Powermail
Formålet med en webformular er at standardisere en indsamling af oplysninger fra en bruger eller kollega. I TYPO3 er en webformular (mailformular) et element af typen Powermail. Den bliver ofte brugt til f.eks. tilmeldinger, ansøgninger, registrering af gæster mv. Vær opmærksom på, at en Powermail består af to dele. Det er vigtigt at huske, hvis du skal kopiere, flytte eller oversætte din formular.
- Et plugin, hvor du bl.a. definerer modtager og afsenders e-mail for den eller de medarbejdere, som skal håndtere de indsamlede oplysninger.
- En formular, hvor du opretter felter til bl.a. brugerens navn og e-mail og måske et felt til samtykke.
I denne vejledning forklarer vi standardfunktionaliteten. Der er flere muligheder, som du kan få hjælp til hos din websupport, hvis du har brug for det.
Opret powermail
Inden du går igang, skal du være opmærksom på følgende:
- Man kan ikke kopiere et eksisterende powermailelement og redigere kopien for at bruge den på ny.
Årsagen er, at kopien bruger den samme formular som originalen, så redigerer man kopien, redigerer man samtidig originalen. Med andre ord fungerer en kopi som en reference mellem to formularer. Du kan dog kopiere selve powermailformularen. Se vejledningen. - Hvis man flytter sit powermailelement, bliver powermailformularen ved med at være gemt på den side, hvor man oprettede det.
Dvs. man risikerer, at powermailformularen bliver slettet, hvis siden slettes. Husk derfor at flytte både powermail-element og powermail-formular. Se vejledningen.
Sådan opretter du en ny powermailformular:
- Gå til den side, hvor du ønsker at placere din powermail-formular.
- Tilføj et nyt indholdselement.
- Vælg fanebladet Plugins
- Vælg elementtypen Powermail.
Elementet er indsat og du skal nu oprette selve powermailformularen:
- Gå til fanebladet Plugin.
- Opret en ny formular ved at klikke på +.
- Navngiv din formular med et navn, så du kan finde den igen senere.
- Opret og navngiv den første side i din formular.
- Tryk Gem og luk.
- Under Primære indstillinger (Main settings) finder du din formular ved at klikke på dropdownknappen.
Her kan du se samtlige oprettede formularer, men det er din egen, du skal vælge, med mindre du ønsker at bruge præcis samme formular på to forskellige sider.
2. Vælg din formular, og tryk Gem og luk.
Åbn redigeringen af dit powermailelement. Du kan nu lave de overordnede indstillinger, som beskrevet nedenfor:
- Viser, hvilken formular der er i brug i powermail-elementet. Du tilgår redigering af formularen ved at trykke på titlen.
- Viser, hvilken side dit powermailelement er gemt på.
- Skal det være muligt for brugerne at godkende indtastet data, før de sender formularen afsted?
- Skal brugerne indtaste e-mail to gange, så man er sikker på, at de har tastet rigtigt?
- Hvis du har brug for, at din formular indeholder mange datafelter, kan det være en god ide, at opdele din formular i flere sider.
- Udfyld dette felt, hvis den indsendte data skal gemmes på en anden side, end den hvor du har oprettet din powermailformular.
Opret felter
Formålet med formularen er, at den opfylder dit behov som afsender, men tjek også at den er forståelig for brugerne.
- Overvej, om du reelt vil bruge al informationen, som du beder brugeren om at indtaste, eller om du kan spare nogle felter.
- Bliver formularen for lang og knudret, vil den føre til, at brugerne af den henvender sig med spørgsmål og ikke give det udbytte, du måske havde forventet.
- Sider (Pages) er din mulighed for at lave visuelle opdelinger i formularen. I tilfælde af, at du har valgt en visning i flere trin, vil det være en opdeling af siderne. Klik på Opret ny side for at oprette en ny. Siden skal have et navn, og der skal være minimum én side i en formular.
- Felter er din formulars inputfelter, som laves på selve siderne. Klik Opret ny Felter for at oprette nye.
- Felttyper: Du skal selv definere alt i formularen og skal derfor oprette alle felter, inklusiv en knap til at sende formularen med. Se de forskellige muligheder for felttyper i denne eksempelformular.
Hvert felt kræver nogle forskelle oplysninger, og når du vælger en ny felttype, vil TYPO3 automatisk loade de nødvendige feltoplysninger. Det betyder i mange tilfælde, at den lukker sidetræet sammen, og du skal finde feltet igen. - Husk at klikke af, hvilke felter der indeholder brugerens navn og e-mail. Det er de data, powermail skal bruge for at kunne sende formularen rigtigt afsted med de rette oplysninger.
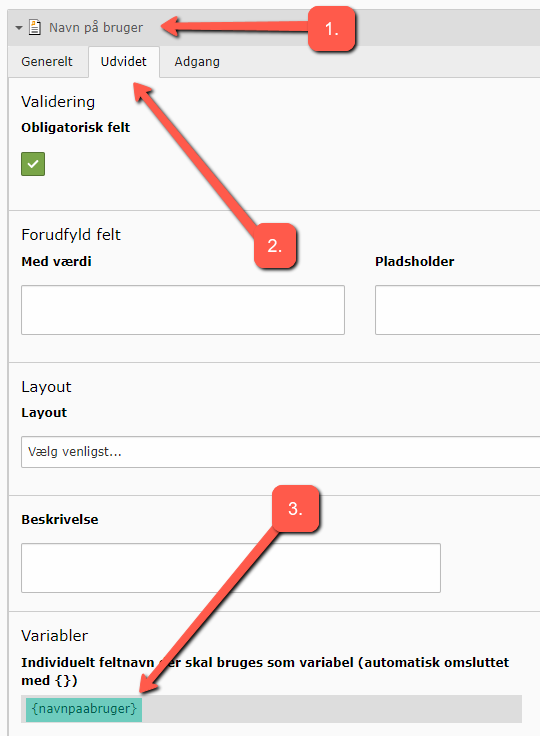
Under hvert felt i fanebladet Udvidet har du mulighed for at lave yderligere indstillinger for feltet:
- Skal feltet være obligatorisk (mandatory) – dvs. at formularen ikke kan sendes, før det er udfyldt korrekt.
- Ved Validering (Validation) kan du bestemme, hvilken type indhold brugeren skal udfylde et felt med – f.eks. kun med tal eller bogstaver.
- Er der behov for en hjælpetekst ved et felt, kan du tilføje den under Beskrivelse (Description). I frontend bliver det illustreret ved et ”i” efter feltnavnet.
- Hvert felt har en variabel (Variables), som kan bruges når man opsætter automatiske mails til afsender og modtager.
*Layout-funktionen bruges ikke på nuværende tidspunkt.
OBS! Ved felter, hvor brugeren skal indtaste sin e-mail, er det nødvendigt, at feltet indstilles som et obligatorisk felt med valideringen "E-mail" for at sikre, at powermailen sender korrekt. Et email-felt, der er sat til at at være 'This field contains the Email of the sender', SKAL markeres som Obligatorisk felt (Mandatory Field) i fanebladet Udvidet (Extended), hvis der sendes kvitteringsmail til udfylder. Hvis brugeren IKKE skal have tilsendt en kvitteringsmail, må fanen Afsender (Mail to user) IKKE udfyldes.
Mail til modtager
Ønsker du at modtage en e-mail, når en bruger har udfyldt og sendt formularen, skal du udfylde følgende fire punkter under Mail to Receiver. Du finder fanen under indstillingerne for selve pluginnet.
- Brugerens navn. Her kan du hente variablen fra det felt, hvor brugeren har udfyldt sit navn. Se Find et felts variabel.
- Her indsætter du den e-mail, som skal modtage besked om, at brugeren har sendt formularen. Er der flere som skal modtage mailen, indsætter du to eller flere mailadresser. Husk at mailadresserne skal være adskilt af et semikolon eller et komma.
- Her indtaster du emnet for den mail, du modtager, når brugeren sender formularen afsted. NB: Dette felt skal være udfyldt, før powermail vil sende mailen afsted.
- Her kan du skrive en tekst til dig selv om, hvilke data du modtager. Du kan selv indstille, hvilke data du vil se i mailen, ved at indsætte de forskellige felters variabler. Ved at skrive {powermail_all} bliver alle felter i din powermailformular vist i mailen.
Mail til afsender (bruger)
Ønsker du, at brugerne modtager en e-mail (kvitteringsmail), når de har udfyldt og sendt formularen, skal du udfylde følgende fire punkter under Mail to User. OBS. Hvis brugeren IKKE skal have tilsendt en kvitteringsmail, må fanen Afsender (Mail to user) IKKE udfyldes.
- Her indtaster du det navn, som skal stå som afsender af mailen.
- Her indsætter du e-mail adressen på den, som skal stå som afsender af mailen til brugeren.
- Her indtaster du emne for den mail, brugeren skal modtage. NB: Dette felt skal være udfyldt, før powermail vil afsende mailen.
- Her kan du skrive en tekst til brugeren som kvittering for den udfyldte formular. Du kan selv indstille, hvilke data du vil bruge i mailen, ved at indsætte de forskellige felters variabler. Ved at skrive {powermail_all} bliver alle felter i din powermailformular vist i mailen. Se Find et felts variabel.
OBS! Det kan være en god ide, at du i formularen indsætter en tekst om, at brugeren vil modtage en kvitteringsmail, når han eller hun har udfyldt og afsendt formularen, så brugeren er opmærksom på, at der kan være gået noget galt i processen, hvis han eller hun ikke modtager mailen. Vil du være sikker på, at brugeren har læst informationen om kvitteringsmailen, kan du evt. lægge et obligatorisk felt i formularen, hvor brugeren skal krydse af, at han eller hun har læst den.
Et forslag til en tekst kunne være:
Denne formular bliver sendt til [indsæt navn på enhed eller funktionspostkasse, fx AU IT], når du trykker på [indsæt den tekst, du har valgt at skrive på send-knappen, fx Send tilmelding]. Du vil efterfølgende modtage en kopi af din [indsæt navn på formularens funktion, fx tilmelding] pr. e-mail som kvittering for, at din [indsæt navn på formularens funktion, fx tilmelding] er modtaget. Hvis du ikke modtager en bekræftelse pr. e-mail, er din [indsæt navn på formularens funktion, fx tilmelding] ikke registreret. Husk at tjekke i dit spamfilter/uønsket mail, om mailen evt. er havnet her.
Svarside
Svarsiden (Submit Page) er den information, brugeren kommer til, når de klikker Send i formularen.
Der er to muligheder for valg af en bekræftelsesside.
- Vil du bruge samme side som den, powermailformularen ligger på, skal du udfylde Send siden (Submit Page). Den udfyldes, som du ville gøre ved et almindeligt tekstelement. Du kan personliggøre bekræftelsen ved at bruge dine felters variabler. F.eks. Kære {navnpaabruger}.
- Vil du gerne videresende brugeren til en anden bekræftelsesside, kan du indtaste linket til den ønskede side her. NB: Du kan ikke gøre begge dele (1+2). Når der er sat link ind til en anden side, vil den blive benyttet og det er på den, du skal oprette din svartekst. F.eks. "Tak for din tilmelding. Du hører fra os hurtigst muligt."
Find et felts variabel
I dit Powermail-element kan du henvise til de indsamlede data (fx brugerens navn og e-mail) ved hjælp af feltets variabel.
- Du finder et felts variabel ved at åbne formularen og vælge et felt fx Navn på bruger.
- Åben fanebladet Udvidet
- Kopier feltets navn under Variabler (her {navnpaabruger}).

Oversæt powermail til andet sprog
Vi anbefaler, at du færdiggør og tester din powermailformular på defaultsproget, før du går i gang oversættelse. Husk desuden, at en powermailformular består af både et plugin og en formular med felter. Både plugin og formular skal oversættes. Det kan gøres fra modulet Liste, som beskrives først, eller modulet Side, som beskrives sidst.
Oversæt plugin og formular i listevisning
1. I det følgende antager vi, at selve siden allerede er oversat. Ellers, se hvordan du oversætter din side.
2. Gå til listevisning i venstremenuen.
3. Find powermailformularen i listevisningen under Formularer (Forms).
4. Klik på det engelske ikon under Localize to.
Du kan nu oversætte titel på formularen. Herefter er det muligt at se og redigere den oversatte version af powermailformularen i Listevisningen.
Husk, at du på tilsvarende måde også skal oversætte selve pluginnet!
Oversæt plugin og formular i sidevisning
Du kan også oversætte plugin og formular indefra defaultsproget. Klik på English [NY], som vist her:

Tilføj felt og oversæt
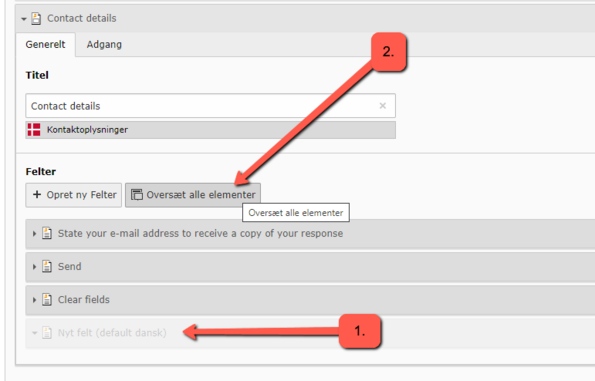
Vi antager, at din Powermail er oversat jf. vejledningen Oversæt powermail til andet sprog ovenfor. Hvis du vil tilføje et nyt felt, skal det ske i formularens originalsprog (i dette eksempel dansk). Du oversætter dit nye felt i formularens oversættelse som vist nedenfor. OBS. Undgå oversættelse via Listevisning.
1. TYPO3 har automatisk identificeret det nye danske felt, men det er ikke oversat endnu.
2. Klik på Oversæt alle elementer. Dén knap dukker op i den engelske formular, fordi du har tilføjet et felt på originalsproget (dansk)
3. Nu navngiver du det oversatte felt og klikker Gem.
Kopier en powermailformular
Vil du gerne genbruge en eksisterende powermail og blot ændre et par af felterne, skal du kopiere selve powermailformularen.
- Gå til den side, hvor den powermail, du vil kopiere, er gemt.
- Skift til Listevisning i venstremenuen.
- Scroll ned, til du kommer til Formularer. Her kan du finde powermailformularen, som er brugt på siden i powermailelementet.
- Tryk på ikonet ud for formularen og vælg kopier (Copy).
- Gå nu til den side, hvor du ønsker at bruge kopien af powermailformularen.
- Skift til Listevisning i venstremenuen.
- Indsæt powermailformularen ved at trykke på indsætikonet øverst.
Der er nu oprettet en kopi af powermailformularen på siden, hvor den nye powermailformular også er blevet gemt.
Det er en god ide at skifte navn på powermailformularen, så du kan finde den igen, når du sætter powermailelementet op.
OBS: Hvis du har kopieret en powermailformular med et sproglag, kommer oversættelsen automatisk med over. Du risikerer dog, at sproglaget ikke bliver brugt i din nye powermailformular, hvis du omdøber formularen. Der er dog et work-around:
- Sørg for, at den side, som kopien skal indsættes på, også har en engelsk sideversion (/andet sproglag).
- Sørg for at omdøbe både den danske og den engelske version af formularkopien.
Flyt en powermailformular
Har du behov for at flytte en powermail til en anden side end der, hvor den er oprettet, skal du flytte både selve powermailformularen og pluginnet.
- Find den side, hvor powermailformularen ligger.
- Gå til Listevisningen.
- Find formularen og tryk på klippeværktøjet.
- Gå til den side, hvor du ønsker powermail-formularen gemt, og indsæt den. (Kig efter et lille ikon "Indsæt klippebordets indhold" øverst på siden.)
- Husk også at flytte selve Powermail-pluginnet til den side, hvor du indsætter formularen. Det kan du gøre før eller efter, formularen er flyttet (pkt. 1-4), enten i Side- eller Listevisning.
Alle indsamlede data og eventuelle sprogversioner af Powermail-formularen flyttes automatisk med over på den nye side, og vil blive gemt der.
Responsive formularer – tooltips
Tooltips er de små beskeder, der vises, når du holder musen over noget på en hjemmeside ('hover'). De er designet til at give yderligere information om det specifikke element. Hvis du har udfyldt Beskrivelse (Description) for et formularfelt i backend, bliver teksten vist som tooltip ved i'et i din formular i frontend.
Powermailformularerne er som standard responsive og tilpasser sig derfor den platform, de bliver vist på. Men, på fx en mobil kan du ikke holde musen over i'et i din formular. Hvis du ønsker tooltips vist i din powermailformular uanset skærmstørrelsen, skal du gøre følgende. Så vises tooltips ved klik på 'i'.
- Gå ind under sideegenskaber på den side, powermailformularen er placeret på.
- Vælg fanebladet Extended.
- Indsæt følgende i feltet Field for extra javascript:
<link rel="stylesheet" type="text/css" href="//cdn.au.dk/vendor/css/tipso.min.css" media="all">
<script type="text/javascript" charset="UTF-8" src="//cdn.au.dk/vendor/js/tipso.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('.tx-powermail .powermail_fieldset [title]:not([title=""])').tipso({
background : '#777',
position : 'top-left',
useTitle : true
});
});
</script>
Opbevaring af formulardata i TYPO3
Dette er kun relevant, hvis der ikke er tale om personfølsomme data!
I disse tilfælde, må data ikke opbevares i TYPO3, men skal indsamles via https og sendes via en sikker forbindelse til den rigtige modtager.
For at undgå en manuel sletning af formulardata kan man oprette selvstændige undersider (der ikke gøres synlige i frontend), der kan benyttes som containere til indsendte formulardata. Herefter kan man konfigurere selve powermailformularen til at lagre data på en sådan side. Hvis man ændrer pegepinden til en ny side, når man er færdig med at behandle de indsendte data, kan man let slette de gamle data ved at slette undersiden.
Derved undgår man at skulle bruge tid på (jvf ovenstående afsnit) at slette 25 poster ad gangen.
Find og eksporter formulardata
Data bliver sendt til modtageren, og bliver som udgangspunkt IKKE gemt i TYPO3. Hvis der er indgået en GDPR-aftale, hvor det er aftalt, at data også midlertidigt (under sagsbehandlingen) skal gemmes i TYPO3, kan du udtrække disse via følgende trin:
- Gå til den side, hvor dine powermaildata er gemt.
- Vælg Powermail (Mails) i venstremenuen.
- Du får automatisk en visning af data, der er registreret, som vist nedenfor.
- Du kan desuden eksportere data, hvilket gøres fra menupunktet Powermail. Her har du mulighed for at eksportere .csv og .xls.
Slette formulardata fra TYPO3
Det er kun muligt at slette max 25 poster ad gangen.
For at slette formulardata:
- Gå til backendmodulet Powermail (Mails).
- For at markere posterne klik på øverste [+] yderst til højre.
- I bunden er der nu to ikoner: Klikker du på skjulikonet, vises data ikke nogen steder, men er stadig gemt. Klikker du derimod på skraldespanden, bliver data slettet fra din formular.