Opbygning med indholdselementer
Denne vejledning er for øvede redaktører. Hvis du er ny bruger af nyhedsmodulet og primært har brug for at oprette nyheder og arrangementer, anbefaler vi, at du fokuserer på vejledningerne Opret nyhed og Opret arrangement. De handler om det basale nyhedslayout med tekst og billeder.
Når du vil opbygge en nyhed med indholdselementer, skal du stadig udføre mange af de samme trin som i Opret nyhed. Men, du skal være opmærksom på at alt indhold, du opretter i fanen Indholdselement (Content elements), vil placere sig under Overskrift (Header), Koncentrat (Teaser) og Tekst (Text) fra fanen Details. Det betyder, hvis du vil opbygge en nyhed med indholdselementer, skal du undlade at udfylde feltet Tekst i fanen Details og i stedet oprette tekst, billeder og video i fanen Indholdselement.
Indholdselementer i nyheder
Fanen Indholdselement tilbyder, at du i princippet kan bygge din nyhed op med præcis de TYPO3- elementer, som du ønsker at bruge. MEN – da det nyhedsdesignet (til standardvisning af nyheden) er i Delphinusdesign, og dette design endnu ikke er lavet til alle TYPO3-elementer, så kan vi foreløbig kun bruge følgende TYPO3-elementer til brug for opbygning af nyheder med indholdselementer (whitelist):
- Almindeligt tekstelement
- Tekst og billeder
- Kun billeder
- Tekst og medier
- YouTube video embed
Don'ts ved brug af indholdselementer
- Undlad at bruge alle andre elementer, da det vil blive stylet efter en mellemting mellem TYPO3-design og Delphinus.
- Undlad også at bruge gridelementer, da de heller ikke er Delphinus-stylet.
- Kombiner ikke indholdselementer og almindelig nyhedstekst. Det vil resultere i 2 bylines, samt at den almindelig tekst er venstrealignet, mens indholdselementer er centeralignet.
Opret nyhed
- Gå til fanen Indholdselement på en nyhed.
- Vælg Opret ny.
- Vælg element i listen (blandt dem listet ovenfor).
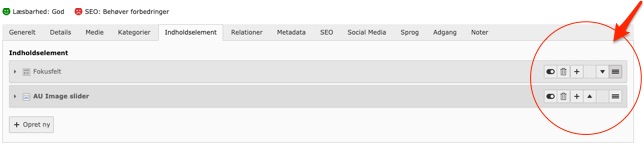
Flyt rundt på elementer
Når du har oprettet forskellige elementer, kan du rykke rundt på rækkefølgen af dem, som du ønsker.

Infoboks i en nyhed
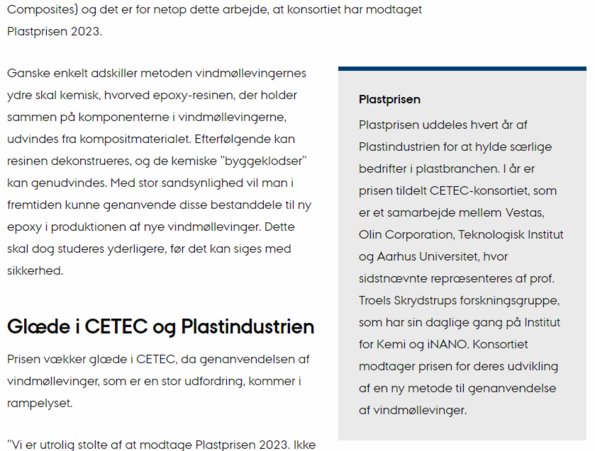
Du kan få en korrekt stylet Infoboks (Infobox) i din nyhed. Begynd med at tilføje indholdselementet Tekst (Text) og vælg herefter Infobox under Udseende (Appearance). Du kan vælge, om Infoboksen skal lægge sig til højre, venstre eller i midten. I eksemplet er placering til højre valgt.
Af hensyn til mobilbrugere anbefaler vi, at du begynder nyheden med et standard Tekst-element, hvori nyhedens første sætninger står. Bagefter tilføjer du et Tekst-element med Infoboks layout, hvor tekstindholdet til Infoboksen fremgår. Udelader du det indledende Tekst-element med brødtekst, vil Infoboksen vises som det første element efter bylinen for en mobilbruger. Mobilbrugeren skal i så fald scrolle forbi Infoboksen, før vedkommende kan læse artiklens brødtekst.
Særligt for billeder i infoboks
Ønsker du at tilføje et billede i en infoboks, skal det for at opnå det bedste resultat helst:
- Være på filformatet .jpg
- Være i billedformatet 16:9
- Liste over eksempler på billedeopløsninger, alle på billedformatet 16:9.
- 2560 x 1440
- 1920 x 1080
- 1600 x 900
- 1366 x 768
- 1280 x 720
- Liste over eksempler på billedeopløsninger, alle på billedformatet 16:9.
Særligt for billeder i indholdselementer
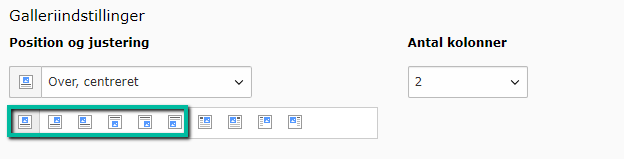
Brug følgende galleriindstillinger på billeder:
-
Over, [venstre, centreret, højre]
-
Under, [venstre, centreret, højre]
Vælg mellem 1, 2, 3 eller 4 kolonner. Det valgte antal kolonner gælder kun på desktop. På mobil vises der altid kun 1 kolonne, på lidt bredere skærme op til 2 kolonner. Der vises maksimalt 4 kolonner på desktop. Vælges der et højere tal, kommer der 4 kolonner.
Billedgalleri vises altid centreret over teksten. ”Over, venstre”, ”Over, højre” mv. bliver også centreret.