Knapper
Når du gerne vil opfordre til en handling og føre brugeren videre til nyt indhold – en anden side, en formular eller andet – har du mulighed for at gøre det med en knap.
Knapper på web er links, hvor du giver det enkelte link en større opmærksomhed på din side. Det er derfor altid en vurderingssag, om det er et almindeligt link eller en knap, der bedst understøtter det, brugeren skal gøre på din side.
Du har mulighed for at lave knapper i fire størrelser, 12 forskellige farver, vælge mellem 32 ikoner og en højrestillet pil, lave dem med eller uden tekst samt i den bredde, du ønsker. Med de mange muligheder vil der være en risiko for at forvirre brugerne med knapper i forskellige farver og størrelser.
Vi anbefaler, at du forsøger at holde udtrykket på en knap så simpelt som muligt, så den ikke blot forvirrer brugeren. Det skal være kort, præcist og tydeligt, hvad knappen fører til.
Er det ikke muligt med en knap, må du bruge andre virkemidler, som f.eks. et bannerelement.
Indsæt knapelement
Opret et nyt element på den side, hvor du vil have indsat en knap.
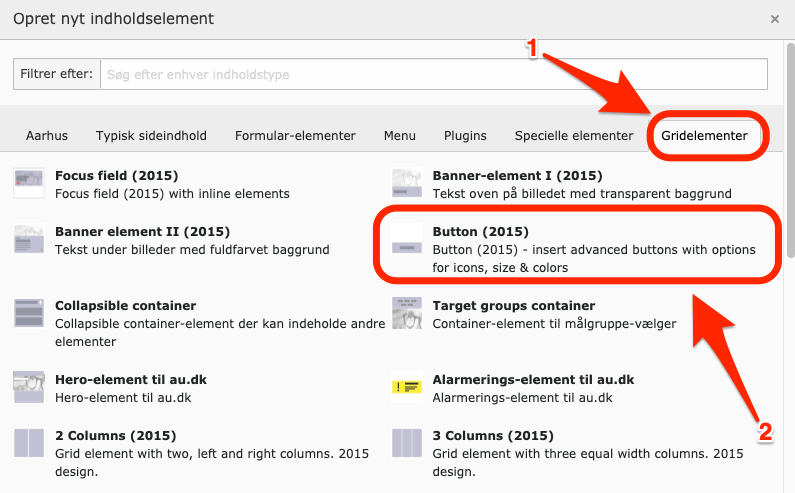
- Skift til fanebladet Gridelementer
- Vælg Button (2015)

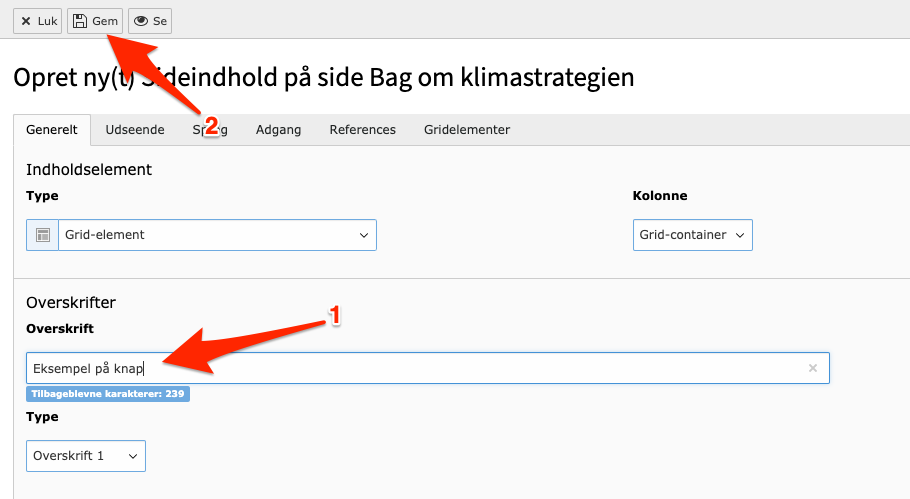
- Navngiv dit element ved at udfylde Overskrift.
- Klik Gem

Juster knapelement
Et knapelement kan justeres på mange forskellige måder. I det følgende vil vi gennemgå mulighederne.
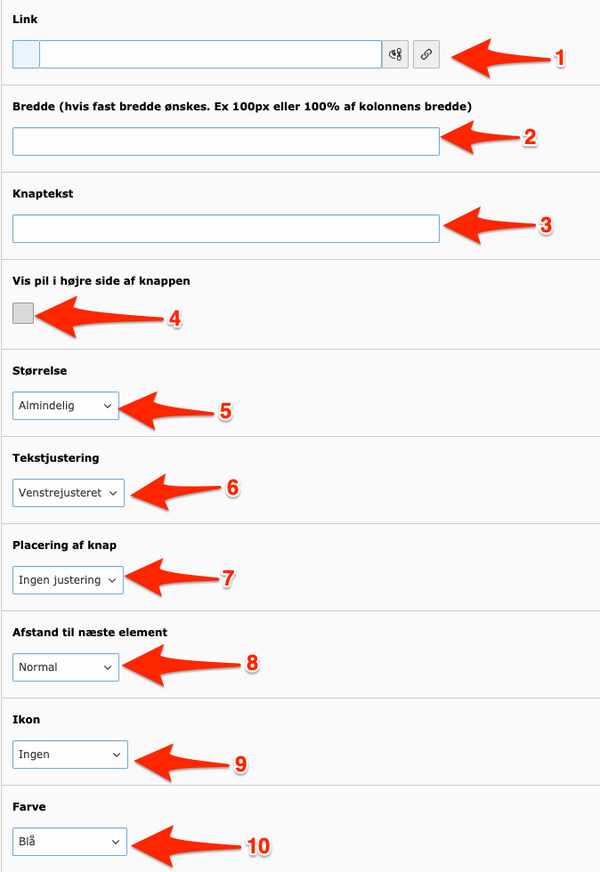
- Indsæt link til den side, som knappen skal føre til. Hvis knappen ikke har et link, bliver den ikke vist.
- Knappens bredde følger som udgangspunkt længden på knappens tekst eller indhold. Du kan angive en anden bredde i procent eller pixels – f.eks. 100% af den kolonne, som knappen er placeret i, eller f.eks. 150 px.
- Skriv en kort og præcis tekst på din knap.
- Markér, hvis du ønsker en pil i højre side af knappen.
- Vælg knappens størrelse: Stor, Almindelig, Lille eller Mindst. Se størrelserne i eksemplerne nedenfor.
- Vælg justering af teksten på knappen: Venstrejusteret, Centreret eller Højrejusteret.
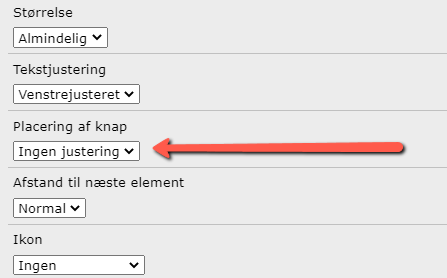
- Hvis knappen ikke fylder 100% af kolonnebredden, kan du vælge, om knapelementet skal være Venstrestillet eller Højrestillet. NB Hvis knappen blot er et almindeligt sideelement på siden anbefales det kraftigt at vælge 'Ingen justering'. Både Venstrestillet og Højrestillet gør knappen til et såkaldt floated element, hvilket kan resultere i, at det efterfølgende element på siden ikke vises korrekt.
- Vælg, om afstanden til næste element skal være lille eller normal.
- Du kan vælge mellem 32 forskellige ikoner på din knap. Du skal altid vurdere, om ikonet er sigende i forhold til knappens formål. Hvis ikke, skal du ikke anvende et ikon. Se en oversigt over de tilgængelige ikoner nedenfor.
- Du kan vælge mellem 12 farver til din knap. Se nogle af farverne på eksemplerne nedenfor.
Anbefalinger til farver på knapper
Det anbefales at holde et moderat farvevalg på knapper. Hvis det er muligt, er det en fordel at bruge en farve, der guider brugeren og signalerer noget genkendeligt.
Fx bruges den grønne farve typisk til at signalere studerende.au.dk, da det er AU's grønne univers. Cyan-farvede knapper signalerer medarbejdere.au.dk, da universet har den farve og phd.au.dk er lilla. På de eksternt rettede sider – au.dk, eksterne institutsider m.fl. – bruges ofte mørkeblå og grå, Gymnasieportalen er gul og brun etc.
Oversigt over ikoner
Knapper, der skjuler efterfølgende indhold
Har du indsat en knap over andre elementer, forsvinder de andre elementer nedenfor, hvis du har valgt Højre- eller Venstrestillet for din knap.
Vælg Ingen justering ved Placering af knap. Så dukker elementerne under knappen op igen.

Knapper, der hopper ud af elementer
Har du indsat en knap til sidst i en container, der fungerer som fold-ud-element, kan det ske, at knappen placerer sig udenfor elementet.

Lige nu er eneste løsning at indsætte et tomt element i containeren efter knappen. Så vil den lægge sig inden for den grå baggrund.