Fokusfelter
Brug af billeder og andre grafiske elementer kan ofte få en hjemmeside til at fremstå mere indbydende.
Læs her, hvordan fokusfelter kan hjælpe dig.
Et fokusfelt er en kombination af billede og tekst. Det ser ud som i eksemplet herover.
Når du bruger grafiske elementer på en side, skal du foretage en afvejning mellem form og indhold. Gør det grafiske element noget for brugeren, eller er det blot pynt? Siden må gerne være indbydende, men brugeren er der typisk for at finde noget specifikt indhold.
Når man bruger et fokusfelt øverst på siden, kan det være en idé at fjerne sidens overskrift/titel, som ofte bliver overflødig lige ovenover fokusfeltet. Det gør du i Redigér sidens egenskaber under fanebladet Generelt, hvor du sætter et kryds i feltet Hide page heading.
Indsæt fokusfelt
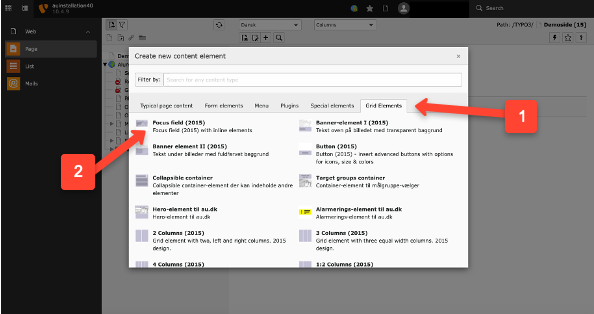
Fokusfelter indsættes som alle andre elementer.
1. Vælg fanebladet Grid elements.
2. Vælg Focus field (2005).

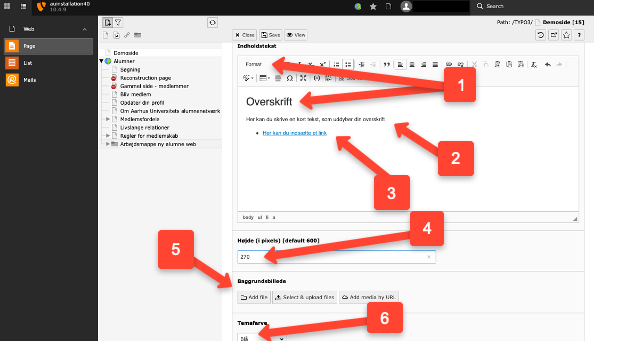
Indsæt indhold
1. Skriv din tekst i formatet Overskrift 1, som vælges i drop-down menuen. Overskriften kan godt strække sig over to linjer, men gør den gerne så kort som muligt.
2. Skriv eventuelt en kort tekst, hvis du skal uddybe din overskrift yderligere.
3. Indsæt eventuelt link, hvis du har brug for at henvise videre til andet indhold. Vi anbefaler, at man placerer sit link nederst i fokusfeltet og giver linket en særlig baggrundsfarve (se punkt 6), da det er standardmåden at lave links på i fokusfelter. For at kunne tilføje en baggrundsfarve til linket, skal linkteksten sættes op som et punkt i en Punktopstilling.
4. Vælg højden på dit billede. Højden skrives i pixels. Brug gerne standardhøjderne 270 eller 350 px.
5. Indsæt dit baggrundsbillede fra fillisten eller upload direkte. Husk at billedet skal være tilstrækkeligt stort, men maks. 1400 px i bredden. Hvis billedet er for stort, bliver det automatisk beskåret fra højre mod venstre. Det ser ikke altid godt ud, derfor anbefaler vi, at du beskærer dit baggrundsbillede før upload. Se eksempler på billedmål i forskellige sidelayouts.
6. Vælg farve på baggrunden af dit link.