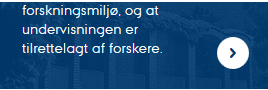
Bannerelement I (transparent tekstfelt)
Bannerelementet er et virkemiddel i værktøjskassen, der fungerer som supplement til fokusfelt og knapper. I modsætning til fokusfeltet fungerer hele bannerelementet som et link, hvilket gør, at brugeren nemmere opdager, at der er noget at klikke på. Og i forhold til knappen optager bannerelementet visuelt mere plads, så brugeren lettere får øje på det.
I praksis fungerer bannerelementet særligt godt i to situationer:
- På såkaldte fordelingssider, hvor det primære formål er at lede brugeren hen til undersider. Se et eksempel her: www.au.dk/evu/generel-information/ (banner I)
- Som henvisning til andet indhold, som kan være relevant for brugeren at se efter indholdet på den aktuelle side. Banneret kan f.eks. placeres i højrekolonnen eller i en række nederst på siden. Se eksempel her: bss.au.dk/forskning/ (banner II)
Vær opmærksom på mobilversionen
Bannerelementets størrelse afhænger af størrelsen på det billede, du bruger. Banneret er fleksiblet og skalerer til mobiltelefon og andre mindre platforme. Der er dog risiko for, at det ikke ser godt ud på små skærme. Generelt gælder, at jo højere dit billede er, jo mere tekst er der plads til – også på de små skærme.
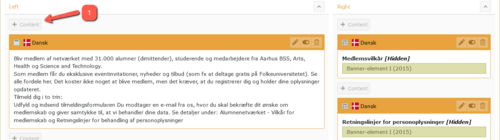
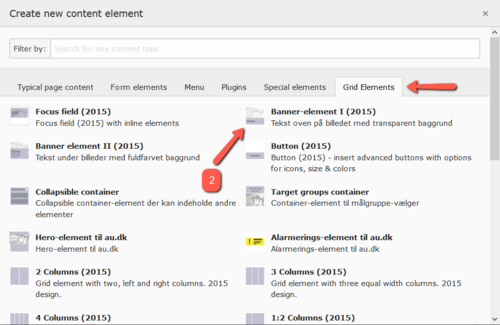
Sådan opretter du bannerelement I
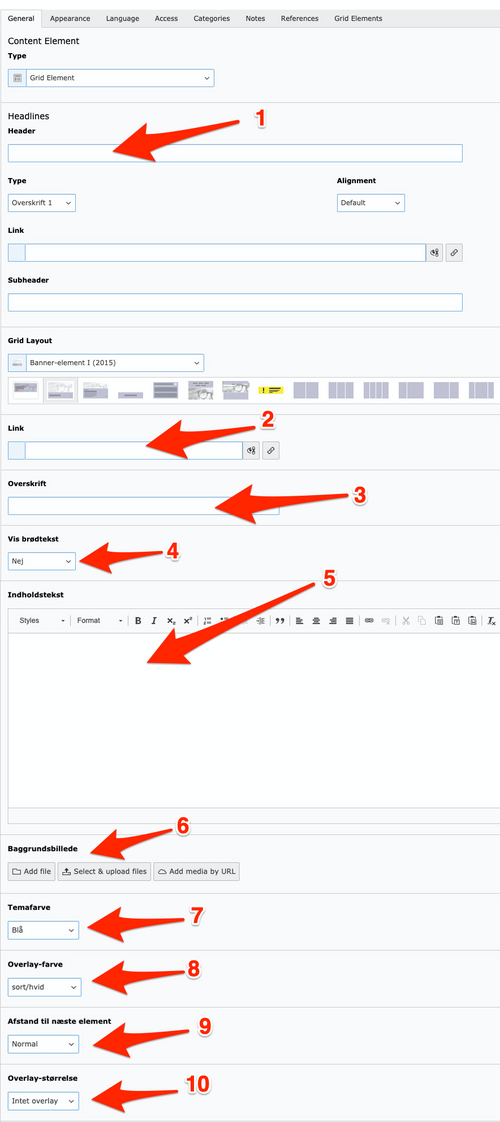
3. Udfyld følgende felter:
1. Header: Det er en god idé at give elementet en titel, selvom titlen ikke er synlig i frontend. Med en titel er elementet lettere at finde i backend, i en papirkurv, eller hvis der skal linkes til det (ved brug af global content f.eks.).
2. Link: Indsæt URL'en eller side-id'et til den side, bannerelementet skal linke til (f.eks. au.dk eller id 121721).
3. Overskrift: Bannerelementets overskrift (vises i frontend)
4. Vis brødtekst: Vælg, om brødteksten skal vises eller ej.
5. Indholdstekst: Her skriver du brødteksten. Vær påpasselig med linjeskift, da det ikke altid ser godt ud på små skærme. Du må ikke indsætte links i brødteksten, fordi banneret allerede fungerer som link.
6. Baggrundsbillede: Størrelsen på det uploadede billede bestemmer bannerelementets størrelse. Uploader du ikke et billede, bruges et default peto-billede. Upload aldrig et billede, der er mere end 1400 pixels bredt.
7. Temafarve: Du kan vælge mellem grundfarverne blå, lilla, grøn, cyanblå og turkis.
8. Overlay-farve: De tre overlay-varianter giver forskellige udtryk, afhængig af hvilken temafarve du har valgt.
9. Afstand til næste element: Du kan vælge, om afstanden til de andre elementer skal være lille eller normal.
10. Overlay-størrelse: Hvis noget af billedet skal være synligt, skal du vælge en overlaystørrelse på 33% eller 50%.
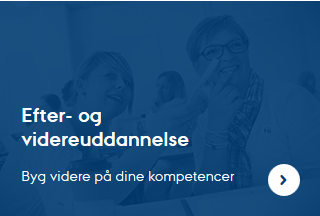
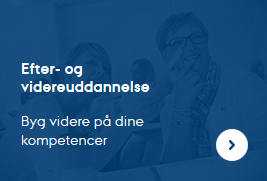
Ok tekstlængde i forhold til billedstørrelse på mobilskærm:
Desktop

Mobil

For meget tekst i forhold til billedstørrelse på mobilskærm:
Desktop

Mobil