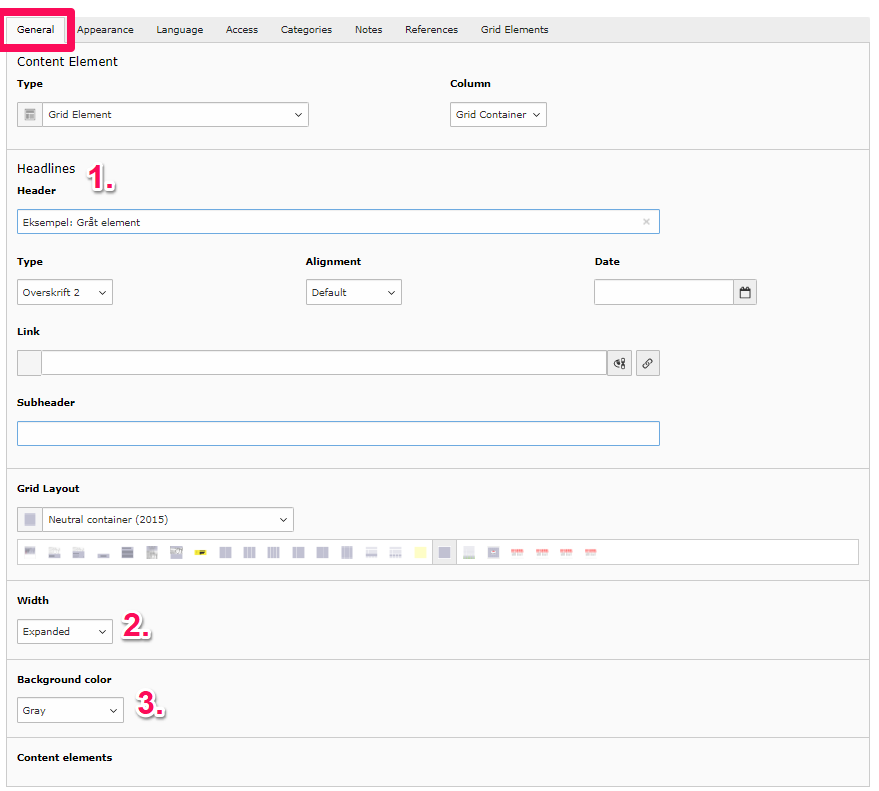
Nu er det neutrale element oprettet. Du kan nu vælge at bruge funktionerne til at forandre det tomme element.
- Overskrift (Header): Vælg en overskrift til dit element. Det gør det lettere at finde senere hen. Overskriften er altid skjult i front-end.
- Bredde (Width): Du kan vælge at tilpasse bredden på dit element. Normal giver dig samme bredde som andre elementer i din margin. Udvidet (Expanded) giver elementet mere margin, så tekst/billeder bliver mere centrale. I den første række i eksemplerne nederst på siden, kan du se forskellen på de to muligheder.
- Baggrundsfarve (Background color): Her kan du vælge om elementet skal have en baggrundsfarve. Du har mulighed for at vælge mellem forskellige farver, men kan ikke tilføje din egen farve via kode. Du kan se eksempler på farverne i bunden af denne vejledning.

Under fanen Udseende (Appearance) har du også mulighed for at ændre elementets udseende. Bemærk, indstillingerne påvirker ikke selve den neutrale container, de påvirker kun elementerne inde i containeren (fx tekstelementer).
4. Layout: Denne funktion har ingen funktion, når du arbejder med neutrale containere.
5. Frame:
- Ruler before: skillelinje før dit indhold
- Ruler after: skillelinje efter dit indhold
- Indient: Indrykning på elementet. 33/66% rykker teksten til højre, så der kommer en margin i venstre side. 66/33% skubber teksten til venstre, så der er magin i højre side.
- Collapsable: Kan ikke benyttes på neutrale containere.
6. Space before: Laver den øvre margin større, så teksten rykker længere ned i containeren.
7. Space after: Laver den nedre margin større, så der er mere luft efter teksten.
Hvornår bruger man neutrale containere?
Man bruger hovedsageligt neutrale containere på AU til 2 ting:
- Til at samle flere elementer, som skal flyttes eller kopieres på én gang eller bruges som globalt indhold. Det neutrale element fungerer som en <div>. Når man samler elementer i en container, er det meget lettere at kopiere flere elementer til nye eller eksisterende sider. Hvis en neutral container omfavner de elementer, du ønsker at flytte eller kopiere, kan du blot kopiere den neutrale container - så følger resten med af sig selv.
- Til at tilføje baggrundsfarver. Når du opretter en neutral container på din side, er der mulighed for at vælge et hav af farver som baggrund. Hvis du skal fremhæve et element på din side eller gøre noget visuelt overskueligt, er det oplagt at bygge indholdselementerne i en neutral container. Farverne er konstante og du kan derfor ikke oprette din egen farve.
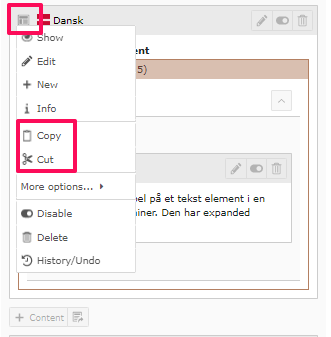
Sådan kopierer/klipper du en neutral container
Højreklik på elementet og vælg kopier for at lave en kopi af elementet eller klip for at flytte elementet til et andet sted/ til en anden side.

Eksempler på containere med baggrundsfarve
Eksempler på neutrale containere med expanded bredde
Eksempler på neutrale containere med normal bredde
Dette er et eksempel på et tekst element i en mørkeblå, neutral container. Den har en normal bredde.
Dette er et eksempel på et tekst element i en grøn, neutral container. Den har normal bredde.
Dette er et eksempel på et tekst element i en grøn, neutral container. Den har normal bredde.
Eksempler på neutrale containere med indent på 33/66% og 66/33%
Dette er et eksempel på et tekst element i en lilla, neutral container. Den har en normal bredde og indent (indrykning) på 33/66%.
Dette er et eksempel på et tekst element i en mørkelilla, neutral container. Den har en normal bredde og indent (indrykning) på 33/66%.
Dette er et eksempel på et tekst element i en turkis, neutral container. Den har en normal bredde og indent (indrykning) på 66/33%.
Dette er et eksempel på et tekst element i en mørk turkis, neutral container. Den har en normal bredde og indent (indrykning) på 66/33%.
Eksempler på neutrale containere med space before og space after
Dette er et eksempel på et tekst element i en mørk orange, neutral container. Den har en normal bredde og small i space before og space after.
Dette er et eksempel på et tekst element i en orange, neutral container. Den har en normal bredde og medium i space before og space after.
Dette er et eksempel på et tekst element i en rød, neutral container. Den har en normal bredde og large i space before og space after.
Dette er et eksempel på et tekst element i en magenta, neutral container. Den har en normal bredde og extra large i space before og space after.
Eksempler på neutrale containere med ruler before/after
Dette er et eksempel på et tekst element i en gul, neutral container. Den har en normal bredde og ruler before.
Dette er et eksempel på et tekst element i en mørkegul, neutral container. Den har en normal bredde og ruler after.