Bannerelement II (fuldfarvet baggrund)
Bannerelementet er et virkemiddel i værktøjskassen, der fungerer som supplement til fokusfelt og knapper. I modsætning til fokusfeltet fungerer hele bannerelementet som et link, hvilket gør, at brugeren nemmere opdager, at der er noget at klikke på. Og i forhold til knappen optager bannerelementet visuelt mere plads, så brugeren lettere får øje på det.
I praksis fungerer bannerelementet særligt godt i to situationer:
- På såkaldte fordelingssider, hvor det primære formål er at lede brugeren hen til undersider. Se et eksempel her: www.au.dk/evu/generel-information/ (banner I)
- Som henvisning til andet indhold, som kan være relevant for brugeren at se efter indholdet på den aktuelle side. Banneret kan f.eks. placeres i højrekolonnen eller i en række nederst på siden. Se eksempel her: bss.au.dk/forskning/ (banner II)
Vær opmærksom på mobilversionen
Bannerelementets størrelse afhænger af størrelsen på det billede, du bruger. Banneret er fleksiblet og skalerer til mobiltelefon og andre mindre platforme. Der er dog risiko for, at det ikke ser godt ud på små skærme. Generelt gælder, at jo højere dit billede er, jo mere tekst er der plads til – også på de små skærme.
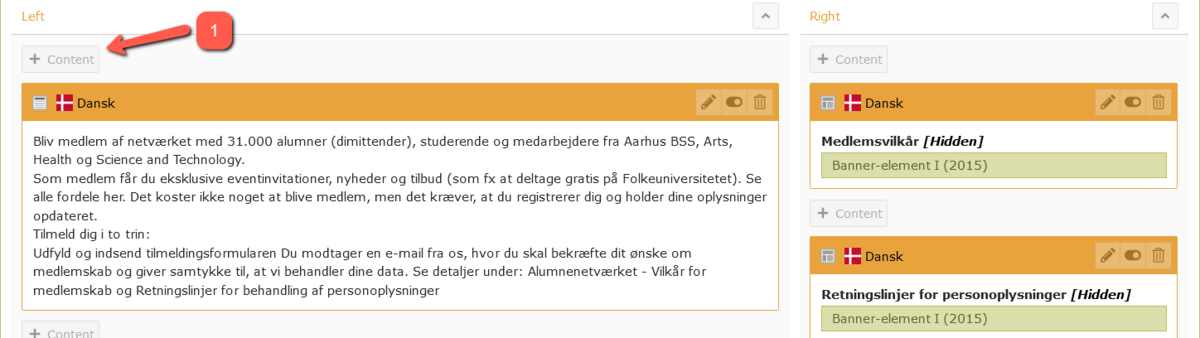
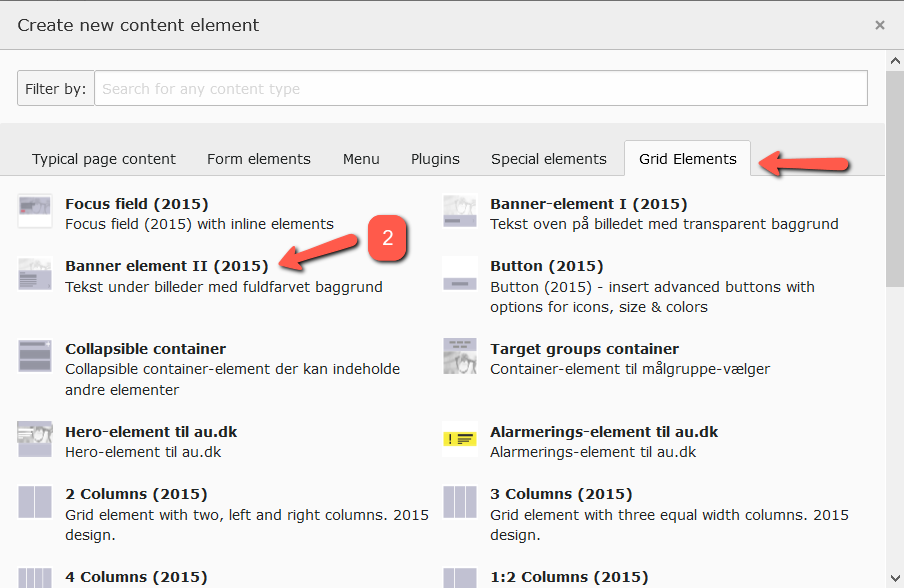
Sådan opretter du bannerelement II
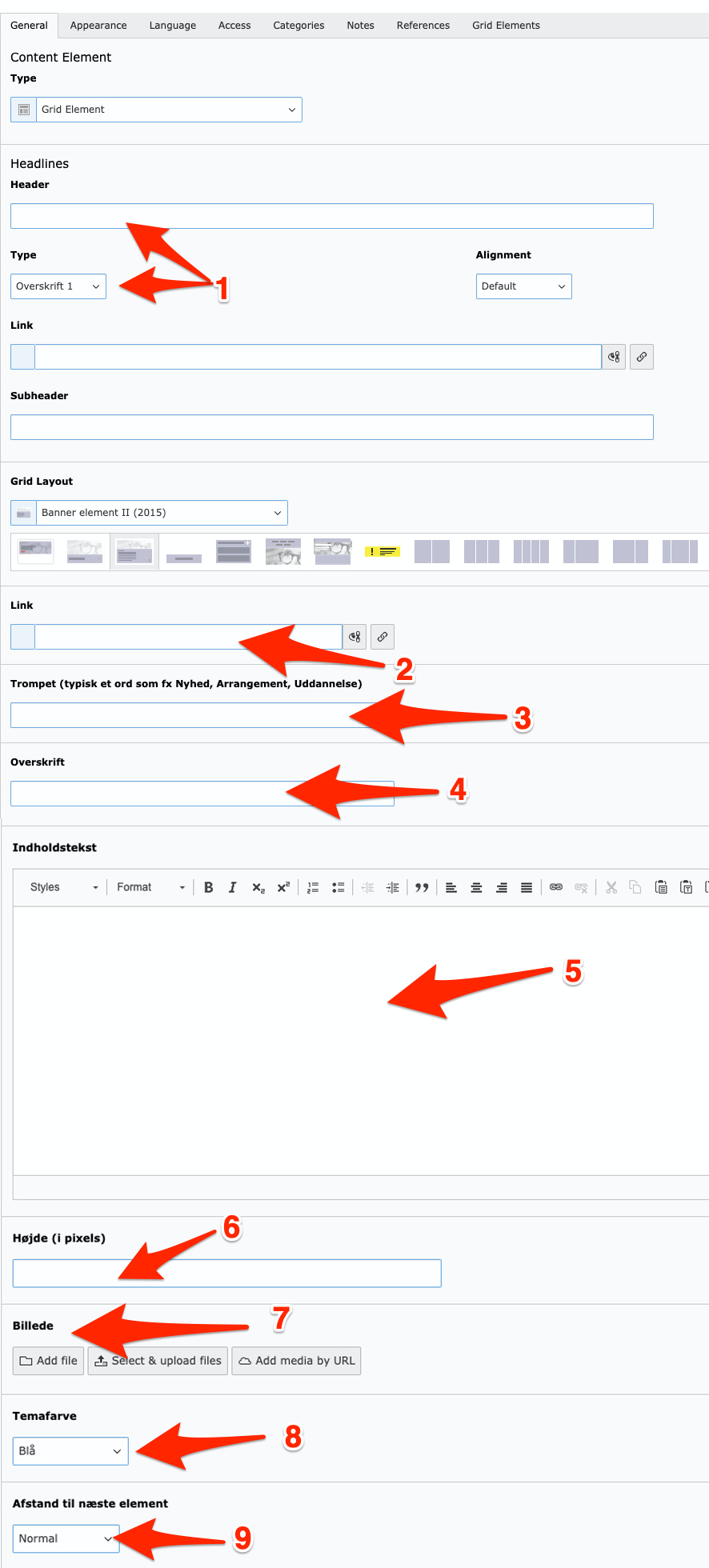
3. Udfyld følgende felter
1. Header: Det kan være en god idé at give elementet en titel, så det er let at finde, hvis der skal linkes til det, eller det skal fiskes op af en papirkurv. Titlen er ikke synlig i frontend.
2. Link: Indsæt den side, bannerelementet skal linke til. Det skal enten være i form af en webadresse (f.eks. au.dk) eller et side-id (f.eks. 121721).
3. Trompet: Her kan du indsætte en kort tekst, som vises over overskriften i banneret. Punktstørrelsen er mindre end overskriftens.
4. Overskrift: Skriv bannerelementets overskrift
5. Indholdstekst: Her kan du skrive en tekst, der vises under overskriften i banneret. Vær påpasselig med at bruge linjeskift, da det ikke altid ser godt ud på små skærme. Du må ikke indsætte links i brødteksten, fordi banneret allerede fungerer som link.
6. Højde: Hvis du skal have flere bannerelementer ved siden af hinanden, kan du give tekstfeltet en fast højde, så alle bannerelementerne bliver lige store, f.eks. 250 px. (Bemærk, at du ikke skal skrive px efter tallet.) Det forudsætter, at forholdet mellem billedernes højde og bredde er det samme, hvis du bruger billeder. Hvis din tekst fylder mere end den angivne højde, ignoreres den angivne højde. Husk, at teksten fylder mere i forhold til billedet, når banneret vises på mobiltelefonen, så tjek, at det også ser godt ud på en lille skærm. Hvis du ikke angiver en højde, følger boksens højde tekstmængden og bliver automatisk større på mobil, så der er plads til det hele.
7. Billede: Bannerelement II fungerer både med og uden billede. Det er altså valgfrit, om du vil uploade et billede til dit banner. Upload aldrig et billede, der er mere end 1400 pixels bredt.
8. Temafarve: Elementet findes i 12 farvevarianter.
9. Afstand til næste element: Du kan vælge, om afstanden til de andre elementer skal være lille eller normal.