Responsive design

What is responsive (mobile) design?
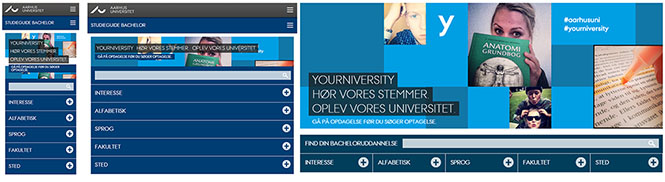
In short, responsive design means that the layout of a website adjusts to the mobile device you are using to access the site. More specifically, the content stacks on top of itself and compresses more as your screen size decreases.
Requirements for pages with responsive design
The primary requirement is that we need to convey the same information but on less space. This will quickly mean focusing on page content to ensure that pages are suitable for devices like smartphones. Responsive design also involves adapting content for larger screens — such as a large PC monitor — but this guide focuses on adapting to smaller screens, which should be your main concern.
Texts may need to be tightened and rewritten. For instance, if they are more sender-oriented rather than receiver-oriented, you can often reduce the amount of content by adjusting this. Images and tables should also be critically evaluated. Are they just decorative, or do they convey a message that the user is interested in? Should the pages be structured differently? For example using expandable boxes or a different page layout.
You can find guidance in our manuals on how to review page content to make it suitable for responsive design.
Responsive design at AU
At AU IT, Web, and Digital Platforms, we have initiated a project to implement responsive design on AU's website. The site covers approximately 1 million pages and receives 1.5 million visits (sessions) per month, with 22% coming from mobile devices.
If you're interested in the projects content and progress, we have created a page with a detailed description.