Kontaktboks
I TYPO3 har vi to forskellige bokser til kontaktoplysninger. Den ene boks egner sig godt til at vise enkelte personers kontaktoplysninger (Kontaktboks 1), mens den anden boks er en dropdown-liste over forskellige kontaktoplysninger (Kontaktboks 2). Kontaktboks 1 oprettes af din lokale websupport, mens du selv kan lave Kontaktboks 2.
Kontaktboks 1
Kontaktoplysningerne vises i selve boksen.
Bruges ved få kontaktpersoner, f.eks. en enheds partnere i administrationen.
Denne variant opsættes af din lokale websupport.
Det er dog din opgave at sikre, at kontaktoplysningerne løbende ændres, hvis enheden får ny partner.
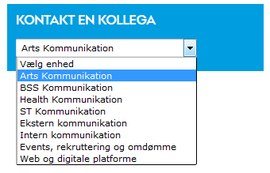
Kontaktboks 2
Ved hjælp af en dropdown-liste linkes der til forskellige sider med kontaktoplysninger.
Bruges ved mange kontaktpersoner, f.eks. kontaktoplysninger for flere forskellige enheder.
Denne variant kan du selv opsætte. Se vejledning nedenfor.
Du kan også bruge den til andre typer af indhold end kontaktoplysninger.
Kontaktboks 2 - dropdown
Indsæt kontaktboks 2 med dropdown
For at lave Kontaktboks 2 skal du indsætte en html-element på din side. Vejledningen her hjælper dig med at generere den html-kode, du skal indsætte i html-elementet. Start med at udfylde felterne i kodegeneratoren nederst i denne vejledning:
- Overskrift: Overskriften for kontaktboksen, f.eks. Kontakt en kollega.
- Hjælpetekst: Indsæt evt. en kort beskrivelse af kontaktoplysningerne, f.eks. Find kontaktoplysninger for dine kollegaer i AU IT. Det er valgfrit, om du vil udfylde dette felt.
- Ved 1. valgmulighed indsætter du linket til den side, du vil linke til, i det første felt og teksten til linket i det andet felt.
- Indsæt op til 10 links i alt i de efterfølgende felter.
- Tryk på knappen Hent kode.
- Kopier den kode, der nu er blevet genereret i det nederste felt.
Nu skal koden bruges til at lave kontaktboksen på din side. Det gør du ved hjælp af elementtypen Ren html:
- Opret et nyt element på din side ved at trykke på ikonet + Content.
- Vælg elementet Ren HTML under fanebladet Specielle elementer.
- Navngiv elementet i feltet Navn. Dette navn vil ikke være synligt for brugerne.
- I feltet HTML-kode indsættes den kode, du har genereret i kodegeneratoren.
- Elementet er nu færdigt. Gem og luk.
Kodegenerator til kontaktboks med dropdown
Overskrift:
Hjælpetekst (valgfrit):
| Link | Linktekst | |
|---|---|---|
| 1. valgmulighed | ||
| 2. valgmulighed | ||
| 3. valgmulighed | ||
| 4. valgmulighed | ||
| 5. valgmulighed | ||
| 6. valgmulighed | ||
| 7. valgmulighed | ||
| 8. valgmulighed | ||
| 9. valgmulighed | ||
| 10. valgmulighed | ||