How to create a News Item
To create news, you must have access to the News Administration module. Contact your web support if your editor role does not grant access to this module.
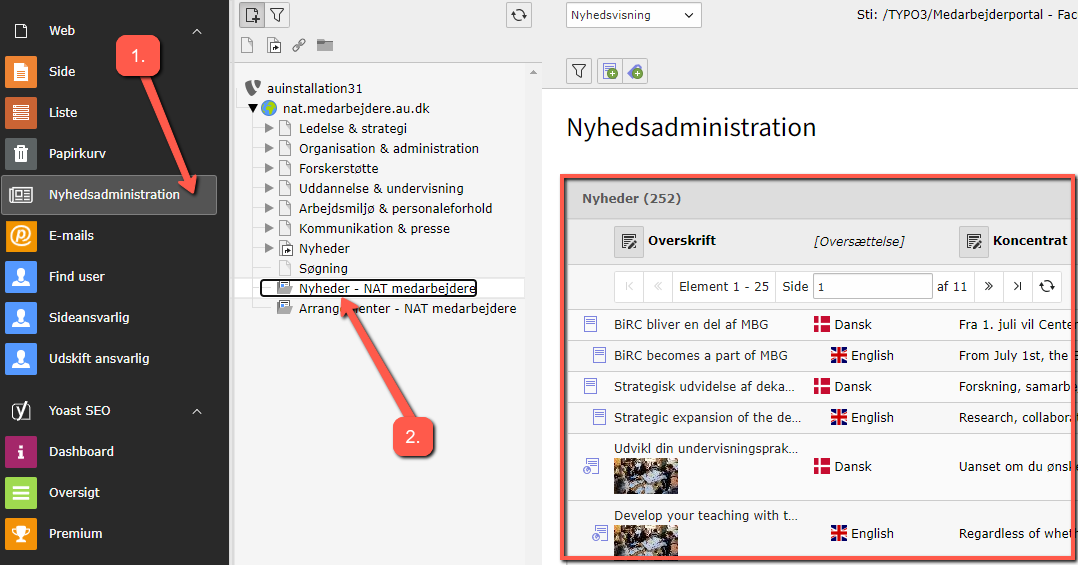
- Click on the News Administration module.
- Click on the folder in the site tree that contains news. The list of all news items will now appear.

News record
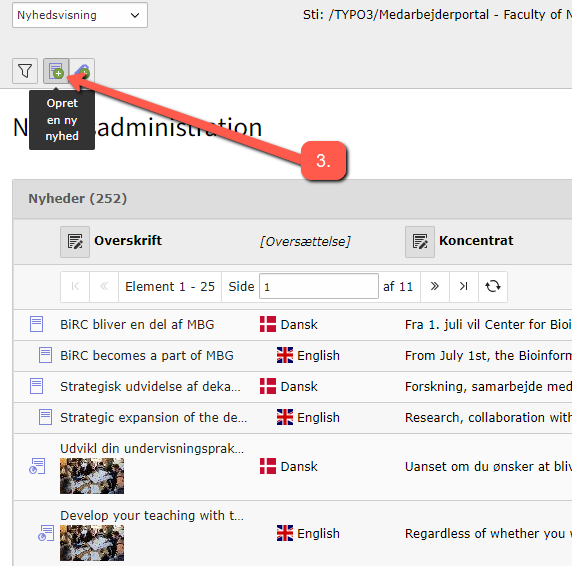
- Click on + Create new news record. A series of tabs will now appear, which we will go through below.

General
-
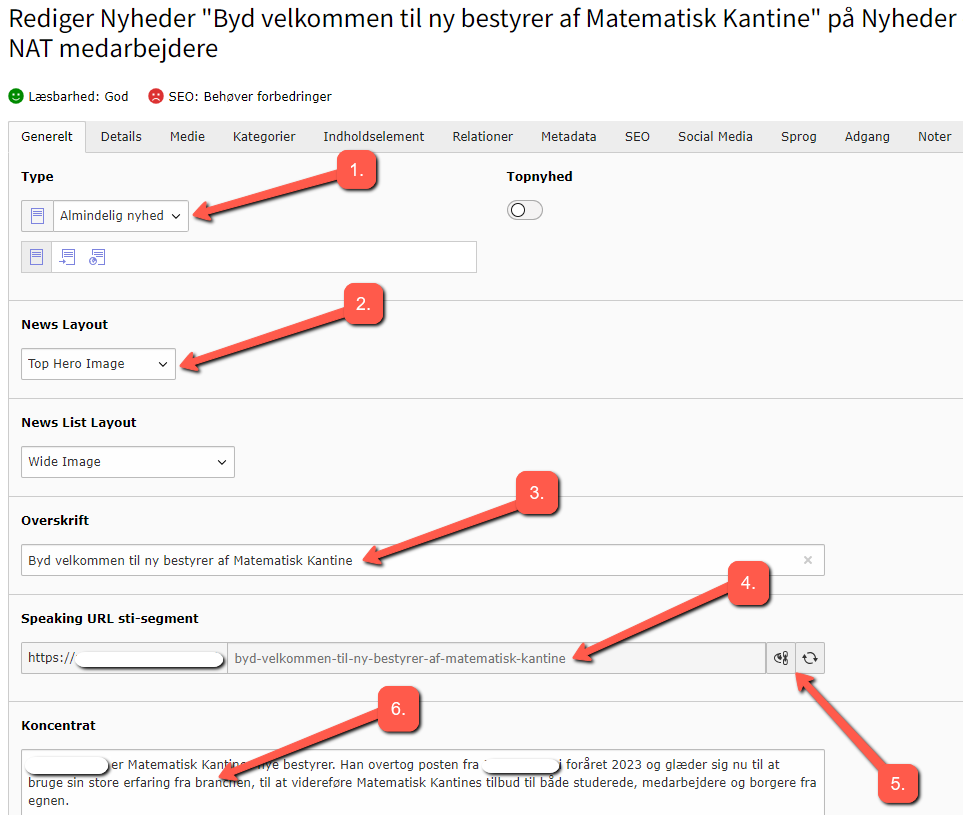
Choose Type:
-
Almindelig nyhed (News): A standard news item, built with text and images (or content elements).
-
Intern side (Internal link): Select this if you want to link to a page in your site tree or another news item in your news folder.
-
Ekstern side (External page): Use this to link to any URL.
-
- Choose News Layout with or without Hero Image You can refer to examples of how it will appear.
- Fill in the Overskrift (Header) with the title of the event.
- Optionally, specify your preferred URL slug.
- You can choose to manually input the URL slug, or have it automatically generated based on the event's title (click Recalculate URL).
- Fill in the Koncentrat (Teaser).
Remember to save when you're finished.

Details
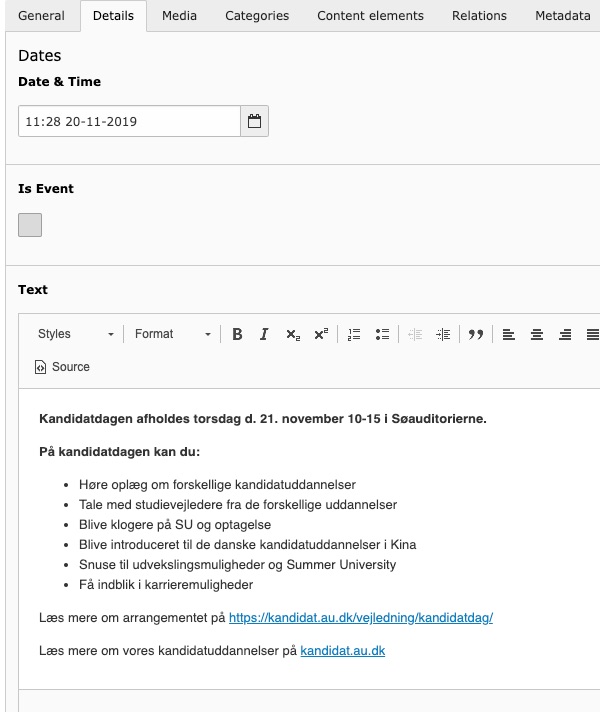
In the Details tab, you fill in the actual text for the news item.
This is also where you can choose to convert the news item into an event. If you select "Event," additional fields specific to an event will appear on this tab.. Read more about creating events

Media
In the Media tab, upload the images you want to display in your news item See recommended image sizes.
If you've selected Top Hero Image in the General tab, the first image will be placed as a top-wide image across the page. The following images will automatically be positioned on the right side of the news in portrait format.
If you've chosen Without Hero Image, all images will be placed on the right side in the order they appear under the Media tab, in portrait format. You can easily rearrange them. You can also upload other media types, such as video and audio, via Add media via URL. Note: If multiple images are selected for the list view, only one image will still be shown in the lists. The image displayed in the list is the one at the top of the image list.
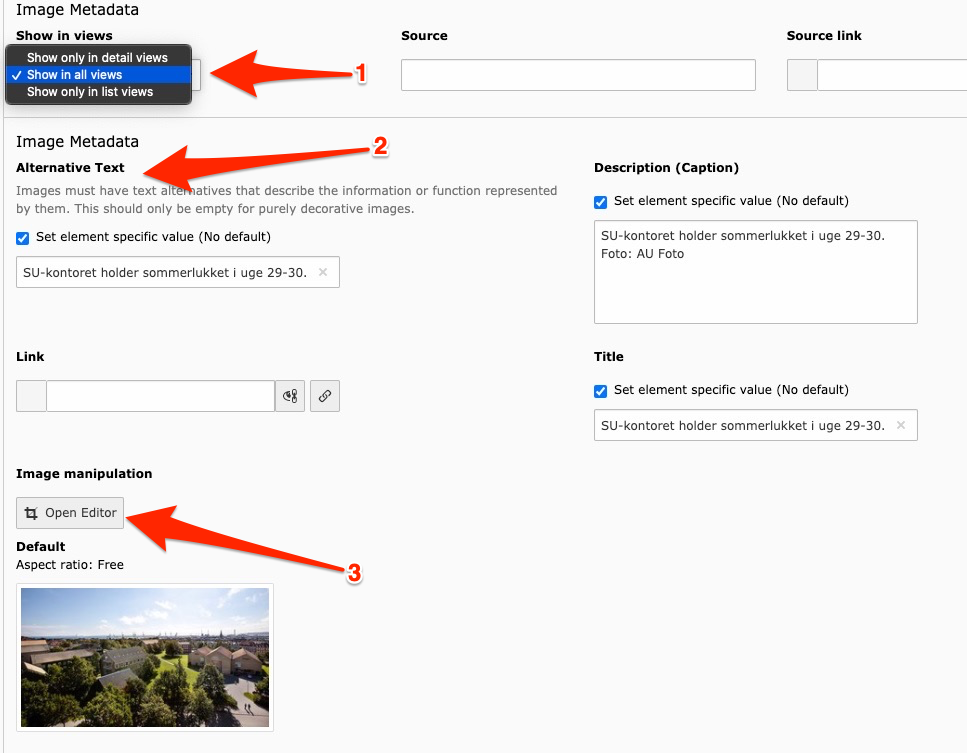
- Choose whether you want the image to be shown in all views or, for example, only in the list view or detail view.
- After uploading a media file, you can fill in its metadata, such as alternative text, image description, and title. The image caption will be displayed below the image in the view.
- There is a built-in image editor where you can crop and select a portion of the image without needing to upload the image multiple times.

Categories
Select categories in the Categories tab. Only one of the categories you assign to your news will be displayed in your news list. It will be the category that appears first (at the top) in the category tree. No categories are shown on the actual news item.
The categories you select can be used to filter a news list, allowing you to choose specific news items. Read more about categories
Content elements
Here, you can build your news article with content elements. Inserted elements will always be placed after the headline, summary, and the content you filled out in the Details tab.
- Learn more about creating news with content elements (for advanced editors)
Relations
Here, you can select related news from your own news folder. You can also insert links to other related pages. Related news will be displayed below your news item in the view.
Additionally, you can add tags. Read more about tags
Metadata: authors name and email
Here, you can add the author's name and email. This will be displayed with the news item along with the creation date as a link to email the author.
SEO
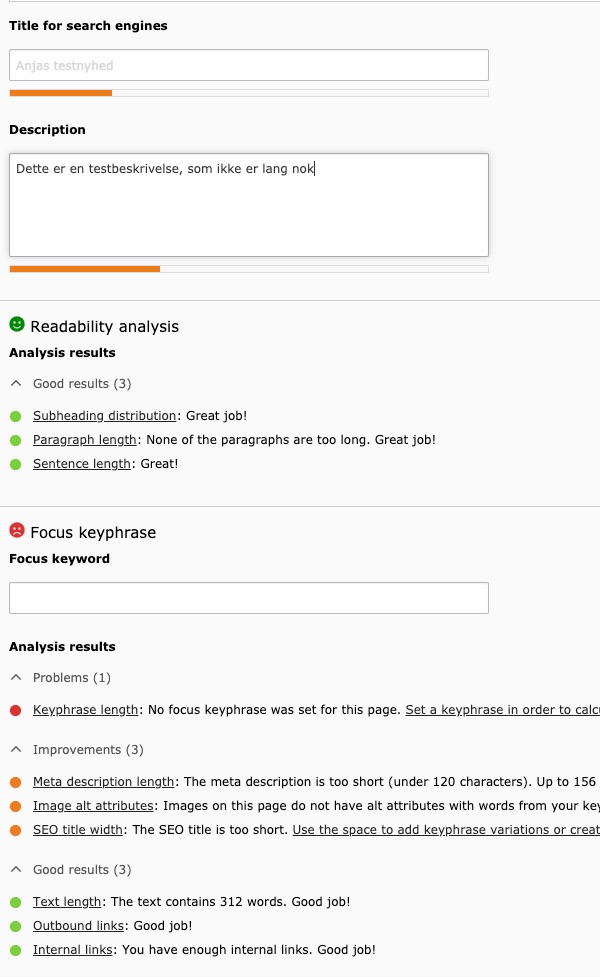
On this tab, you will find the fields necessary for search engine optimization. We use a plugin called Yoast SEO, which provides clear graphical indicators of how your page title and description perform. You can edit directly in the fields and get real-time analysis while editing.
Read more about Yoast SEO plugin
Note: Good SEO also involves ensuring that the news item has a URL slug that contains relevant information about the news. Refer to the General tab and review point 3 for more information.

Social Media
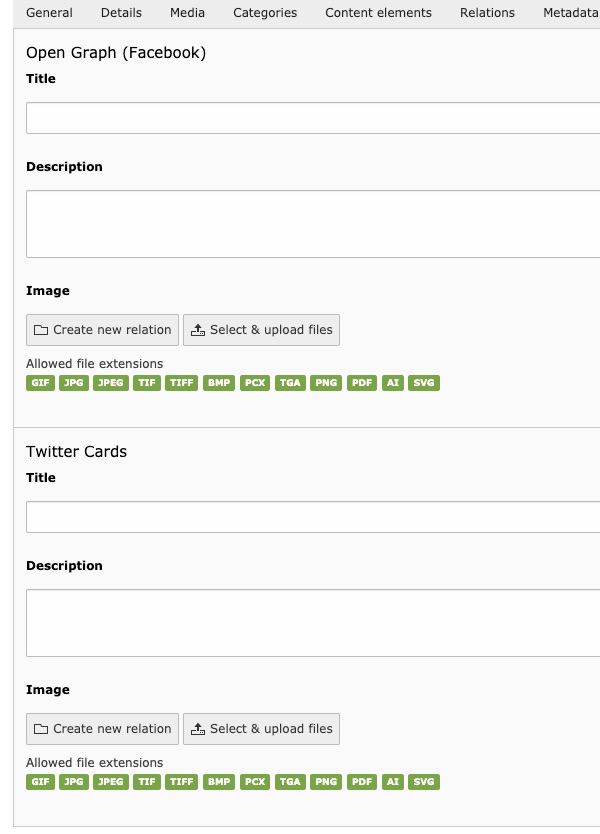
On this tab, you can write Open Graph texts for use when sharing on social media. This allows you to specify a special image, description, and text that will appear when you share on platforms like Facebook or Twitter.

Language
The Language tab indicates which language version of your website the news will be displayed on. You will rarely need to do anything there.
Access
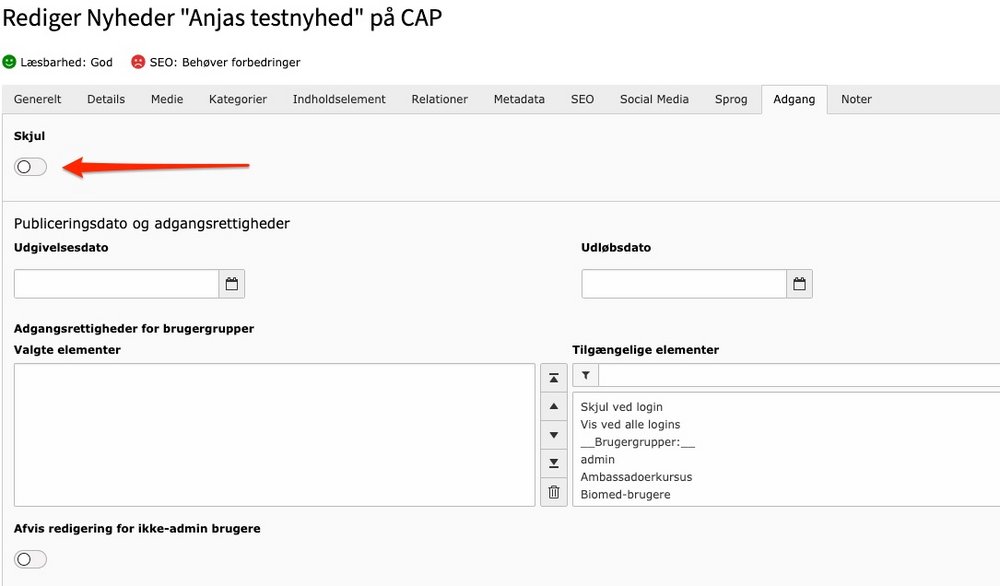
When everything else is ready, make the news visible by clicking the button next to Hide in the Access tab. The news will now be online and will appear on news lists set to show news from your events folder.
REMEMBER to set an expiration date for the news.
It is a good idea to set an expiration date for the news you create — e.g., 1 or 2 years ahead. It can be very confusing for users if old news is not removed, as it may appear in searches and users might think the information is still relevant, even though the news is several years old. This is especially important for news items with dates. Consider also writing the year wherever you include a date.

Notes
Here you can add notes that will not be visible in the frontend.
Preview your news item before publishing
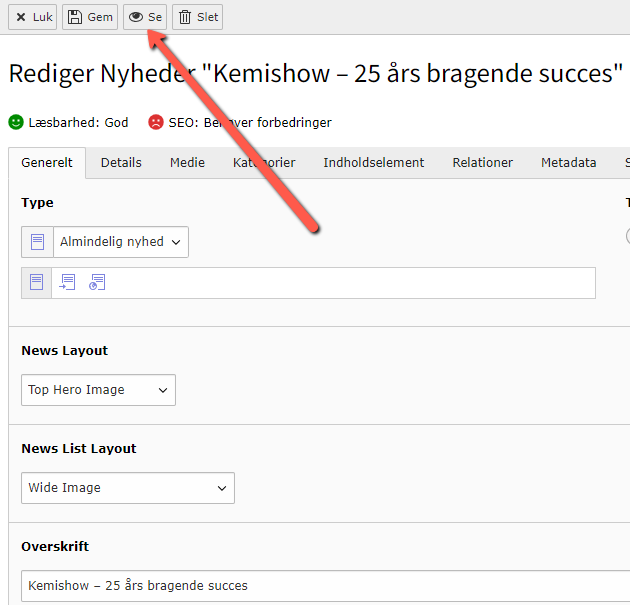
For a Regular news item (or event), you can click on View to preview the news before publishing it (Unhide) in the Access tab. You can send the cryptic URL of your unpublished news item or event to collaborators for review, but it must not be used for other purposes.
Note that this option is not available if the type is Internal or External page.

Do not end a news item with a floated element
A news item must not end with a floated element.
This means that the last element on the page must not have a 'float' property.
The image below shows an example of what you should NOT do.
