Responsivt design

Hvad er responsivt (mobilt) design?
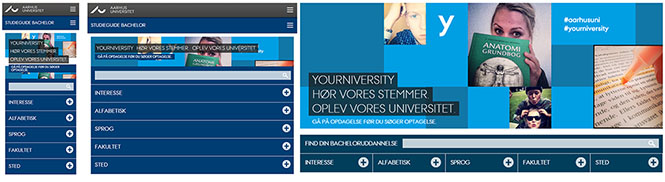
Kort fortalt går responsivt design ud på, at designet på en hjemmeside tilpasser sig den mobile enhed, du tilgår siden med. Mere konkret bliver indholdet stakket ovenpå hinanden og komprimeret mere, jo mindre din skærm er.
Krav til sider med responsivt design
Det primære krav er, at vi skal formidle det samme, men vi skal gøre det på mindre plads. Det kommer hurtigt til at betyde, at der skal fokus på sideindhold, for at sider skal egne sig til f.eks. smartphones. Responsivt design går faktisk også på, at indholdet tilpasser sig større skærme – f.eks. en stor skærm til en PC. Vejledningen om responsivt design går dog her på tilpasning til mindre skærme, og det er der, du skal have dit fokus.
Tekster skal måske strammes op og omskrives. Hvis de f.eks. er for afsenderorienterede frem for modtagerorienterede, kan du typisk skære en helt masse fra ved at ændre det. Billeder og tabeller skal også have et kritisk blik. Er de pynt, eller formidler de et budskab, som brugeren er interesseret i? Skal siderne bygges anderledes op? F.eks. med brug af fold-ud bokse eller brug af et andet sidelayout.
Du kan i vores vejledninger i menuen finde råd til, hvordan du skal gennemgå sideindhold, så det egner sig til responsivt design.