Webtilgængelighed for indhold; billeder, video og podcast
Alt-tekst på billeder
Den synshandicappede skal have mulighed for at få ”læst billedet op”. Derfor skal du lave en beskrivelse af billedets indhold i det såkaldte alt-tag-felt. Hvis billedet er ren ”pynt” skal alt-tag-feltet være tomt, så man med skærmlæseren ved, at billedet ikke har forklarende betydning.
- Er billedet meningsbærende?
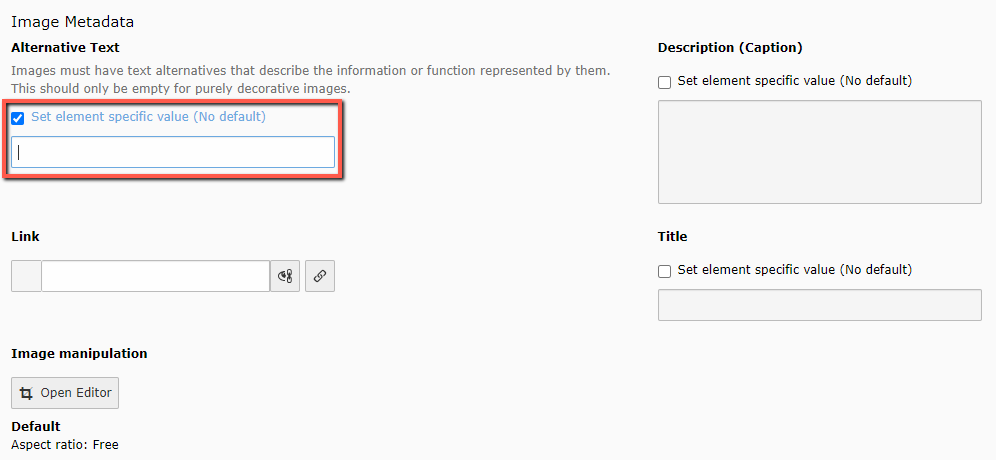
Skriv en beskrivende alt-tekst. Alt-tekster bør beskrive hvad du ser på billedet, ikke ”Billede af træ”, men blot ”træ”. Du skal sætte flueben i ”override” ved feltet alternative text og udfylde feltet.
- Er billedet pynt?
Du skal ikke gøre noget, feltet med alternative text skal være tomt.

Særregel for billeder, der linker videre
I de tilfælde, hvor du har et billede som link, skal alt-teksten ikke beskrive billedet, men destinationen for linket. Det gælder også i de tilfælde, hvor du vurderer, at billedet bare er pynt. Hvis der linkes på billedet, så skal der tilføjes en alt-tekst og denne alt-tekst skal vejlede brugeren i, hvad der linkes til.
Undgå billeder/billedbanner med tekst
- Undlad at benytte billeder, hvor der er tekst på. Det kan skærmlæsere ikke opfange. Tekst bør aldrig være en del af billeder, men opmærket for sig som enten almindelig tekst (P-tag) eller overskrifter (H-tags).
- Er det nødvendigt at bruge tekst på billeder, så skal teksten skrives i alt-tagget, så den synshandicappede kan få det læst op.
GIFs/animationer/billedkarruseller
Generelt frarådes det at bruge animationer, gifs eller billedkarruseller, som afspiller automatisk, med mindre disse indeholder en tydelig stopfunktion. Tilgængelighedsloven siger nemlig, at billeder i bevægelse skal kunne stoppes.
Video og podcasts
- Sørg for at alle videoer har undertekster. Indsæt ikke videoer uden undertekster.
- Lav transskriptioner af video (synstolkning), eller placér tekst ved videoen, som beskriver hvad settingen er i videoen. Det betyder, alt det som en blind ikke kan høre i videoen, men som vi andre ser.
- Lav transskription af podcasts på dit website.
- Tilføj en beskrivelse og titel til alt medieindhold, hvor du giver mulighed for at tilgå transskriptionen.
- Undgå auto-play på audio og videoindhold.
- Gør det muligt at pause, stoppe eller fjerne lyden på video og audio.