Images
- Use images and graphics only if they convey information to the user and serve a purpose for your page, not just as filler.
- Evaluate whether it makes sense to display your graphics on, for example, a smartphone, or if they should be written as text instead.
- Always check how your images appear in responsive design if you want them presented in a specific way.
If you want to use your image in a graphic element, refer to the guide Banners and buttons.
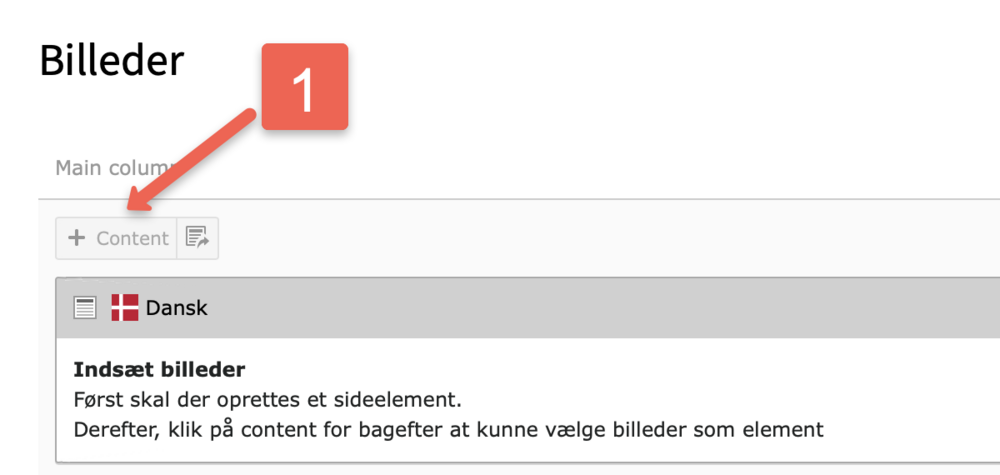
Insert image
1.Click the + Content button to add a new element. This will display the various elements you can insert on the page.
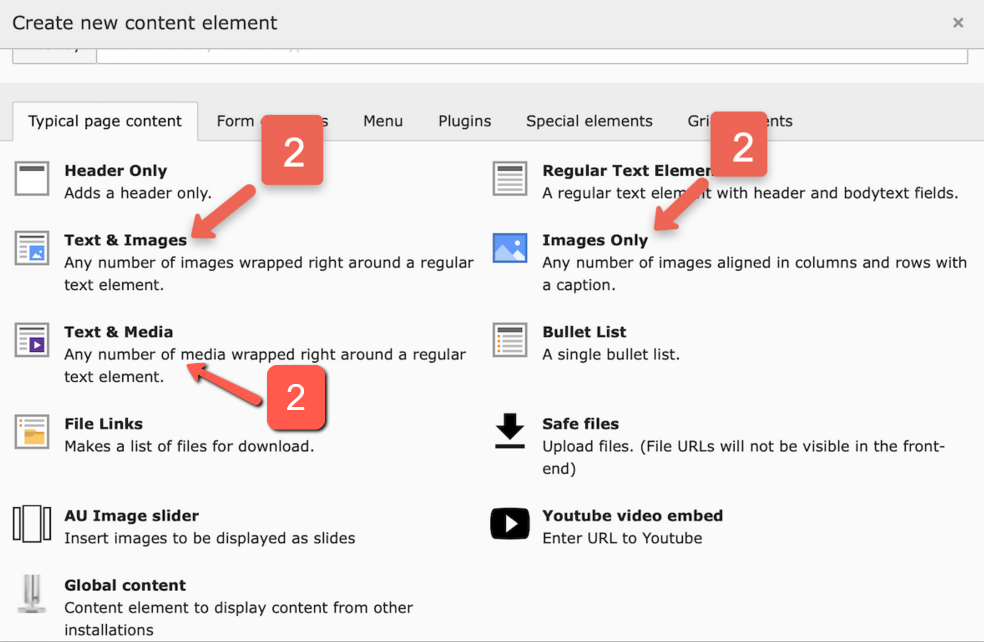
2. To insert images on the page, you can choose either the Text & Images element, the Images Only element, or the Text & Media element.

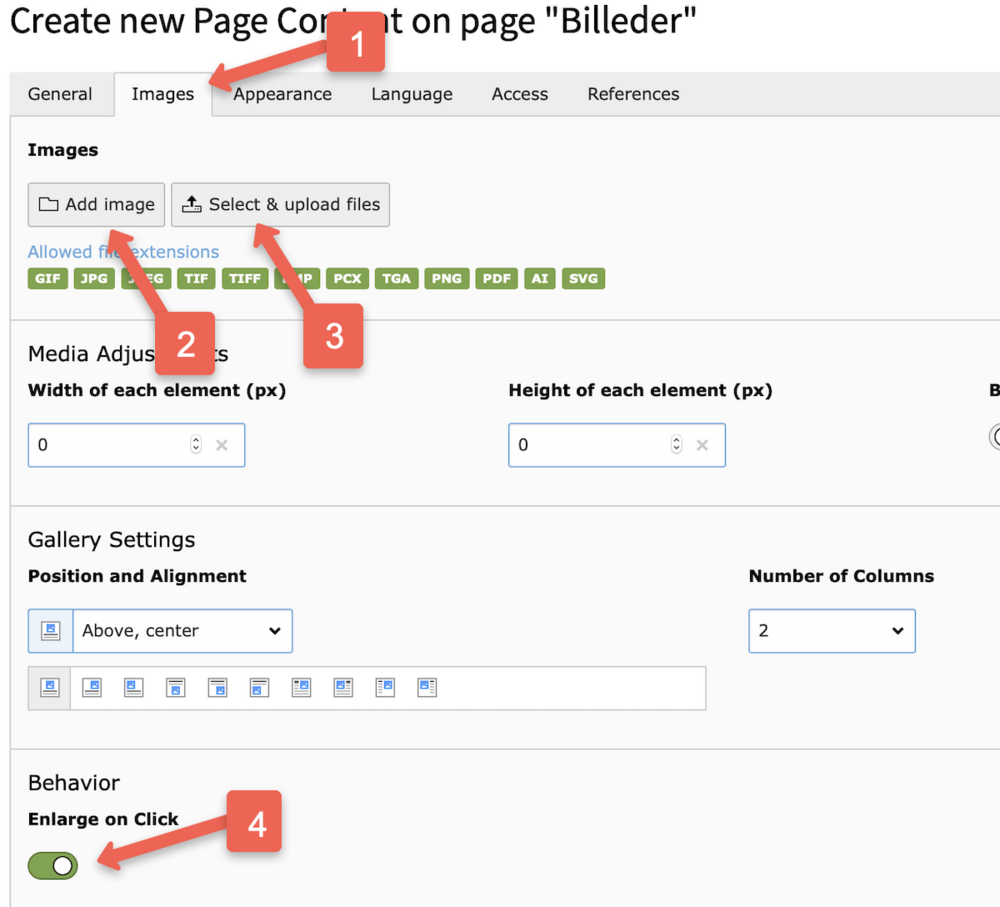
- To add and edit images on the page, select the Image tab.
Note: Before uploading to TYPO3, you should reduce the image size using an image editing program. The image must be a maximum of 1 MB. Oversized images slow down your website, lower its ranking in Google search results, and have a significant environmental impact. -
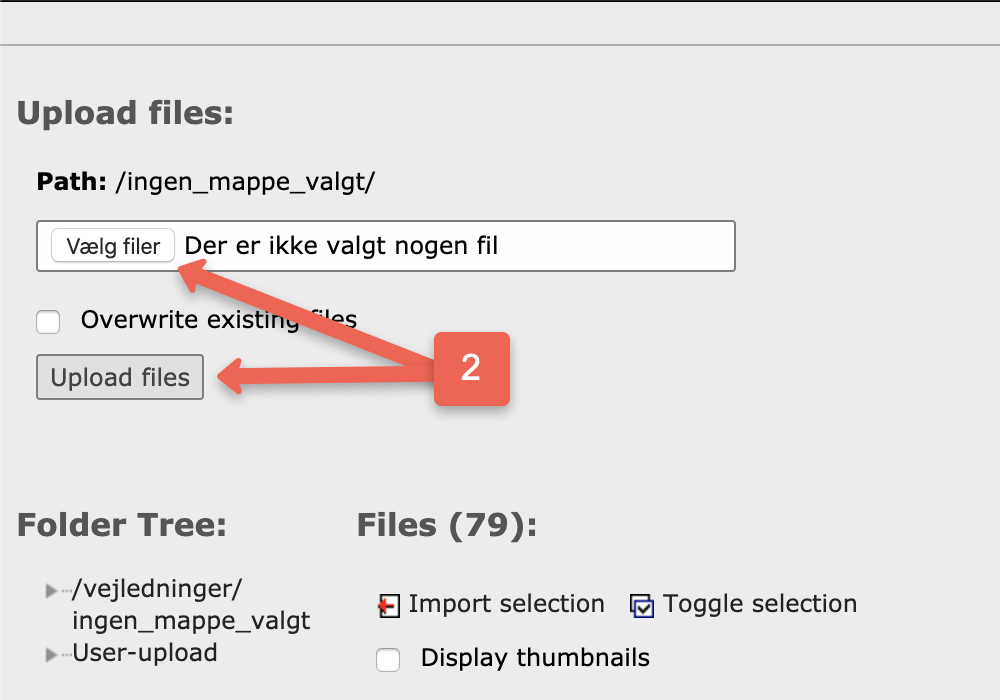
Recommended method: Click on Add image if you want to use an image from the TYPO3 file list. If you wish to upload an image to the file list, you can do so now by selecting the folder where you want to place the image (avoid no_folder_selected) and then click Choose files and Upload files (at the bottom of the folder). Once an image is uploaded to the file list, you can view all used images, making it easy for you and other editors to find and reuse them. You can use the Search field if you have many files in your folder.
- You can also upload an image by clicking Select & upload files. Here, you can drag an image from your computer’s file explorer into the Drag-and-drop to upload files area. Note that images uploaded this way will automatically be placed in the no_folder_selected folder.
Since it is best to avoid (no_folder_selected), it is recommended not to use Select & Upload files. - If enlarge on click is enabled, users can click on images in the frontend to view them in a larger size. The display depends on the size in which you uploaded your image but will be shown at a maximum width of 800 px. Note: If you enter links in the image link field, the Enlarge on click function will be disabled.


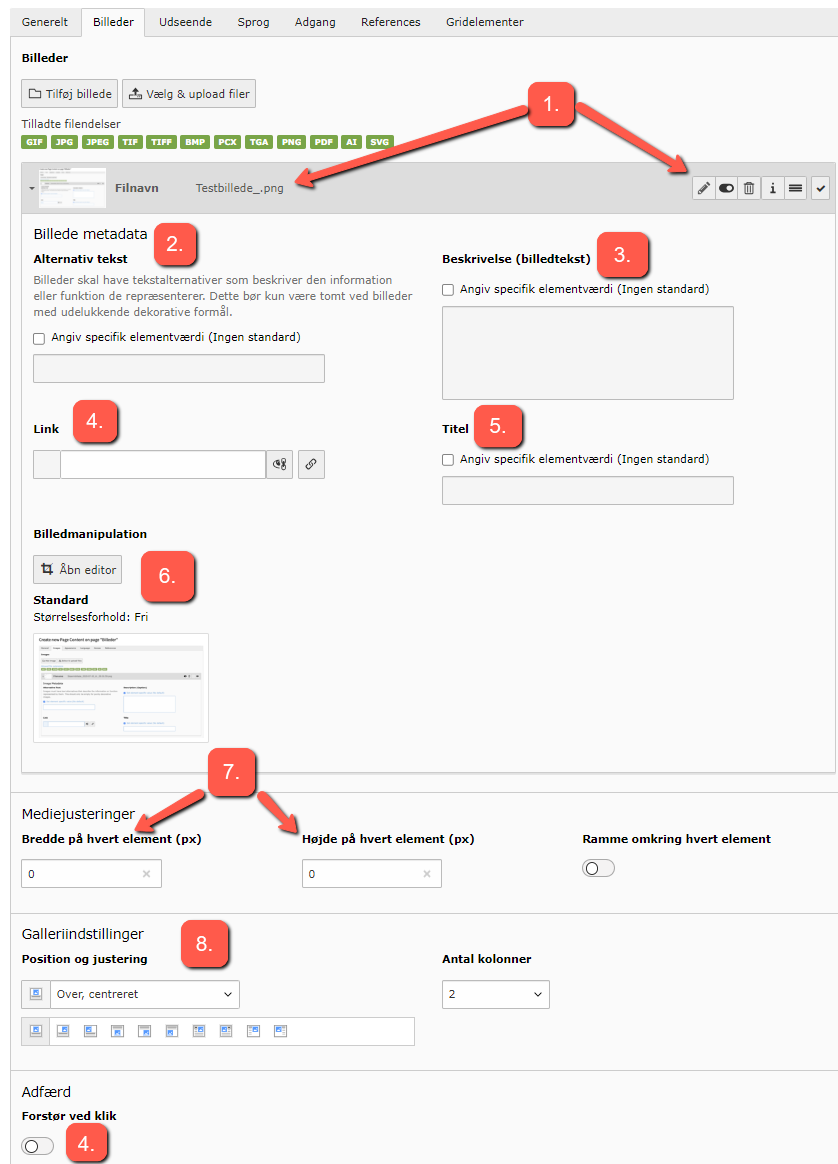
Position, size, metadata
Once you have inserted your image in the Images tab, you are ready to choose the position, add a caption, and so on.
- Filename: When an image is uploaded, the filename of the uploaded file can be seen in the gray bar. After clicking Save, additional icons will appear in the gray bar. On the far right of the bar, you can click the trash can icon to delete the image or hide the image by clicking the Hide element button. The icon with three small lines allows you to move images around on the page (using drag-and-drop). Clicking the "i" will open an overlay with more information about the image. Avoid clicking the pencil icon.
- Alternative Text: Alternative text must be filled out by all public institutions unless your image is purely decorative, in which case you do not need to provide alternative text. Check the box for Specify specific element value and provide an alternative text for the image. The text is not visible in the frontend but is used by search engines to index images and by assistive technologies for, e.g., visually impaired users. It should not be a long text but a short and precise description of what is happening in the image. If there is a link on the image (see point 4), it should also be included in the Alternative Text.
- Description (Caption): Also known as Caption. Check the box for Specify specific element value to be able to write in the field. The description will be displayed directly under the image in the frontend. It can be a brief description of the image and credit for the photographer, e.g., "Photo: Lars Kruse, Aarhus University."
- Link: In the Link field, you can insert various types of links. For example, you can insert a URL to a page. When the image is clicked in the frontend, users will be directed to that page. You can type the URL in the field or click the small pencil at the end of the field. Clicking the pencil will also allow you to insert a link to a page in your site tree, a file from the file list, or an email address. Note: If you insert a link, the Enlarge on Click function will be disabled.
- Title: The text in the title field is visible in the frontend when hovering over the image. It can be a brief description and information about what happens if the image is clicked.
- Image Manipulation: You can open the image editor and refer to the guide on Cropping images for further instructions.
- Media Adjustments: If you need to change the image size from its uploaded dimensions, fill in the Width and Height fields with values in pixels (px). If you enter a width, the height will adjust proportionally and vice versa. Therefore, enter EITHER width OR height.
- Gallery Settings: If you have selected the Text & Images element, you can position your image in relation to your text under Position and Alignment.

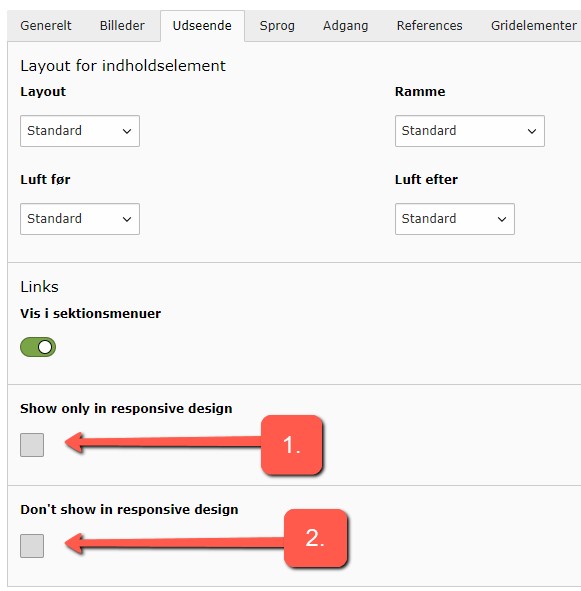
Do not show (or show only) image in responsive design
Always check how your images appear in responsive design. If the dimensions of your image make it difficult to display optimally in responsive design, you have two options:
- Show only the image in responsive design.
- Do not show the image in responsive design.
Example: You create two elements with different images. One is shown only in responsive design and therefore not visible on desktop. The other is not shown in responsive design and therefore visible only on desktop.
Example: You might choose not to display the image in responsive design (e.g., if it is just decorative).

Rights to Images
Ensure that you have the necessary rights for the images you use on the website. Unfortunately, we have encountered several cases where fines were issued due to unauthorized images being stored in TYPO3. Therefore, we recommend paying attention to the following:
- Ensure that images with rights restrictions are placed in a location within the file list where you can easily locate and delete them when the rights expire.
- Avoid saving images with rights restrictions in the default folder "no_folder_selected," as it is nearly impossible to find the image again when it needs to be deleted.
- For news items, also upload images with rights restrictions to the file list and select them from there when inserting images into the news item.
- Even if a news item has expired/been hidden, the images in the news item can still be found by search engines. Therefore, make sure to also delete images from the file list after you have deleted/hidden a news item.