Video plugin
With the video plugin, you can easily display videos from YouTube on the website in a way that fits the design. You can choose to add text below the video, and you can select whether to show the number of likes, comments, and shares.
How to do it
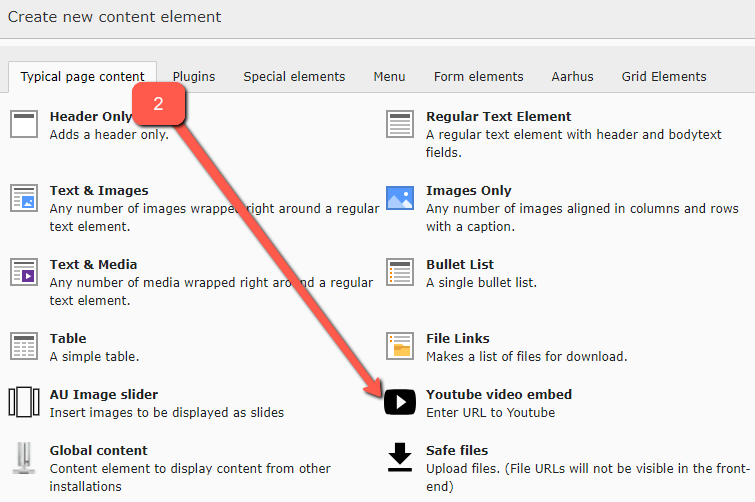
2. Select YouTube video embed under the Typical page content tab.

3. Add your video.
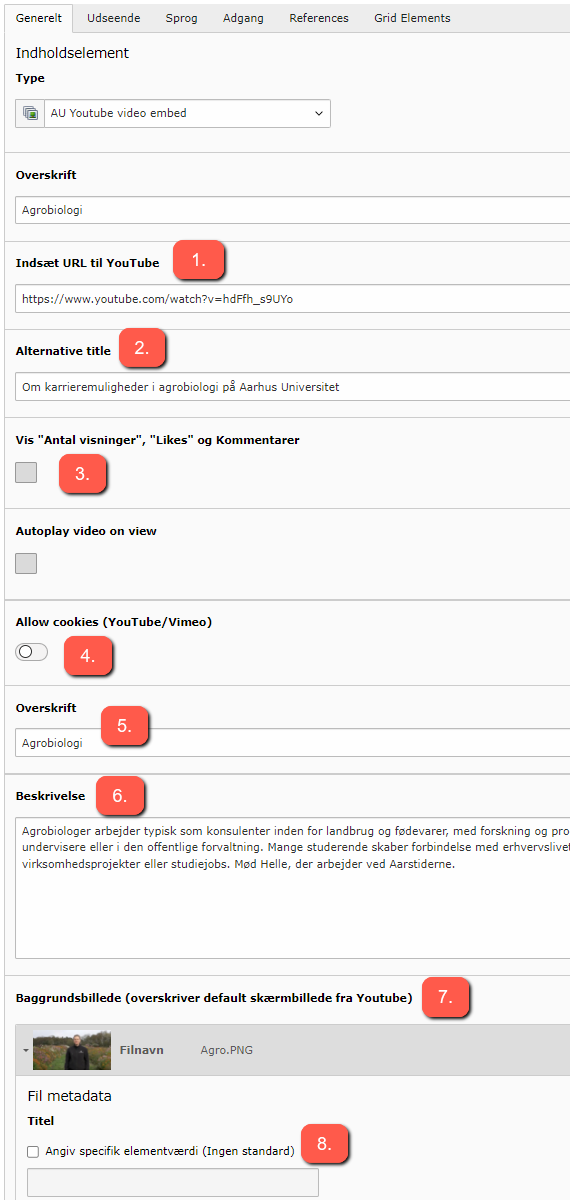
3.1 Insert the URL of the YouTube video you want to display. You can also insert a URL for a Vimeo video.
3.2 Enter the element's alternative text in the Alternative title field for web accessibility. If this field is left empty, the title from an uploaded image will be used, see point 3.8.
3.3 Show the number of views, likes, and comments (this feature can be toggled on or off).
3.4 Allow cookies (YouTube/Vimeo) - description to follow.
3.5 Headline - Here you can provide a headline for the video. It will be displayed below the video.
3.6 Description - Here you can add a description for the video, which will appear below it. If no text or headline is added, nothing will be shown below the video, and it will stand alone.
3.7 Background image (overrides the default screenshot from YouTube) - Here you have the option to choose your own image. By default, the video plugin fetches an image from YouTube.
3.8 If you have chosen to insert a background image, you can specify the image's alternative text here.
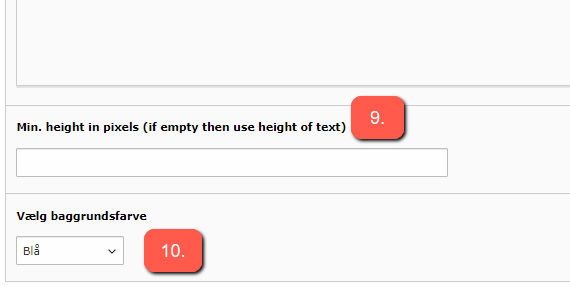
3.9 Choose the minimum height of the video.
3.10 Here you can select the background color for the number of views, headline, and text.