Tables
Simple tables created in TYPO3 can be displayed in responsive design. Technically, this is achieved by 'translating' the table so that it visually fits small screens.
The table must either have a defined header row or column, indicating that the table's content is organized under that header. You do this by specifying which row or column serves as the table's header. The example below is shown with a header row (horizontally).
Larger tables, which are structured in a way that they cannot be translated as mentioned above, can have a scroll added so that users can scroll horizontally and view the entire content of the table's width.
NOTE! If you have tables that need to be translated or have scrolling added in responsive design, please contact your TYPO3 support.
| FAG 1 | FAG 2 | FAG 3 | FAG 4 | FAG 5 |
|---|---|---|---|---|
| A | B | C | D | |
| B | C | A | E | |
| E | F | C | D | A |
| G | H | F | B | |
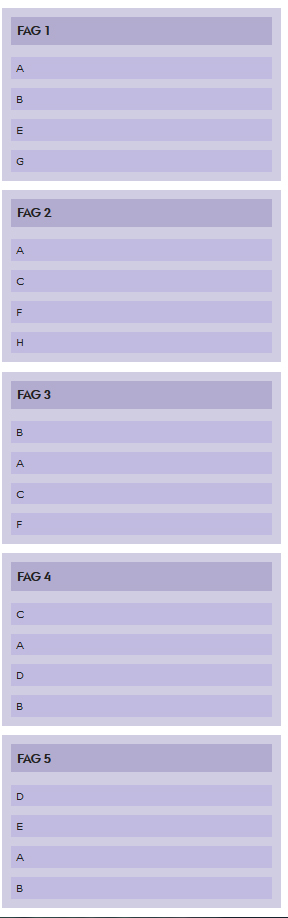
Example shown in responsive design
The example below shows the translation that occurs in responsive design.