Display video on your page
Please note that a special plugin has been developed to display videos from YouTube on your pages, with a design that matches the overall website design.
The guide below (How to embed code in an iframe) is for cases where, for one reason or another, you cannot use TYPO3's YouTube plugin or the Text and Media element
How to embed code in an iframe
Consider using TYPO3's YouTube plugin or the Text and Media element before proceeding.
You can display a video from YouTube, Panopto (AU's video service), or other video services by embedding it on your page within an HTML element.
First, find the embed code for the video you want to display on your page: For YouTube videos, click Share and then Embed. An HTML code will appear, which you can copy into a TYPO3 HTML element. In Panopto, click the Share icon and then the Embed button. The code may look like the example below.
Once you have the embed code ready, follow these steps:
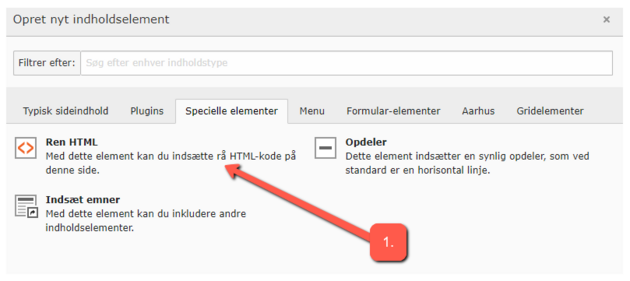
- In TYPO3, create a new page element on the page where you want the video to appear. Choose the element "Raw HTML" under the Special Elements tab.
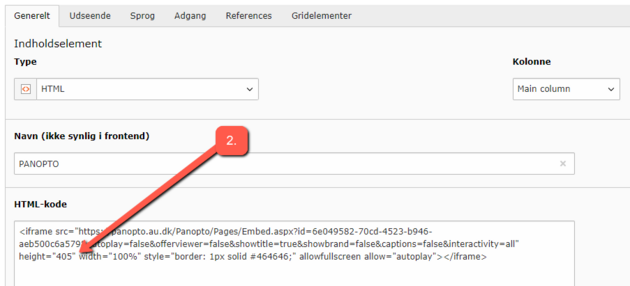
- You can adjust the height/width. If you change the height, adjust the width as well to maintain the video's aspect ratio.
In a news item, use the Media tab to insert video, images, etc.
The HTML code above appears as follows in the frontend:
Before you start uploading video files in TYPO3, make sure that there are no copyright infringements. Read about copyright.