Building with content elements
This guide is for experienced editors. If you are a new user of the news module and primarily need to create news items and events, we recommend focusing on the guides Create news and Create an event They cover the basic news layout with text and images.
When building a news item with content elements, you will still need to follow many of the same steps as in Create news. However, you should be aware that all content you create in the Content elements tab will appear below the Header, Teaser, and Text from the Details tab. This means that if you want to build a news item with content elements, you should leave the Text field in the Details tab empty and instead create text, images, and video in the Content elements tab.
Content elements in news
The Content Elements tab allows you to build your news item with precisely the TYPO3 elements you want to use. HOWEVER – since the news design (for the standard display of news) is in Delphinusdesign, and this design has not yet been created for all TYPO3 elements, we can currently only use the following TYPO3 elements for building news with content elements (whitelist):
- Regular Text Element
- Text and Images
- Images Only
- Text and Media
- YouTube Video Embed
Don’ts when using content elements:
- Avoid using all other elements, as they will be styled according to a mix of TYPO3 design and Delphinus design.
- Also, avoid using grid elements, as they are not styled for Delphinus.
- Do not combine content elements with regular news text. This will result in two bylines, and the regular text will be left-aligned while content elements will be center-aligned.
To create a news item:
- Go to the Content Elements tab in a news item.
- Click Create New.
- Select an element from the list (among those listed above).
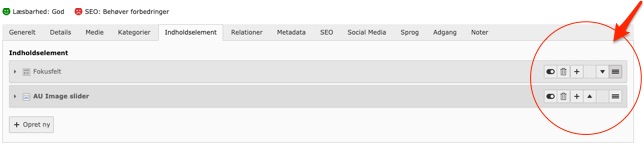
Move elements around
Once you have created different elements, you can rearrange their order as you wish.

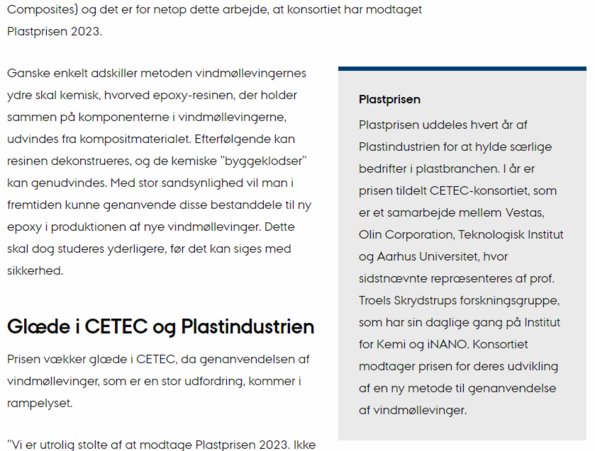
Info box in a news article
You can add a properly styled Infobox to your news article. Start by adding the Text content element and then select Infobox under Appearance. You can choose whether the Infobox should be positioned to the right, left, or center. In the example, the position to the right is selected.
For the benefit of mobile users, we recommend starting the news article with a standard Text element containing the first sentences of the news. Then, add a Text element with the Infobox layout, where the text content for the Infobox appears. If you skip the initial Text element with the body text, the Infobox will appear as the first element after the byline for mobile users. In this case, mobile users will have to scroll past the Infobox before they can read the main text of the article.
Special considerations for images in info boxes
Ønsker du at tilføje et billede i en infoboks, skal det for at opnå det bedste resultat helst:
- Være på filformatet .jpg
- Være i billedformatet 16:9
- Liste over eksempler på billedeopløsninger, alle på billedformatet 16:9.
- 2560 x 1440
- 1920 x 1080
- 1600 x 900
- 1366 x 768
- 1280 x 720
- Liste over eksempler på billedeopløsninger, alle på billedformatet 16:9.
Specifics for images in content elements
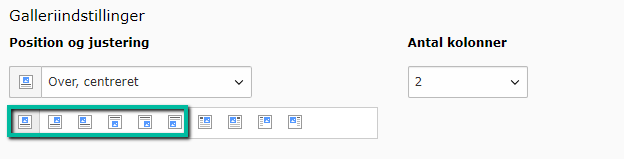
Use the following gallery settings for images:
- Above, [left, centered, right]
- Below, [left, centered, right]
Choose between 1, 2, 3, or 4 columns. The selected number of columns applies only to desktop views. On mobile devices, only 1 column will be displayed, with up to 2 columns on slightly wider screens. A maximum of 4 columns will be displayed on desktop. If a higher number is selected, 4 columns will be shown.
Image galleries are always centered above the text. 'Above, left', 'Above, right', etc., will also be centered.