Web accessibility for content: images, video, and podcasts
Alt-text for images
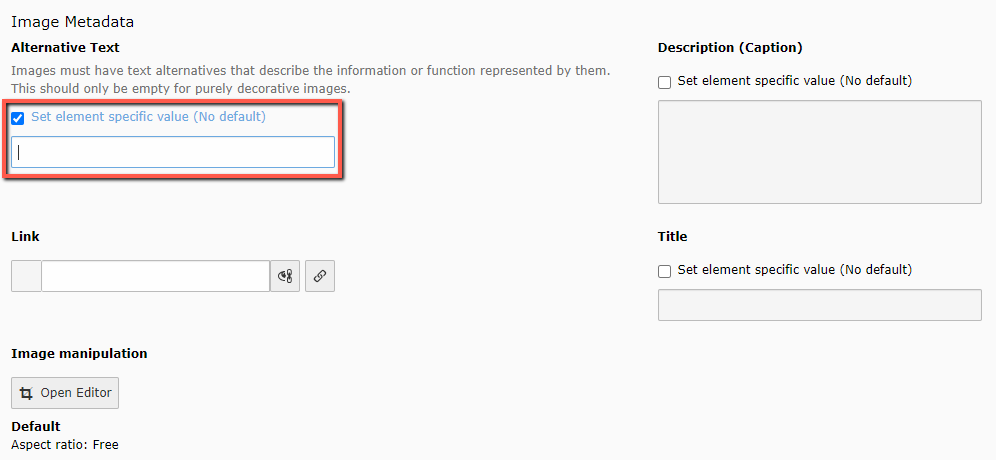
The visually impaired should have the option to have the image 'read aloud'. Therefore, you need to provide a description of the image's content in the so-called alt-text field. If the image is purely decorative, the alt-text field should be left empty so that screen readers understand the image does not have explanatory value.
- Is the image meaningful?
Write a descriptive alt-text. Alt-texts should describe what you see in the image, not 'Picture of a tree', but simply 'tree'. You should check 'override' in the alternative text field and complete the field.
- Is the image decorative?
You do not need to do anything; the alternative text field should be left empty.

Special rule for images that link forward
In cases where an image serves as a link, the alt text should describe the destination of the link, not the image itself. This also applies if you consider the image to be purely decorative. If an image is linked, you must include alt text that guides the user on what the link leads to.
Avoid images/banners with text
- Avoid using images with text. Screen readers cannot detect text within images. Text should never be part of images but should be marked separately as either regular text (P-tag) or headings (H-tags).
- If it is necessary to use text on images, ensure that the text is included in the alt attribute so that it can be read aloud to visually impaired users.
GIFs/animations/image carousels
It is generally advised against using animations, GIFs, or image carousels that play automatically, unless they include a clear stop function. The Accessibility Act states that moving images must be stoppable.
Video and podcasts
- Ensure that all videos have subtitles. Do not include videos without subtitles.
- Provide transcriptions of videos (audio description), or place text near the video that describes the setting. This means describing everything that a blind person cannot hear in the video but which others can see.
- Create transcriptions for podcasts on your website.
- Add descriptions and titles to all media content and provide access to the transcriptions.
- Avoid auto-play for audio and video content.
- Make it possible to pause, stop, or mute audio and video.